nl.hideout-lastation.com
nl.hideout-lastation.com
SSL en HTTPS in WordPress gratis implementeren
Het implementeren van SSL biedt verschillende voordelen voor uw website. Naast het verbeteren van de beveiliging van websites, helpt SSL ook gebruikers vertrouwen te winnen in een website en de algehele rangorde in zoekresultaten van Google te vergroten.
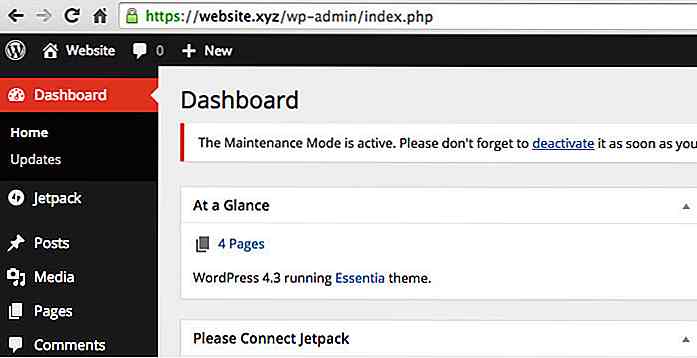
Wanneer deze wordt geïmplementeerd, wordt uw website onder https met de groene hangslotbadge in de adresbalk van de browser.
Het gebruik van SSL in uw website kost echter traditioneel een paar honderd per jaar, afhankelijk van het type certificaat. Het vereist ook onvermijdelijk technische installatie op uw server, wat vaak een moeizaam proces is.
Maar wat als ik u nu zou vertellen dat u gratis een gratis SSL kunt inzetten met minder moeite om uw WordPress-site op te zetten? Hier is hoe.
Ermee beginnen
CloudFlare, een van de toonaangevende CDN- en internetbeveiligingsdiensten, heeft nu zijn functie met SSL uitgebreid naar al hun klanten, zelfs voor mensen met het gratis abonnement. We zullen die van hen gebruiken om SSL gratis te implementeren.
Hier meldt u zich aan voor een account. Voeg vervolgens uw website toe aan CloudFlare. U wordt gevraagd om uw NS (naamserver) te vervangen door de meegeleverde, bijvoorbeeld:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Het proces om dit te doen zal worden gevarieerd afhankelijk van uw hostingprovider. Neem daarom contact op met de klantenservice van uw hosting. Nadat u de DNS hebt gewijzigd, loopt uw website door de CloudFlare-infrastructuur. Uw pagina's worden in de cache opgeslagen en worden via hun CDN weergegeven, wat vervolgens uw paginalaadprestaties zal verbeteren.
SSL implementeren
Volg nu deze stappen om SSL te implementeren op uw website:
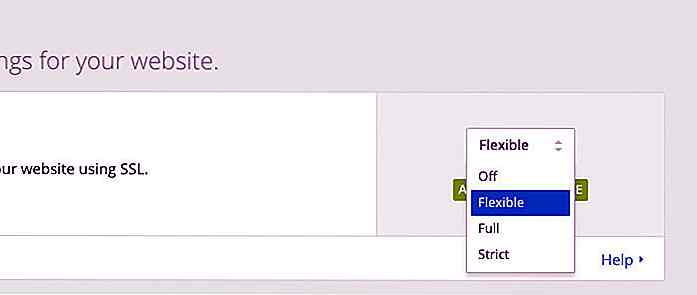
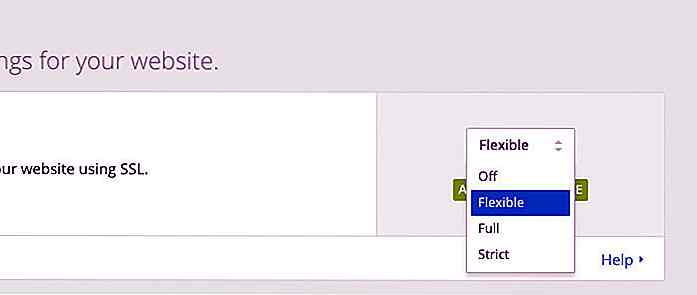
Log in op uw CloudFlare-account. Ga naar de Crypto- pagina en stel de SSL (met SPDY) in op Flexible .

Login op uw website Dashboard. Installeer en activeer CloudFlare Flexible SSL. Deze plug-in lost problemen op waaronder de "omleidingslus" die zal optreden wanneer we een websiteadres dwingen om het
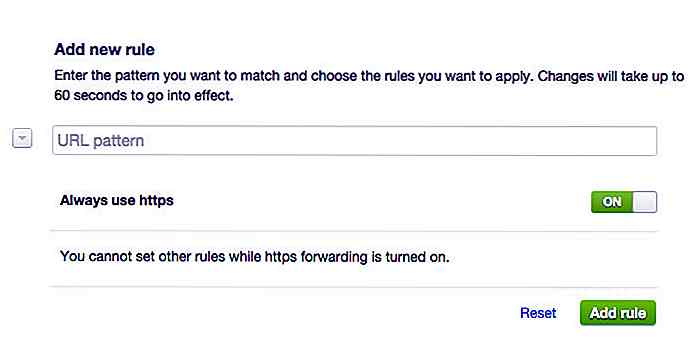
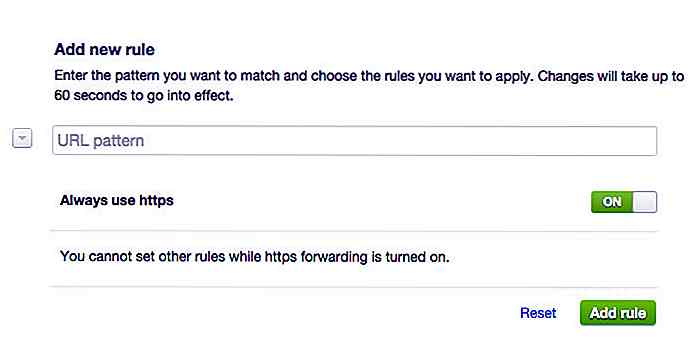
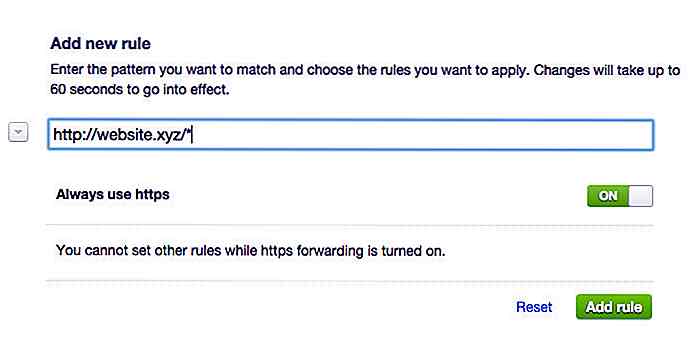
httpsprotocol te gebruiken.Onze website wordt nu via het CloudFlare-netwerk bediend, waardoor het nu ook elk bezoek aan HTTPS kan omleiden. Hiervoor gaat u naar CloudFlare Dashboard> Paginaregels en schakelt u de optie Altijd https gebruiken in.

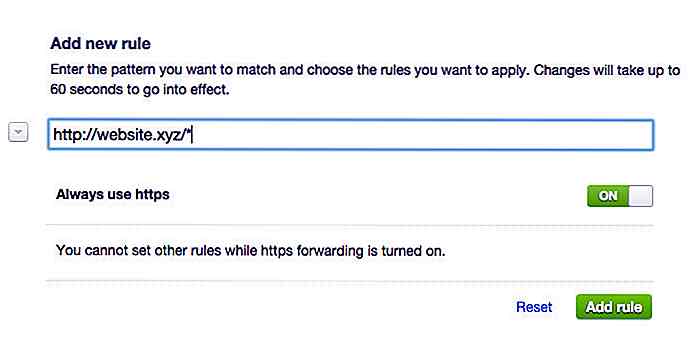
Nu moeten we het URL-patroon instellen dat via HTTPS moet worden weergegeven. U kunt het bijvoorbeeld instellen op
http://website.xyz/wp-login.php, of op alle pagina's in plaats vanhttp://website.xyz/*.
Vergeet niet op de knop Regel toevoegen te klikken om de regel toe te passen.
Wacht een paar minuten tot 24 uur voor de instelling om uw website te beïnvloeden. Alleen dan wordt uw website omgeleid naar https, zoals zo:
 Een paar dingen om op te letten
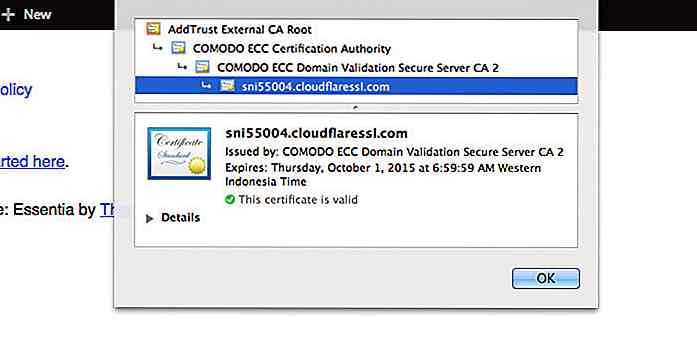
Een paar dingen om op te letten De manier waarop we https naar onze website implementeren zonder een SSL-certificaat te hoeven aanschaffen, is mogelijk gemaakt met een SNI- of servernaamindicatie. SNI maakt het mogelijk dat HTTPS wordt aangeboden aan meerdere hostnamen, IP's of websites onder een enkel IP-nummer; In dit geval dient CloudFlare voor veel van zijn klanten met zijn HTTPS.
Als u de certificaatinformatie inspecteert, zou u merken dat SSL nog steeds is toegewezen aan CloudFlare.
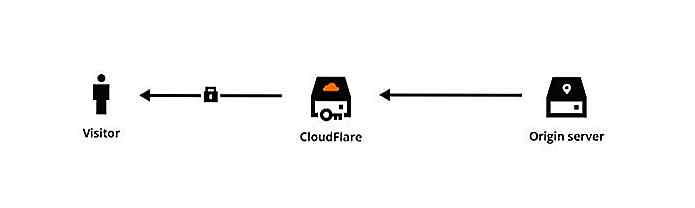
 Ook werkt SNI alleen met moderne browsers - in principe browsers die niet ouder zijn dan 6 jaar. Merk ook op dat deze SSL alleen verbindingen tussen uw bezoekers aan CloudFlare beveiligt, terwijl de verbinding tussen CloudFlare en uw server niet beveiligd is.
Ook werkt SNI alleen met moderne browsers - in principe browsers die niet ouder zijn dan 6 jaar. Merk ook op dat deze SSL alleen verbindingen tussen uw bezoekers aan CloudFlare beveiligt, terwijl de verbinding tussen CloudFlare en uw server niet beveiligd is. Als uw website betalingen gaat uitvoeren of gevoelige gegevens verwerkt, moet u kiezen voor Volledige SSL waarvoor SSL-installatie op uw server is vereist. Maar voor de meeste blogsites moet de flexibele SSL voldoende zijn.
Als uw website betalingen gaat uitvoeren of gevoelige gegevens verwerkt, moet u kiezen voor Volledige SSL waarvoor SSL-installatie op uw server is vereist. Maar voor de meeste blogsites moet de flexibele SSL voldoende zijn.

20 patroonhandleidingen voor uw toekomstige ontwerpen
Verschillende grafische en webontwerpprojecten vereisen verschillende ontwerpelementen en patronen zijn er slechts een van. Ze kunnen worden gebruikt als achtergrond of voorgrond in verschillende situaties, afhankelijk van uw behoeften. U kunt zelfs een patroon gebruiken dat u zelf hebt gemaakt om een persoonlijk tintje aan uw werk toe te voegen.Van

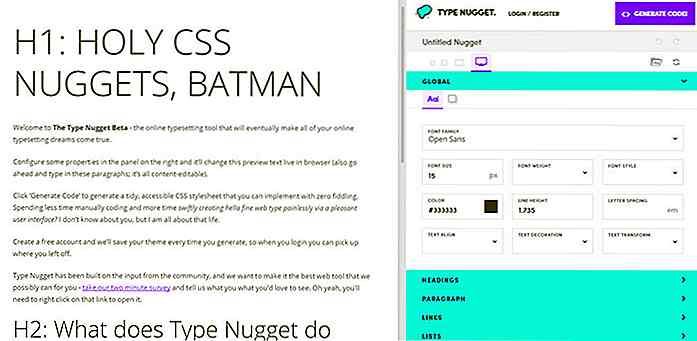
Test uw web-typografie in een browser met Type Nugget
Het type ontwerpen voor het web is nu gemakkelijker dan ooit tevoren. Aangepaste weblettertypen en CSS3-eigenschappen maken het proces bijna volledig probleemloos.Maar testen is nog steeds een moeizame taak die vaak veel herzieningen vereist. En met een tool als Type Nugget kunt u uw lettertypen live in de browser testen en zelfs de LESS / SASS- of CSS-code genereren - zonder zelf een enkele regel te schrijven