nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe aangepaste status in Slack in te stellen
Vertrouwt uw werkplek op Slack om met elkaar te communiceren? Als dit het geval is, is het misschien interessant om te weten dat u binnenkort aangepaste statussen in uw profiel kunt instellen zodat iedereen deze kan zien.
Als u Slack voor desktop gebruikt, kunt u een aangepaste status instellen door op uw naam te klikken en vervolgens de optie Een status instellen te kiezen. Voor degenen met de mobiele versie van Slack hoeft u alleen maar op de knop "..." te tikken en de optie Een status instellen te selecteren.
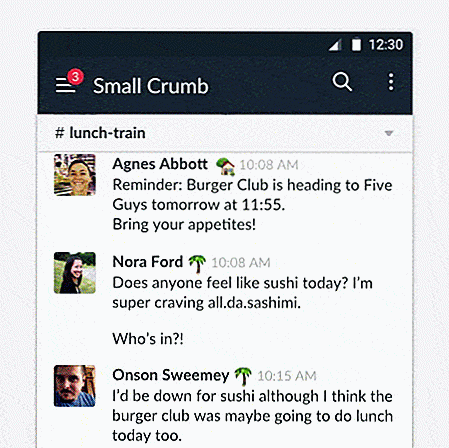
Als u dit doet, wordt een venster geopend met een dialoogvenster en enkele voorgestelde statussen. Vanaf hier kunt u een van de vijf voorgestelde status gebruiken, variërend van pendelen tot op afstand werken. U kunt er ook voor kiezen om een aangepaste status te maken door deze in plaats daarvan in het dialoogvenster te typen.
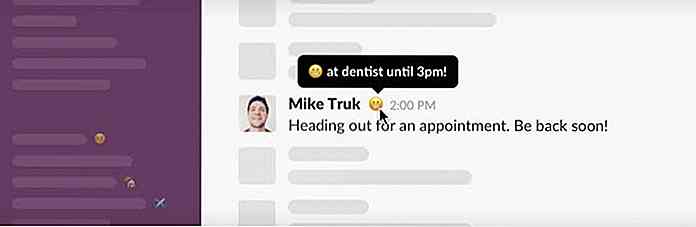
 Zodra je klaar bent met het instellen van je status, zal het selecteren van de Save- optie ervoor zorgen dat de statusemoji rechts naast je naam verschijnt in Slack. Degenen die meer willen weten over uw status, kunnen ervoor kiezen om over de emoji te zweven, uw profiel te bekijken of het te vinden via het berichtenvenster van Direct Message of de Quick Switcher.
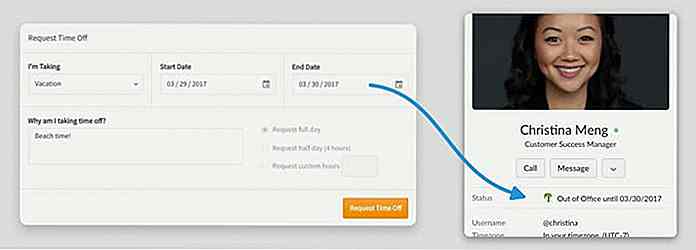
Zodra je klaar bent met het instellen van je status, zal het selecteren van de Save- optie ervoor zorgen dat de statusemoji rechts naast je naam verschijnt in Slack. Degenen die meer willen weten over uw status, kunnen ervoor kiezen om over de emoji te zweven, uw profiel te bekijken of het te vinden via het berichtenvenster van Direct Message of de Quick Switcher. Naast Slack kan de statusfunctie ook werken met Slack-gerelateerde apps zoals Zenefits en Meekan. Met Zenefits kan de app uw status synchroniseren met zijn time-off volgsysteem . Met Meekan is de app in staat om uw vergaderschema's te volgen via statusupdates.
Naast Slack kan de statusfunctie ook werken met Slack-gerelateerde apps zoals Zenefits en Meekan. Met Zenefits kan de app uw status synchroniseren met zijn time-off volgsysteem . Met Meekan is de app in staat om uw vergaderschema's te volgen via statusupdates.Voor diegenen die geïnteresseerd zijn in het integreren van de statusfunctie in hun apps, heeft Slack hier handig een handleiding gegeven om u op weg te helpen.


Bootstrap 3 gebruiken met Sass
Bootstrap wordt geleverd met Responsive Grids en enkele algemene webcomponenten die we kunnen ophalen om snel een responsieve website te bouwen . Als je onze vorige berichten op Bootstrap hebt gezien, weet je waarschijnlijk dat Bootstrap-stijlen zijn samengesteld met LESS.Hoewel LESS krachtiger is geworden met nieuwe functies die zijn geïntroduceerd in versie 1.

Hoe HTML5 te gebruiken
Responsive Design is misschien aanwezig, maar er zijn veel zaken die moeten worden aangepakt als het gaat om het responsief maken van afbeeldingen . Hoewel responsieve afbeeldingen zichzelf automatisch aanpassen aan de viewport-grootte (wat technisch eenvoudig is), is het probleem waarmee gebruikers worden geconfronteerd dat het beeldvocaal nauwelijks zichtbaar wordt wanneer het beeld te klein wordt