nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe gesynchroniseerd testen met Ghostlab uit te voeren
In het vorige bericht hebben we u laten zien hoe u gesynchroniseerde tests uitvoert met Browser Sync. Als u het bericht hebt gevolgd, ziet u dat "gesynchroniseerd testen" uw ontwikkelingswerkstroom zal stimuleren in termen van het testen van voor mobiel geoptimaliseerde websites over meerdere browsers en apparaten tegelijkertijd.
Interacties binnen de browsers zoals het vernieuwen, klikken en invullen van formulieren worden in realtime weergegeven in de browsers en verbonden apparaten .
Maar we weten dat iedereen zijn eigen werkstijl heeft. Een paar mensen geven misschien de voorkeur aan het gebruik van de Command Line, terwijl sommigen misschien liever een toepassing met een grafische interface gebruiken, omdat die intuïtiever is voor hen. Dus in dit bericht laten we je een alternatief zien voor gesynchroniseerde tests met een applicatie genaamd Ghostlab . Laten we kijken.
Ermee beginnen
Ghostlab heeft een prijs van US $ 49 voor een enkele licentie, die op twee computers kan worden gebruikt. Het biedt ook een proefversie met alle functies op zijn plaats, zodat je het kunt verkennen voordat je besluit te kopen.
Het is beschikbaar voor Windows en OS X. Pak het hier. Installeer het volgens uw OS-procedure en start het vervolgens.

We zijn klaar om Ghostlab te gebruiken.
Projectconfiguratie
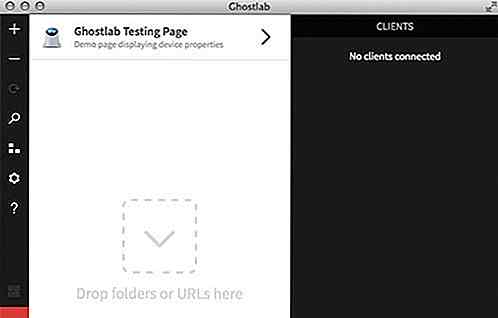
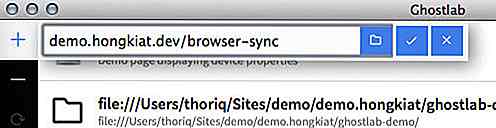
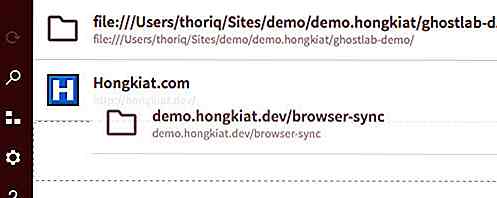
Het eerste dat we moeten doen is onze projecten aan Ghostlab toevoegen. Er zijn twee opties: we kunnen de projectdirectory naar het venster van de toepassing slepen en neerzetten, of we kunnen het URL-adres van het project kopiëren en plakken, zoals dat het geval is.

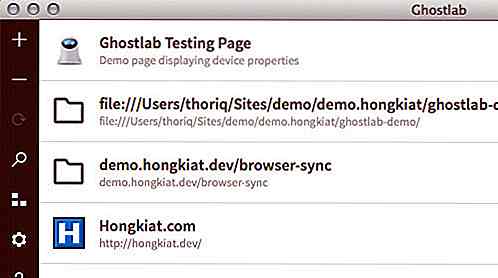
Ghostlab registreert alle toegevoegde projecten als volgt

We kunnen de projectlijst ook slepen en neerzetten om van positie te veranderen.

Bovendien kunnen we elk project configureren. Beweeg de muiscursor over het projectpictogram en het verandert in een tandwielpictogram. Klik op het pictogram om het uit te vouwen voor configuratie-opties die in een reeks tabbladen worden weergegeven.
Binnen deze tabbladen kunnen we de Ghostlab-server in- of uitschakelen, selecteren voor welke browser het project wordt weergegeven, de projecttitel of de URL wijzigen, enzovoort.

De server aanzetten
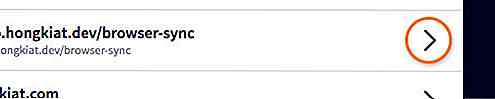
Zoals we hierboven vermeldden, is Ghostlab uitgerust met een ingebouwde server die werkt voor zowel statische sites (alleen HTML en CSS) en dynamische sites die zijn gebouwd met PHP, Ruby, enz. Zodra de configuraties allemaal zijn ingesteld, kunnen we verplaatsen om de server in te schakelen. Om dit te doen, kunt u eenvoudig op het pijlpictogram van de projectlijst klikken.

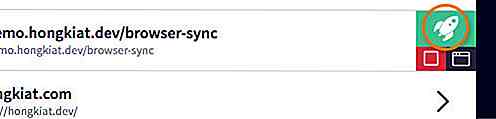
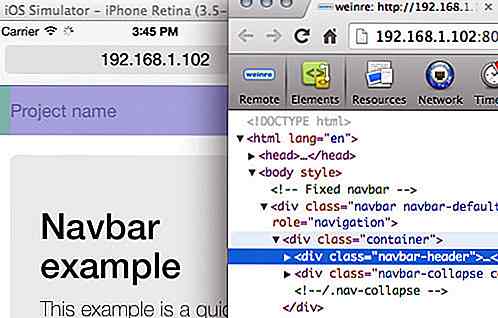
Wanneer de server is ingeschakeld, ziet u de melding met de server-URL en -poort linksonder in de vensterapplicatie. Klik op het raketpictogram om het project in de standaardbrowser te starten of klik op het browserpictogram onder de raket om andere browsers te selecteren. U hoeft de URL niet te kopiëren en plakken.

Opmerking: de server is slechts voor één project tegelijk van toepassing. Als u de server in een ander project inschakelt, wordt deze uitgeschakeld voor het oudere project en ingeschakeld voor het nieuw geopende project.
Apparaten verbinden
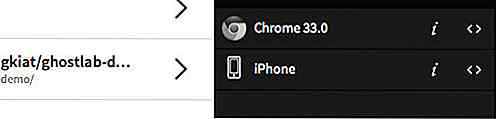
Wanneer we het project in een browser starten, registreert Ghostlab het in de rechterzijbalk.

We kunnen het project debuggen op elk van deze verbonden browsers / apparaten met behulp van de ingebouwde Ghostlab- code-inspecteur . Klik op < > en de code-inspector (die lijkt op die van Chrome) verschijnt.
Wanneer we door de DOM-boom slepen, worden de respectieve elementen in de browser gemarkeerd.

En uiteindelijk kunt u ook "gesynchroniseerde tests" uitvoeren, vergelijkbaar met browsersynchronisatie. Het ververst automatisch alle verbonden browsers wanneer er een wijziging wordt aangebracht. Gebruikersinteracties zoals scrollen, klikken en formulieren invullen worden tegelijkertijd weergegeven.

Laatste gedachte
We hebben u laten zien hoe u "gesynchroniseerd testen" zowel met behulp van een command line tool, Browser Sync, als een applicatie met grafische interface kunt uitvoeren. Beide dienen de functies zeer goed. Mijn enige klacht bij Ghostlab is dat de gebruikersinterface een beetje misplaatst lijkt in OS X; Ik weet zeker dat het er in Windows goed uitziet.
Ten slotte is het aan u om te beslissen welke het beste geschikt is voor uw workflow en uw budget.

Maak Pure CSS-driehoeken met deze gratis web-app
Er is een grote druk om het web een meer CSS-vriendelijke plek te maken . Jarenlang waren afbeeldingen altijd de oplossing voor browserhacks, van het herhalen van achtergronden tot de techniek van schuifdeuren. Maar nu is het eenvoudiger dan ooit om patronen, pictogrammen en speciale effecten met CSS3 te maken

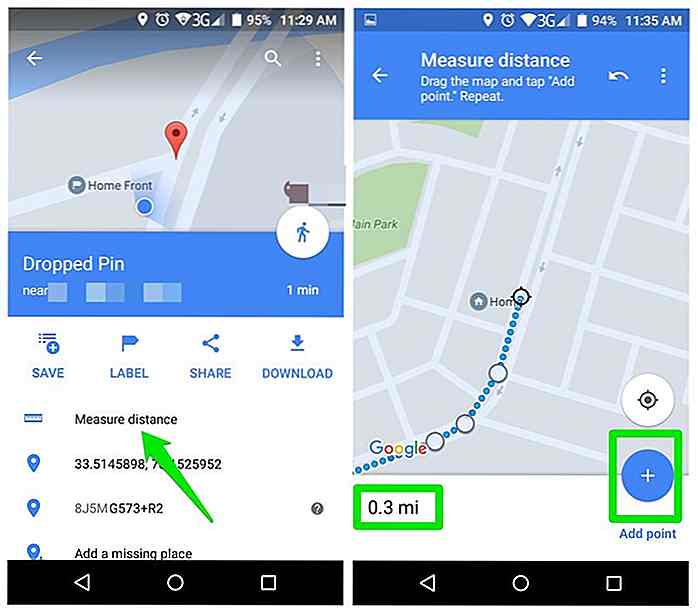
21 Google Maps Tips en trucs die u moet weten
Google Maps is mijn go-to-app zodra ik de deur uit ga . Niet alleen omdat ik de weg weet, maar ook voor de onschatbare informatie die het biedt over mijn route. Ik krijg verkeersinformatie, leer meer over plaatsen in de buurt, houd de tijd en afstand bij, plan mijn volledige reis en nog veel meer.Van het stylen van Google maps tot echt dichtbij inzoomen, als mijn bijbehorende app voor meer dan 5 jaar zijn er veel trucs die ik heb geleerd