nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe WordPress Aangepaste Velden Creëren De Gemakkelijke Manier
WordPress biedt de essentiële velden waarmee we berichten en pagina's kunnen publiceren. Een paar van deze velden zijn de Content-editor, Categorie-opties, Tags en Uitgelichte afbeelding .
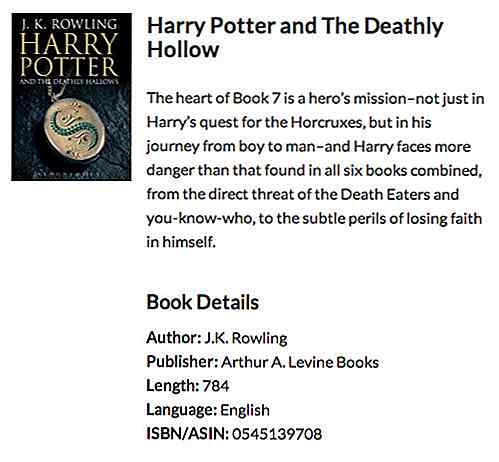
Deze velden zijn echter niet voldoende om aan bepaalde gevallen tegemoet te komen. Laten we zeggen dat u een site met een boekvermelding bouwt waarin de auteur van het boek, het ISBN-nummer en de uitgever worden getoond. Je hebt extra velden nodig om de extra informatie in te voeren .
Gelukkig is WordPress nu vrij uitgebreid, het geeft ontwikkelaars de mogelijkheid om aangepaste velden te maken om tegemoet te komen aan de behoeften van elke website . Deze aangepaste velden kunnen een algemene tekstinvoer, een tekstgebied, een vervolgkeuzemenu, een kleurenkiezer, een kalender en zelfs een afbeeldingsuploader zijn. In deze zelfstudie laten we u zien hoe u op de eenvoudige manier WordPress-aangepaste velden kunt maken . Laten we beginnen.
Geavanceerde aangepaste velden
Om u een echt voorbeeld te geven, laten we een site met een boekenlijst bouwen. Om onze aangepaste velden gemakkelijk aan te maken, gebruiken we een plug-in genaamd Advanced Custom Fields van Elliot Condon. Hiermee hoeven we de code niet te veel aan te raken om aangepaste velden te maken. Bepaalde bewerkingen op coderingniveau in de themabestanden zijn echter vereist om de gegevens weer te geven die we in de velden hebben ingevoerd.
Zodra we het hebben geïnstalleerd, voegt het een nieuw zijmenu toe met de naam Aangepaste velden . Ga naar dit menu, klik op de knop Nieuw toevoegen en geef de Fields Group een naam. Bijvoorbeeld "Aangepaste instellingen" (zie opname).

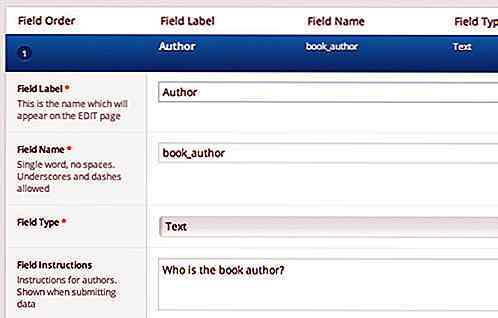
Klik op het veld + Toevoegen om een nieuw aangepast veld te maken en we noemen het veldlabel als auteur . Zet hieronder de book_author simpelweg als book_author, die we zullen gebruiken om de data van Book Author op te roepen of weer te geven. U kunt ook Veldinstructie en de Placeholder-tekst instellen, maar die zijn optioneel.

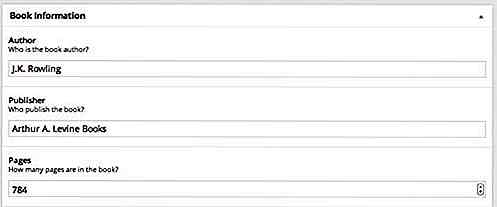
Vervolgens kunnen we een reeks andere velden maken zoals in Paginelengte, de uitgever en de boekentaal, zoals zo.

Vervolgens moeten we de veldgroep toewijzen om deze in een bepaald berichttype weer te geven. U kunt het toewijzen met een bericht, pagina, paginasjabloon, bijlage of stel regels in die betrekking hebben op verschillende berichttypen. In het volgende voorbeeld zou ik de velden willen weergeven aan Boekposttype, dat u eenvoudig zelf kunt maken met deze handige tool, GenerateWP.

Daarna gaan we naar ons bewerkingsscherm Boekposttype en vullen dit aan.

De gegevens weergeven
Voordat we verder gaan, omdat we de velden hebben toegewezen aan Aangepast single-book.php, moeten we een nieuw bestand maken om de inhoud met de naam single-book.php (bekijk deze pagina als naslagwerk). We zullen ook onze codes in dit bestand plaatsen.
Zodra al onze aangepaste velden zijn ingevuld, zullen we ze in de front-end weergeven met behulp van de the_field() gevolgd door de veldnaam. Deze code hieronder geeft bijvoorbeeld de gegevens weer van het veld Author Book die we hierboven hebben gemaakt.
the_field ( 'BOOK_AUTHOR')
Het is echt zo eenvoudig. Bovendien, als u ervoor wilt zorgen dat het alleen moet worden weergegeven wanneer de gegevens aanwezig zijn, kunt u de code omwikkelen met een voorwaardelijke verklaring. Bijvoorbeeld:
if (! empty (the_field ('book_author'))): the_field ('book_author'); stop als; En hieronder vindt u alle codes die we in single-book.php om ons boek te tonen.
'; the_post_thumbnail ( 'book-thumbnail'); } echo ' '; ?>Boek details
- Auteur:
- Uitgever:
- Lengte:
- Taal:
- ISBN / ASIN:
Met een beetje styling met CSS, kunnen we het volgende nette en subtiele resultaat bereiken.

Laatste gedachte
In deze zelfstudie hebben we u het zeer eenvoudige voorbeeld getoond van het gebruik van de plug-in Geavanceerde aangepaste velden om uw eigen reeks nieuwe tekstvelden te maken en deze eenvoudig toe te wijzen aan een aangepast berichttype.
Afgezien daarvan biedt deze plug-in een aantal aangepaste velden om onze website te verbeteren, waaronder WYSIWYG-editor, TextArea, Dropdown, Gebruikerslijstopties, Google Maps en nog veel meer. U kunt de plug-in verder verkennen en zien welke toffe dingen u kunt bedenken.

15 Beste gereedschappen voor het koppelen van lettertypen voor ontwerpers
Het koppelen van lettertypen is een essentieel proces van elk webontwerp . Als u een goed website-ontwerp wilt maken, moet u beslissingen kunnen nemen zoals het kiezen van het juiste lettertype, kleurenschema, zelfs het juiste WordPress-thema. Voor degenen die op zoek zijn naar lettertypen, zijn web typografie tools hun go-to source

10 programmeertalen die u niet zou willen coderen
Ooit gehoord van Chicken, Whitespace en LOLCODE ? Het zijn namen van bizarre programmeertalen die verrassend genoeg bestaan. Programmeertalen worden meestal gemaakt om het werk van de codeereenheid te vergemakkelijken, maar er zijn een paar talen die zijn gebouwd om de programmeergemeenschap te plagen