nl.hideout-lastation.com
nl.hideout-lastation.com
CSS-transformatie inschakelen in IE6-8 [Quick Tip]
Moderne browsers hebben veel ondersteuning voor de meeste CSS3-eigenschappen. U kunt met andere woorden eenvoudig CSS-animaties, transformaties en verlopen toepassen. Er zijn echter nog steeds veel gebruikers van oudere versies van Internet Explorer-versies die de nieuwere CSS3-eigenschappen niet precies ondersteunen . In dit artikel deel ik snelle tips over het inschakelen van CSS-transformatie op IE6-8 .
Met de eigenschap CSS Transform kunnen we een element in tweedimensionale of driedimensionale ruimte transformeren . Je kunt een element vertalen, schalen, roteren en scheeftrekken met behulp van CSS Transform. Voor moderne browsers zoals Firefox ondersteunen op Opera en Webkit gebaseerde browser CSS Transform met hun leverancierspecifieke prefixen (met respectievelijk -moz-transform, -o-transform en -webkit-transform ), maar je zult het niet vinden in Internet Explorer. Dus hierin zal ik de javascript-bibliotheek cssSandpaper gebruiken die cross-browser CSS-transformaties mogelijk maakt, zelfs in het oude IE.
Ermee beginnen
Download eerst cssSandpaper vanuit de Github Repository. Voeg vervolgens de volgende vereiste JavaScript-bibliotheken toe die wordt geleverd met cssSandpaper.
De -sand-transform Eigenschap
cssSandpaper introduceert een nieuwe prefix-eigenschap om de transformatie toe te passen . Deze nieuwe eigenschap kan worden gebruikt in combinatie met de voorvoegsels van de andere browserproviders, zoals -moz-transform, -webkit-transform of andere vooraf -webkit-transform browser-eigenschappen, zoals:
#container {-moz-transform: ; -webkit-transfrom: ; -S--transformatie: ; transformeren: ; } Het cssSandland neemt de standaard CSS-functies over om de transformatie uit te voeren, zoals roteren en schalen. Hierna volgt een lijst met de functies die u kunt gebruiken in de -sand-transform eigenschap.
- roteren (hoek) wordt gebruikt om een element in graden of radialen te roteren. bijv .:
-sand-transform: rotate(45deg) - schaal (sx [, sy]) wordt gebruikt om een element te schalen. bijv .:
-sand-transform: scale(1[, 2])dit betekent dat we het element op de X-as schalen volgens de oorspronkelijke grootte en op de Y-as als tweemaal de oorspronkelijke grootte. - skewX (ax) en skewY (ay) worden gebruikt om een element rond de x- en y-as te scheeftrekken met de opgegeven hoeken in graden of radialen. bijvoorbeeld: skewX (30deg)
- matrix (a, c, b, d, tx, ty) wordt gebruikt om een 2D-transformatiematrix te maken die bestaat uit de opgegeven zes waarden.
Gebruik Voorbeeld
Ervan uitgaande dat we een doos hebben gebouwd met een
200px horizontaal van zijn beginpositie weg beweegt en tegelijkertijd 45 graden roteert. U kunt cssSandpaper gebruiken om dit effect te bereiken, als volgt: #box {width: 150px; hoogte: 100 px; -sand-transform: translate (200px, 0) rotate (45deg); } Je kunt de demo hieronder bekijken. Houd er rekening mee dat u dit ook in Internet Explorer 6-8 moet bekijken.
- Demo bekijken
- Download de bron
Conclusie
Dit is misschien niet de meest elegante oplossing, want we moeten een stapel JavaScript-bibliotheken stapelen om dit eenvoudige effect te bereiken. Maar in het geval dat uw baas of klant erop staat rotatie in te schakelen in Internet Explorer 8 (voor welke onzinnige reden dan ook), kunt u cssSandpaper gebruiken om dit te laten gebeuren.

Hoe een winnend webvoorstel te schrijven
Webdesign is een vak waarbij je je creativiteit dag in dag uit moet uitputten. U maakt webinterfaces, maakt kleurenschema's, koppelt gezichten, en wat niet. Voor jou is dit iets dat je graag doet, en je hebt geluk als je bedenkt dat je de juiste weg gekozen hebt. Tot er iets in die bubbel terechtkomt

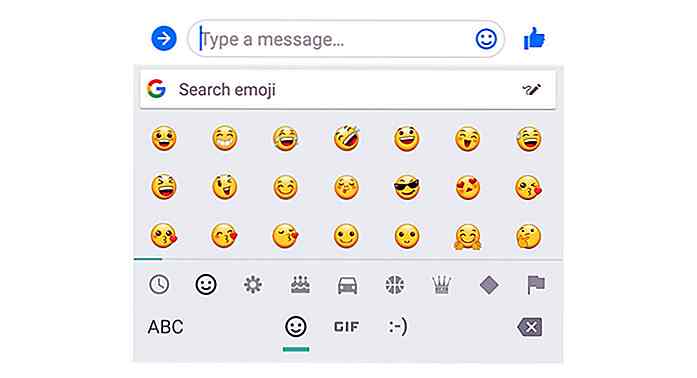
Zoek Emoji's in Gboard met Doodles
Gboard voor Android-gebruikers hoeft niet langer door de hele emoji-bibliotheek te bladeren om die specifieke te vinden die ze nodig hebben als een update Google heeft het toetsenbord ingeschakeld om emoji-zoekopdrachten een stuk eenvoudiger te maken .Dus hoe verbeterde Google de emoji-zoekopdracht? Door de kracht van doodles te gebruiken