nl.hideout-lastation.com
nl.hideout-lastation.com
Schuine randen maken met CSS
In dit bericht gaan we bekijken hoe we een gehoekt randeffect (horizontaal) op een webpagina kunnen maken. Kortom, het ziet er ongeveer zo uit:
Met een licht gebogen rand zou onze weblay-out er minder stijf en saai uit moeten zien. Om dit te doen, zullen we de pseudo-elementen gebruiken: ::before and ::after en CSS3 Transform .
Pseudo-elementen gebruiken
Deze techniek gebruikt de pseudo-elementen ::before and ::after om de elementranden te hellen. In dit voorbeeld zullen we de onderkant aanpassen.
.block {height: 400px; breedte: 100%; positie: relatief; achtergrond: lineaire gradiënt (naar rechts, rgba (241.231.103, 1) 0%, rgba (254.182, 69, 1) 100%); } .block :: after {content: ''; breedte: 100%; hoogte: 100%; positie: absoluut; achtergrond: erven; z-index: -1; onderkant: 0; transformatie-oorsprong: links onderaan; transform: skewY (3deg); } Laten we samenvatten.
De transform-origin specificeert de coördinaten van het element dat we willen transformeren. In het bovenstaande voorbeeld hebben we de left bottom opgegeven, die de startcoördinaten linksonder in het blok plaatst.
De transform: skewY(3deg); maakt de volgende ::after blok scheeftrekken of hoek op 3 graden. Aangezien we de startcoördinaat als linksonder hebben opgegeven, wordt de rechterbenedenhoek van het blok 3 graden verhoogd. Als we de transform-origin naar de right bottom ruilen en de hoek linksonder in plaats daarvan 3 graden wordt verhoogd.
U kunt een effen achtergrond of verloop in kleur toevoegen om het resultaat te zien.
Maak het gemakkelijker met Sass Mixin
Om dit gemakkelijker te maken, heb ik een Sass-mixin gemaakt om de schuine randen toe te voegen, minus de hoofdpijn die te maken heeft met de complexiteit van stijlregels. Met de volgende mix kun je snel de kant-links-boven, rechtsboven, links-onder of rechts-rechts opgeven om scheef te trekken.
@mixin angle-edge ($ pos-top: null, $ angle-top: null, $ pos-btm: null, $ angle-btm: null) {width: 100%; positie: relatief; achtergrond: lineaire gradiënt (naar rechts, rgba (241.231.103, 1) 0%, rgba (254.182, 69, 1) 100%); & :: before, & :: after {content: ''; breedte: 100%; hoogte: 100%; positie: absoluut; achtergrond: erven; z-index: -1; overgang: alle .5s; } @if $ pos-top {& :: before {@if $ pos-top == 'topleft' {top: 0; transform-origin: rechtsboven; transform: skewY ($ angle-top); } @if $ pos-top == 'topright' {top: 0; transformatie-oorsprong: links bovenaan; transform: skewY (- $ angle-top); }}} @if $ pos-btm {& :: na {@if $ pos-btm == 'bottomleft' {onder: 0; transformatie-oorsprong: rechts onderaan; transform: skewY (- $ angle-btm); } @if $ pos-btm == 'bottomright' {onder: 0; transformatie-oorsprong: links onderaan; transform: skewY ($ angle-btm); }}}} Er zijn vier variabelen in de mixin. De eerste twee variabelen, $pos-top en $angle-top, specificeren de bovenste startcoördinaat en de graad . De laatste twee variabelen specificeren de coördinaat en de graad voor de onderkant .
Als u alle vier de variabelen opvult, kunt u beide zijden - boven en onder - van het element schuin houden.
Gebruik de syntaxis van Sass @include om de mixin in een element in te voegen. U ziet onderstaande voorbeelden:
Scheve rand toevoegen aan de linkerbovenkant :
.block {@ include angle-edge (topleft, 3deg); } Scheve rand toevoegen aan de rechteronderzijde :
.block {@ include angle-edge (bottomright, 3deg); } Scheve rand toevoegen aan de linkerbovenkant en de rechteronderkant :
.block {@inclusief hoek-rand (topleft, 3deg, bottomright, 3deg); } Hieronder is de demo met de toegepaste mixins. Wijzig het selectievakje om naar een andere stijl te schakelen.
Dat is het!

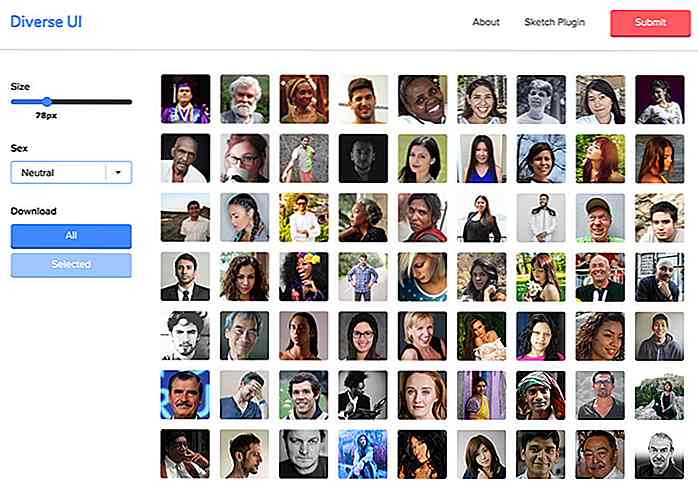
Dynamische profielfoto's voor interfacemodups met diverse gebruikersinterfaces
Wanneer u een mockup ontwerpt, wilt u eerst focussen op de interface en minder op de esthetiek. Hetzelfde geldt voor wireframing en het volledig opnieuw coderen van een weblay-out .Veel verschillende mockups vereisen profielfoto's, zoals sociale netwerken, blogopmerkingen en profielpagina's. Met Diverse UI kunt u deze foto's gemakkelijk in een paar klikken in uw mockup insluiten

5 Mythes op afstand werkers die je moet stoppen met geloven
Wat is de eerste gedachte die je hebt als je de term "externe werknemers" hoort? Worden ze 's middags wakker, werken ze vanaf de bank in hun pyjama en krijgen ze nauwelijks iets gedaan? Of zijn het moeders met hordes kinderen die het huis in rennen met als enige doel hen te verhinderen effectief gefocust te zijn