2. Creëer het draaischijfscherm
of JavaScript.Hier laat ik u zien hoe u de kiesschermtabel maakt in JavaScript. U kunt de tabel natuurlijk direct in de HTML-broncode toevoegen als u daar de voorkeur aan geeft.
Maak eerst een nieuw 'table' createElement() element in de DOM met behulp van de methode createElement() . Geef het ook de 'dial' identificatie.
/ * Dialerscherm maken * / var dial = document.createElement ('table'); dial.id = 'kiezen'; Voeg een for lus toe om daarmee de vier rijen van de kieslijst in te voegen. Voer vervolgens voor elke rij een andere lus uit om drie cellen per rij toe te voegen. Markeer elke cel met de klasse 'dialDigit' .
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {var cell = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} De bovenstaande twee for lussen berekenen de cijfers die in de cellen van de cell.textContent - de waarden van de eigenschap cell.textContent - op de volgende manier:
(colNum + 1) + (rowNum * 3) / * eerste rij * / (0 + 1) + (0 * 3) = 1 (1 + 1) + (0 * 3) = 2 (2 + 1) + ( 0 * 3) = 3 / * tweede rij * / (0 + 1) + (1 * 3) = 4 (1 + 1) + (1 * 3) = 5 (2 + 1) + (1 * 3) = 6 / * etc. * /
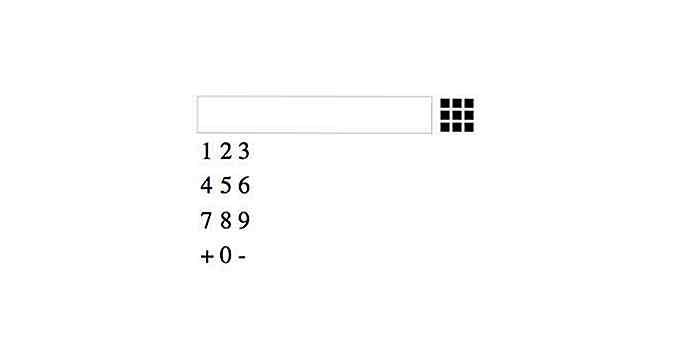
De laatste rij is anders, omdat deze uit twee speciale tekens bestaat, - en + die worden gebruikt in indelingen voor telefoonnummers om regionale codes te identificeren, en het cijfer 0 .
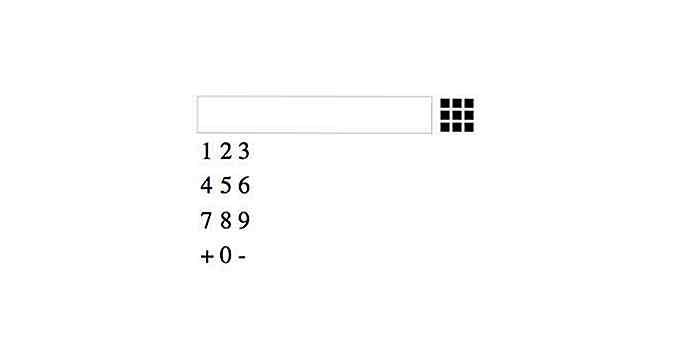
Als u de laatste rij naar het belscherm wilt maken, voegt u de volgende if instructie toe aan de binnenste for lus.
for (var rowNum = 0; rowNum <4; rowNum ++) {var row = dial.insertRow (rowNum); for (var colNum = 0; colNum <3; colNum ++) {/ * if last row * / if (rowNum === 3) {cell = row.insertCell (colNum); cell.textContent = '-'; cell.className = 'dialDigit'; cel = row.insertCell (colNum); cell.textContent = '0'; cell.className = 'dialDigit'; cel = row.insertCell (colNum); cell.textContent = '+'; cell.className = 'dialDigit'; breken; } cel = row.insertCell (colNum); cell.className = 'dialDigit'; cell.textContent = ((colNum + 1) + (rowNum * 3)). toString (); }} Het #dialWrapper is nu voltooid en voeg het toe aan de #dialWrapper HTML-container die u in stap 1 hebt gemaakt met behulp van twee DOM-methoden :
- de methode
querySelector() om de container te selecteren - de methode
appendChild() om het appendChild() toe te voegen - vastgehouden in de appendChild() - aan de container
document.querySelector ( '# dialWrapper') appendChild (dial).;
 3. Geef het kiesteken vorm
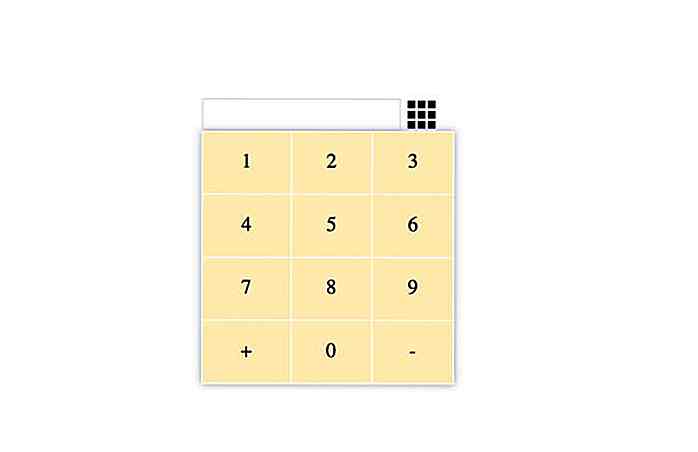
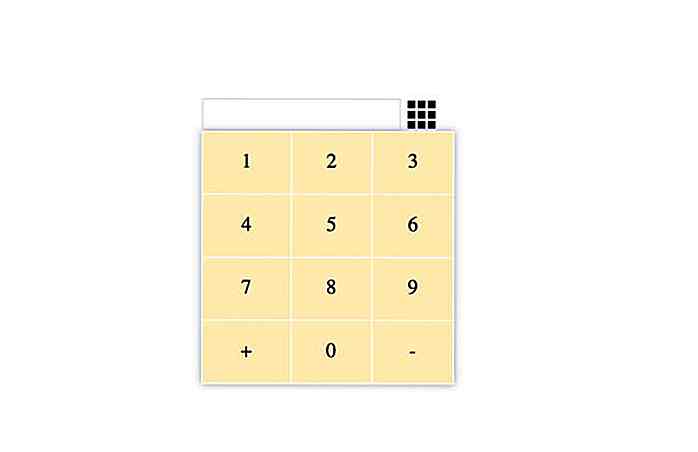
3. Geef het kiesteken vorm Om het aantrekkelijker te maken, style het dialscherm met CSS.
Je hoeft niet per se bij mijn styling te blijven, maar vergeet niet om user-select:none; toe te voegen user-select:none; eigenschap naar de container #dial zodat de gebruiker, terwijl de gebruiker op de cijfers klikt, niet door de cursor wordt geselecteerd .
#dial {width: 200px; hoogte: 200 px; border-collapse: collapse; text-align: center; positie: relatief; -ms-user-select: none; -webkit-user-select: geen; -moz-user-select: none; gebruikersselectie: geen; kleur: # 000; vakschaduw: 0 0 6px # 999; } .dialDigit {border: 1px solid #fff; cursor: pointer; achtergrondkleur: rgba (255, 228, 142, 7); }  4. Toon het belscherm bij klikken
4. Toon het belscherm bij klikken Voeg eerst de visibility:hidden; style-regel in #dial in de bovenstaande CSS om standaard het #dial te verbergen . het wordt alleen weergegeven wanneer de gebruiker op het pictogram van het nummer klikt.
Voeg vervolgens een gebeurtenishandler voor klikken toe aan het kiespictogram met JavaScript om de zichtbaarheid van het kiesscherm te wijzigen.
Hiervoor moet u de bovengenoemde querySelector() en de addEventListener() gebruiken. De laatste koppelt een toggleDial() aan het toggleDial() en roept de aangepaste functie toggleDial() aan.
De functie toggleDial() verandert de zichtbaarheid van het toggleDial() van verborgen naar zichtbaar en terug.
document.querySelector ('# dialIcon'). addEventListener ('klik', toggleDial); function toggleDial () {dial.style.visibility = dial.style.visibility === 'hidden' || dial.style.visibility === ''? 'zichtbaar': 'verborgen'; } 5. Voeg de functionaliteit toe
Voeg een aangepaste functie toe die cijfers invoert in het veld met het telefoonnummer op de klik van de cellen van het kiesscherm.
De functie dialNumber() voegt de cijfers één voor één toe aan de eigenschap #phoneNo van het invoerveld gemarkeerd met de #phoneNo ID.
phoneNo = document.querySelector ('# phoneNo'); functie dialNumber () {phoneNo.value + = this.textContent; } dialDigits = document.querySelectorAll ('. dialDigit'); for (var i = 0; i <dialDigits.length; i ++) {dialDigits [i] .addEventListener ('click', dialNumber); } Nu hebt u een werkdraaischerm om het telefoonnummerveld in te voeren.
Om bij te blijven met de CSS, verander de achtergrondkleur van de cijfers in hun :hover en :active (wanneer de gebruiker erop klikt) staten.
.dialDigit: hover {background-color: rgb (255, 228, 142); } .dialDigit: active {background-colour: # FF6478; } 6. Validatie van reguliere expressie toevoegen
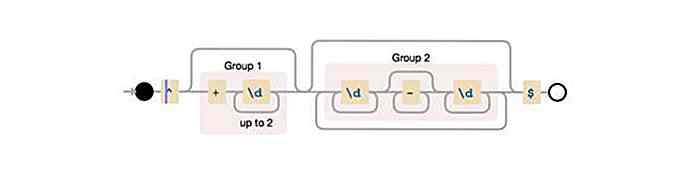
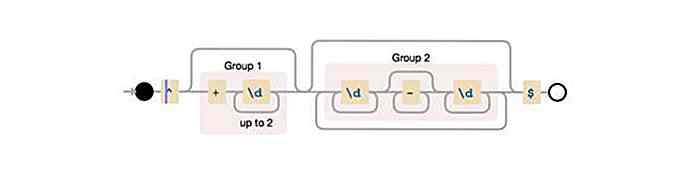
Voeg een eenvoudige regex-validatie toe om het telefoonnummer te valideren terwijl de gebruiker de cijfers invoert in het invoerveld . Volgens de validatieregels die ik gebruik, kan het telefoonnummer alleen beginnen met een cijfer of het + -teken en het teken daarna accepteren.
U kunt de visualisatie van mijn reguliere expressie zien op de onderstaande schermshow gemaakt met de Debuggex-app.
 U kunt het telefoonnummer ook valideren volgens het telefoonnummerformaat van uw land of regio.
U kunt het telefoonnummer ook valideren volgens het telefoonnummerformaat van uw land of regio.Maak een nieuw Regular Expression-object en sla het op in de pattern . Maak ook een aangepaste validate() -functie die controleert of het ingevoerde telefoonnummer overeenkomt met de reguliere expressie en of het ten minste 8 tekens lang is .
Wanneer de invoer niet valideert, moet de functie validate() feedback geven aan de gebruiker.
Ik voeg een rode rand toe aan het invoerveld wanneer de invoer ongeldig is, maar u kunt de gebruiker op andere manieren informeren, bijvoorbeeld met foutmeldingen.
pattern = new RegExp ("^ (\\ + \\ d {1, 2})? (\\ d + \\ - * \\ d +) * $"); functie validate (txt) {// minstens 8 tekens voor een geldig telefoonnummer. if (! pattern.test (txt) || txt.length <8) {phoneNo.style.border = '2px solid red'; return false; } else phoneNo.style.border = 'initial'; geef waar terug; } 7. Voer de validatie uit
De validate() -functies moeten worden aangeroepen om de validatie uit te voeren. Noem het vanuit de functie dialNumber() die u in stap 5 hebt gemaakt om de waarde van de variabele phoneNo te valideren.
Merk op dat ik ook een extra validatie heb toegevoegd voor maximum karakters (kan niet meer dan 15 zijn) door een if statement te gebruiken.
function dialNumber () {var val = phoneNo.value + this.textContent; // maximum toegestane karakters, 15 indien (val.length> 15) return false; valideren (val); phoneNo.value = val; } Uw telefoonnummer kiezer is nu klaar, bekijk de laatste demo hieronder.

20 coolste Fidget-spinners voor 2017
Vind je jezelf te vaak aan het spelen met paperclips of het klikken op pennen ? Welnu, het is niet schadelijk dat ons dagelijks leven veel stress veroorzaakt en dat mensen verschillende manieren proberen te vinden om zich te concentreren, te ontspannen of zichzelf af te leiden. U hoeft uw arme pen echter niet voor dat doel te gebruiken, want de wereld heeft nu iets met de naam Fidgets
(Technische en ontwerptips)

10 Codepen Tips voor beginners
Codepen is een supergemakkelijke en populaire site om meteen een werkende front-end codecombinatie neer te schrijven. Als je niet weet wat Codepen is of nog niet eerder heeft gehoord, is het in feite een online speelplaats met broncode (laten we het OSCP noemen om nerdier te klinken) voor de drie musketiers van front-end codering; HTML, CSS en JavaScript
(Technische en ontwerptips)
 nl.hideout-lastation.com
nl.hideout-lastation.com
 2. Creëer het draaischijfscherm
2. Creëer het draaischijfscherm 
 3. Geef het kiesteken vorm
3. Geef het kiesteken vorm  4. Toon het belscherm bij klikken
4. Toon het belscherm bij klikken  U kunt het telefoonnummer ook valideren volgens het telefoonnummerformaat van uw land of regio.
U kunt het telefoonnummer ook valideren volgens het telefoonnummerformaat van uw land of regio.