nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Debug Website op iPad
Met miljarden mobiele gebruikers is het bouwen van websites die zichtbaar zijn op mobiele apparaten onmisbaar. Gelukkig hebben we veel tools en opties voor het debuggen van websites op mobiele platforms . U kunt Adobe Edge Inspect, Google Chrome Emulation of XIP.io gebruiken om er maar een paar te noemen.
Als u zich uitsluitend in een OS X- en iOS-omgeving ontwikkelt, hebt u deze hulpprogramma's van derden misschien niet nodig. Apple heeft al een aantal tools voor de klus beschikbaar gesteld. En In dit bericht laten we u zien hoe u deze kunt gebruiken om statische websites te openen en te debuggen, evenals WordPress-websites in iOS voor iPhone en iPad.
Zonder verder oponthoud gaan we aan de slag.
Ermee beginnen
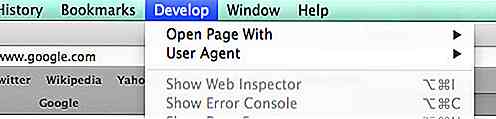
Start eerst Safari en schakel de ontwikkelaarstools in via Safari> Voorkeuren . Op het tabblad Geavanceerd tikt u in de menubalk op het menu Ontwikkelen tonen .

Een nieuw menu genaamd Develop verschijnt in de Safari menubalk.

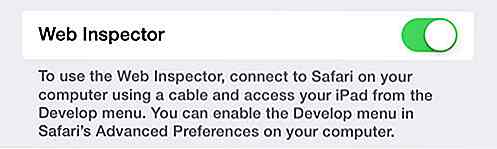
Ga vervolgens op je iPad of iPhone naar Instellingen> Safari . Evenzo, schakel in het menu Geavanceerd de Web Inspector in, zoals zo.

Voor WordPress-gebaseerde website
Een relatief pad is vereist, zodat de CSS-, afbeeldingen- en JavaScript-links correct zijn geladen op de iPad of iPhone. Als u op WordPress gebaseerde websites ontwikkelt, zijn alle activapaden absoluut. Om een relatief pad te maken, installeer en activeer je deze plug-in: Relatieve URL.
Na activering veranderen de pad-URL's van:
http: // localhost: 8888 / wordpress /
... naar zoiets als wat je hieronder ziet:
/ Wordpress /
Debugging van de website
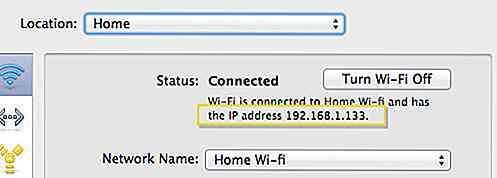
Eerst moet u het IP-adresnummer van uw netwerk weten. Ga naar Systeemvoorkeuren> Netwerk . Daar vindt u het IP-adres. Zorg er ook voor dat uw Apple-apparaten - Mac, iPad, iPhone - in hetzelfde netwerk zijn aangesloten, zodat u draadloos toegang kunt krijgen tot de website op de iPad of iPhone.

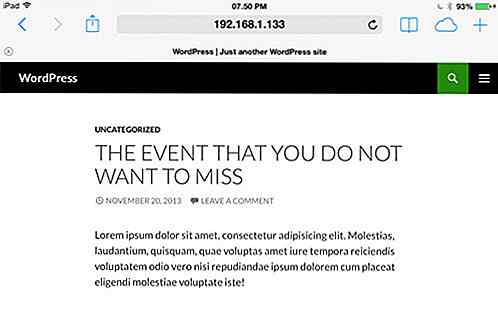
Start de Safari-app op je iPad of iPhone en open localhost: 8888 gevolgd door je webprojectdirectory - bijvoorbeeld localhost: 8888 / wordpress . Als u uw lokale server instelt met MAMP, zou localhost: 8888 uw standaard lokale serveradres moeten zijn.
Zoals u hieronder kunt zien, bekijken we onze website, die in dit geval op WordPress is gebaseerd, op een iPad.

Bovendien, om de website te kunnen debuggen met Developer Tools, moet je je iPad of iPhone met behulp van de USB op je Mac aansluiten . Ga vervolgens in Safari naar het menu Ontwikkelen en selecteer uw verbonden apparaat.

We zijn klaar.
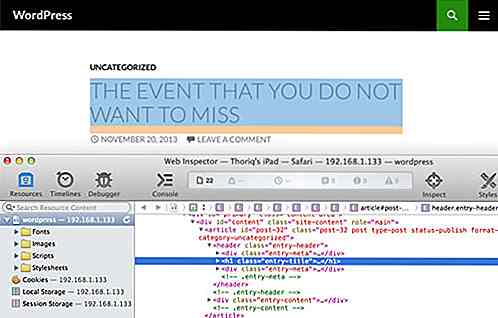
In de volgende schermafbeelding, wanneer we de DOM-structuur selecteren in de Developer Tools, kunt u zien dat de respectieve elementen op de iPad of iPhone zijn gemarkeerd. U kunt nu uw website technisch debuggen op iPad of iPhone, zoals op uw bureaublad.


Maak draagbare apps (werkt zonder installatie) met behulp van Cameyo
Draagbare apps zijn de applicaties die rechtstreeks op een Windows-systeem worden uitgevoerd zonder installatie . Dit maakt het mogelijk om deze apps op een flashstation te dragen en ze te gebruiken op elk Windows-systeem, op kantoor, in uw schoollab of in een openbaar cybercafé. En als het gaat om draagbare apps, vind ik Cameyo de beste tool daarvoor.

Vind de beste ontwerp-freebies met ZippList
Hoe vaak raak je Google aan het zoeken naar een gratis UI mockup of iconset voor je volgende project? Hoe zit het met gratis stockfoto's die er in ontwerpwerk eigenlijk goed uitzien? Het vinden van de juiste middelen kan lastig zijn als u niet weet waar u moet zoeken.Maar met ZippList krijgt u al deze bronnen op één plaats, geordend op categorie.

![Gebruikersinterface voor dia-naar-afsluiten inschakelen voor Windows 8.1 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/675/enable-slide-shutdown-ui.jpg)