nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe GIF Gameplay te creëren met ShareFactory van PlayStation 4
Sony introduceerde vandaag de 2.0-update voor de ShareFactory-video-editor van PlayStation 4, met verschillende nieuwe functies. Een van deze functies is een nieuwe GIF-maker, waarmee gebruikers 10-seconden GIF's kunnen maken van opgeslagen gameplay-video's.
Hier is een gids over hoe u uw eigen GIF's op ShareFactory kunt maken.
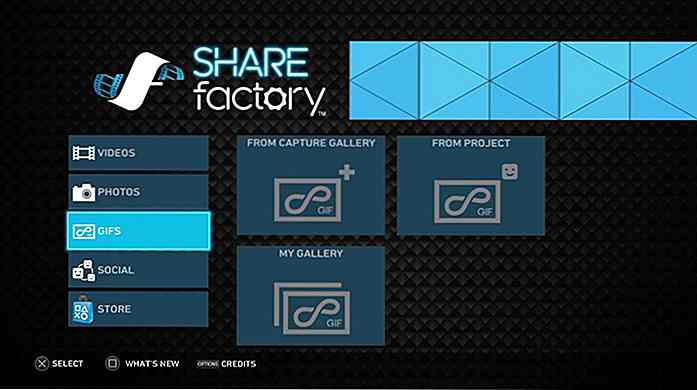
Stap 1
Start ShareFactory op en selecteer de GIF-optie.
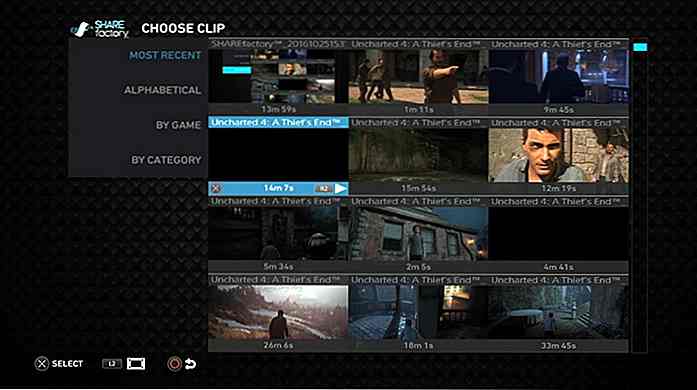
 Stap 2
Stap 2 In het menu kunt u kiezen tussen het gebruik van beeldmateriaal dat is vastgelegd door de console of eerdere ShareFactory-projecten. Selecteer een beeldmateriaal in een map om verder te gaan.
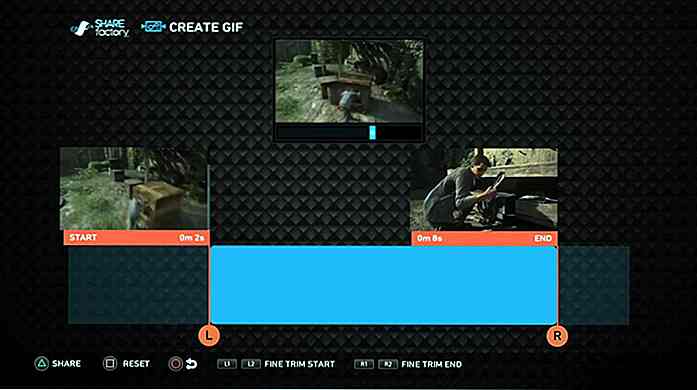
 Stap 3
Stap 3 Zodra een beeldmateriaal is geselecteerd, wordt u naar de video-editor gebracht. Scroll van hier door de video om het beginpunt voor je GIF te vinden. Eenmaal geselecteerd, zal ShareFactory automatisch de volgende negen seconden van het beeldmateriaal omzetten in een GIF.
Stap 4
Na de conversie kunt u de GIF verkleinen zodat deze er beter uitziet.
 Stap 5
Stap 5 Als je klaar bent met bewerken, krijg je de mogelijkheid om het te delen met je sociale media-accounts. Als u uw GIF's later wilt delen, kunt u de GIF vinden die u in de map ShareFactory hebt gemaakt.

140+ Google-services en -tools die u moet kennen (en bladwijzer)
Noem Google-producten en denk waarschijnlijk aan Google Zoeken, Gmail, Chrome, YouTube of Android, maar er zijn in feite meer dan honderd Google-services en -hulpmiddelen waarvan de meesten van ons zich niet bewust zijn of die ze niet kennen. Dus we dachten dat dit een geweldige kans zou zijn om beschikbare maar minder bekende Google-services en -tools op te zoeken

Hover.css - CSS3-bibliotheek met meer dan 40 zwevende effecten
Als het gaat om het proberen aandacht te krijgen van gebruikers, zijn er veel manieren om dit te bereiken. Voor speciale gevallen, hover is een geweldige manier om de aandacht te vestigen op een link of knop. Normaal gesproken werkt de zweeftekst door de elementkleur of de verloopstatus te wijzigen wanneer gebruikers hun cursors erover bewegen