 nl.hideout-lastation.com
nl.hideout-lastation.com
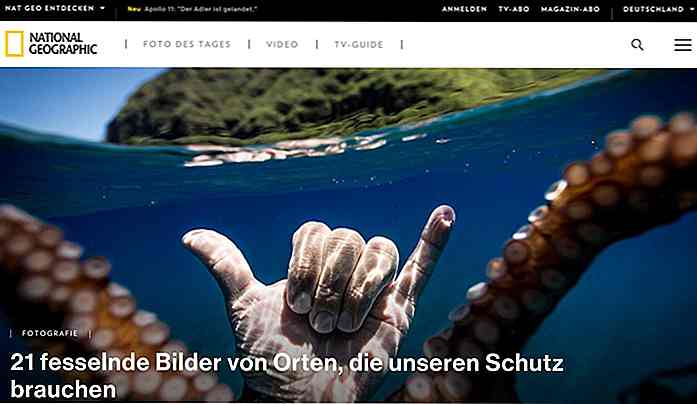
Conversiepercentage optimaliseren met overtuigend webontwerp
Wanneer mensen nadenken over een effectief webontwerp, houden ze meestal rekening met esthetiek en visuele aantrekkelijkheid. Afgezien van het visuele aspect, moet een webontwerp echter ook een goede gebruikerservaring hebben .
De combinatie van visuele aantrekkingskracht en efficiënte gebruikerservaring maakt een overtuigend webontwerp mogelijk. Een overtuigend webontwerp is degene die gebruikers ertoe aanzet om uw producten / diensten aan te schaffen. Met andere woorden, het kan toevallige bezoekers omzetten in betalende klanten, waardoor de conversieratio van uw website wordt geoptimaliseerd.
In het volgende artikel zal ik bespreken hoe een overtuigend webontwerp een rol kan spelen bij het verhogen van de conversieratio van uw website. Laten we kijken.
De succespercentages kennen
Conversie is zowel het doel als de sleutel om een volgende stap te zetten in uw online marketinginspanningen. Wanneer u uw kijkers aanmeldt voor een nieuwsbrief, een account registreert, deelneemt aan een wedstrijd, uw sociale media-accounts volgt, uw inhoud deelt etc., geeft dit aan dat u ze al succesvol hebt geconverteerd van passieve waarnemers naar actieve deelnemers .
Het kennen van uw succespercentage is erg belangrijk . Het industriegemiddelde ligt rond de 2, 35%, en websites van top 10% (in hun specifieke bedrijfstakken / niches) hebben de neiging 10% of hoger te zijn.
Als u een conversieratio van 3% kunt behalen, geeft dit aan hoeveel u erin geslaagd bent ze te overtuigen door de inhoud van uw site. Het vertelt je of je je merkt of mist .
Voordelen van overtuigend webontwerp
Ongeacht hoe aantrekkelijk uw webontwerp ook is, het is niet goed genoeg als het geen invloed heeft op de conversieratio. Een goed webontwerp moet oplossingen bieden voor mogelijke problemen en moet overtuigend genoeg zijn om gebruikers te kunnen converteren .
 Een overtuigend webontwerp kan u helpen het kaartspel in uw voordeel te stapelen door vertrouwen te kweken bij de gebruikers om hen positief te laten reageren op uw call-to-action.
Een overtuigend webontwerp kan u helpen het kaartspel in uw voordeel te stapelen door vertrouwen te kweken bij de gebruikers om hen positief te laten reageren op uw call-to-action.Verbetering van de visuele aantrekkingskracht
Er moet speciale aandacht worden besteed aan de visuele aantrekkingskracht van een website, want voordat je het hart kunt vastleggen, moet je eerst de ogen vangen. Mensen verwerken beelden 50 keer sneller dan tekst. Je zou meer van je boodschap willen laten overbrengen door visuals in plaats van tekstmuren waar bezoekers doorheen moeten sjokken, of gewoon kunnen negeren.
Het vergt slechts 50 milliseconden voor mensen om een vlug oordeel over om het even wat te maken. Eerste indrukken zijn van belang. Het kan ervoor zorgen dat ze onmiddellijk beslissen of ze uw site leuk vinden of niet. Het is altijd het beste om een balans te hebben tussen uitstekende inhoud en zeer aantrekkelijke beelden .
 Hetzelfde kan worden gezegd over hoe het zich opstapelt naar bruikbaarheid . Uw site kan de meest bruikbare zijn die er is, maar het zal niet goed zijn als het tekortschiet in visuele aantrekkelijkheid. Daarom worden bruikbaarheid en goede inhoud ondersteund door visuele aantrekkingskracht en vice versa.
Hetzelfde kan worden gezegd over hoe het zich opstapelt naar bruikbaarheid . Uw site kan de meest bruikbare zijn die er is, maar het zal niet goed zijn als het tekortschiet in visuele aantrekkelijkheid. Daarom worden bruikbaarheid en goede inhoud ondersteund door visuele aantrekkingskracht en vice versa.Duidelijkheid als topprioriteit
Hoewel het goed is om de lay-out en het ontwerp van uw website er aantrekkelijk uit te laten zien, is het eenvoudig om uw inhoud eenvoudig en duidelijk te maken . Webdesign kan niet overtuigend zijn als de visuele elementen geen duidelijke boodschap overbrengen.
Duidelijkheid van de boodschap moet worden beschouwd als een van de belangrijkste factoren in het ontwerp. Geef aan wat zo direct en bondig mogelijk moet worden genoemd. Mensen willen snel alle informatie vinden die ze nodig hebben op een website, en dat zou je doel moeten zijn.
 Gebruikers kunnen alleen worden geconverteerd naar kopers wanneer ze uw site bezoeken, onmiddellijk kunnen vaststellen waar uw bedrijf over gaat, wat uw aanbiedingen zijn en hoe nuttig u hen zou kunnen zijn .
Gebruikers kunnen alleen worden geconverteerd naar kopers wanneer ze uw site bezoeken, onmiddellijk kunnen vaststellen waar uw bedrijf over gaat, wat uw aanbiedingen zijn en hoe nuttig u hen zou kunnen zijn .Productspecifiek ontwerp
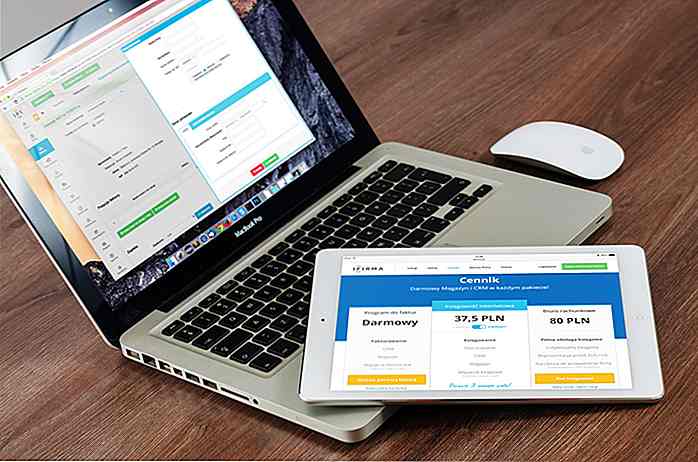
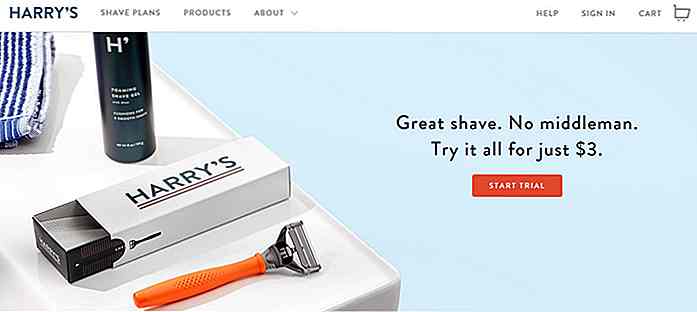
Uw site moet onmiddellijk weergeven waar uw bedrijf over gaat. Het moet uw producten of diensten op het eerste gezicht benadrukken . Focus op het product of de dienst zelf. Als u bijvoorbeeld tapijten verkoopt, toon dan gewoon tapijten, periode.
 Het is misschien niet genoeg om uw producten of services te tonen om de interesse van uw publiek te wekken. Het benadrukken van het succes van uw zakelijke producten of diensten kan helpen om gebruikers te laten zien hoe goed u bent in uw vakgebied. Mogelijk bevat het product / de service waar u bijzonder goed in bent, zodat het bezoeken van gebruikers ertoe kan leiden dat u een aankoop doet.
Het is misschien niet genoeg om uw producten of services te tonen om de interesse van uw publiek te wekken. Het benadrukken van het succes van uw zakelijke producten of diensten kan helpen om gebruikers te laten zien hoe goed u bent in uw vakgebied. Mogelijk bevat het product / de service waar u bijzonder goed in bent, zodat het bezoeken van gebruikers ertoe kan leiden dat u een aankoop doet.Voeg gebruikersvriendelijkheid toe
Dit lijkt een gegeven te zijn, maar kan niet genoeg worden overschat. Zoals hierboven vermeld, gaat bruikbaarheid hand in hand met de visuals en moet niet worden genegeerd ten gunste van andere factoren. Visuele aantrekkingskracht kan gebruikers binnenhalen, maar een site die onbruikbaar is, kan ze net zo snel weer uitschakelen.
 Het is uw doel om gebruikers met zo min mogelijk stappen hun doel op uw site te laten vervullen, waardoor het proces wordt gestroomlijnd en complicaties worden geminimaliseerd. Dat helpt bij conversie, omdat van meer gebruikers wordt verwacht dat ze helemaal doorgaan met uw call-to-action.
Het is uw doel om gebruikers met zo min mogelijk stappen hun doel op uw site te laten vervullen, waardoor het proces wordt gestroomlijnd en complicaties worden geminimaliseerd. Dat helpt bij conversie, omdat van meer gebruikers wordt verwacht dat ze helemaal doorgaan met uw call-to-action.Verlating is wat u hier probeert te voorkomen . Als een proces te gecompliceerd is, zou uw verlatingspercentage hoger worden omdat gebruikers gefrustreerd raken om niet bezig te zijn met het voltooien van de aankoop .
Op dezelfde manier voegt het toevoegen van een eenvoudige en efficiënte kassa op uw website veel toe aan de algemene gebruikersvriendelijkheid. Gebruikers kunnen nogal wispelturig zijn met deze dingen, daarom is het een must om de knelpunten weg te nemen en het betalingsproces zo veel mogelijk te vereenvoudigen .
Conclusie
Overtuigend webdesign geeft u een groot voordeel bij het converteren van uw bezoeken in aankopen . Leren hoe het zijn kracht kan benutten, kan de kans op online succes aanzienlijk vergroten. Het moet een onderdeel zijn van je online repertoire als ondernemer. Als u uw eigen ideeën hebt over hoe webdesign overtuigend kan zijn en conversies kan aanmoedigen, kunt u ons dit vertellen in het gedeelte 'Opmerkingen' hieronder.
Noot van de redacteur: dit bericht is geschreven door Nera Crus voor Hongkiat. Nera is sinds 2011 een technisch schrijver en web-merchandiser voor verschillende online marktplaatsen. Ze heeft veel ervaring opgedaan met verschillende e-commerce-platforms. Ze besteedt het grootste deel van haar vrije tijd aan het online verkopen van haar modeproducten.

3 Nieuwe MINDER CSS-functies die u moet kennen
Het is een tijd geleden sinds onze laatste discussie over LESS CSS. Tegenwoordig heeft LESS CSS versie 1.5 bereikt, en het is geëvolueerd met nieuwe functies die het krachtiger maken als een CSS Pre-processor.Er zijn een hele reeks nieuwe toevoegingen in opgenomen en in deze post gaan we je door 3 van mijn nieuwe favoriete functies, verwijzingen naar extern bestanden, Extend, samenvoegeigenschappen, die ons kunnen helpen betere CSS te schrijven.

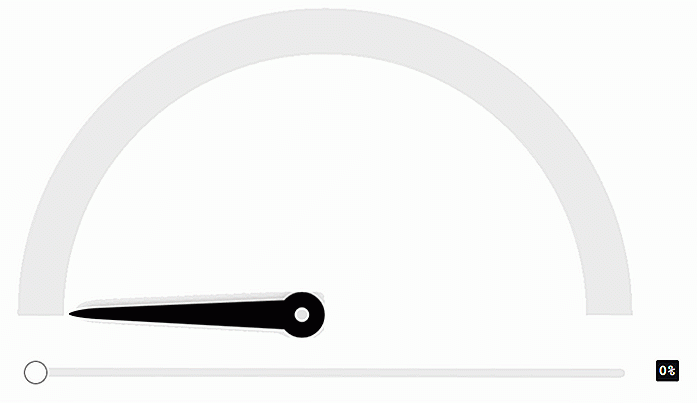
Een geanimeerde SVG-snelheidsmeter maken
Een metermeter is een hulpmiddel dat visueel een waarde binnen een bepaald bereik aangeeft. Op computers gebruikt een "schijfruimteaanduiding" een metermeter om te laten zien hoeveel schijfruimte er wordt gebruikt uit het totaal beschikbare. Meters hebben zones of regio's over het hele bereik, elk gedifferentieerd door zijn eigen kleur
