 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Splash Screen toevoegen in iOS-applicatie
Het Splash-scherm is het enige dat u een paar seconden ziet wanneer u een mobiele app opent. Het Splash-scherm is op vele manieren nuttig, wat zowel de gebruikerservaring kan verbeteren als het merk van mobiele apps kan versterken. Het laat gebruikers zien dat ze de juiste app hebben geopend, en is een goed excuus om te pronken met het app-logo.
Volgens Apple kan een Splash-scherm gebruikers ook de indruk geven dat de app snel en snel reageert . Dus als je een iOS-app hebt, kun je overwegen om ook een Splash-scherm toe te voegen.
In deze tutorial in onze Cordova-serie laten we u zien hoe u een Splash-scherm kunt maken. Zorg ervoor dat je onze vorige berichten hier hebt gevolgd, waar we:
- Stel een project voor mobiele ontwikkeling in met Cordova,
- Bouwde een eenvoudige gebruikersinterface met jQuery Mobile, en
- Het app-pictogram toevoegen.
Ermee beginnen
Eerst zullen we de vereiste formaten zien om het Splash-scherm te maken. Net als bij het toevoegen van het app-pictogram, variëren de beeldformaten van het Splash-scherm in overeenstemming met de iOS-versie die de app zal ondersteunen. Als een voorbeeld hierin zullen we drie beeldgroottes nodig hebben; zie onderstaande tabel voor details.
| Size / Platforms | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 × 480 | ✔ | |
| 640 × 960 | ✔ | ✔ |
| 640 x 1136 | ✔ | ✔ |
Deze tabel is vereenvoudigd door de afbeeldingsgrootte te kalibreren binnen de ondersteunde iOS-versie. Omdat we in deze tabel veronderstelden dat iOS 7 alleen in de iPhone is geïnstalleerd met Retina-display. Dus daar kunnen we zien dat iOS 7 alleen de hoogste beeldgrootte vereist: 640 × 960 en 640 × 1136, die zal worden gebruikt in iPhone 5 en 5c met een scherm van 4 inch.
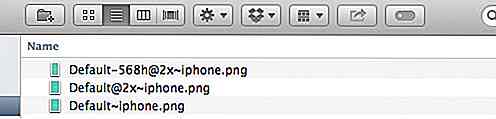
Zodra we de maten hebben berekend, kunnen we beginnen met het maken van de Spalsh-schermafbeeldingen. U kunt vrijelijk elke toepassing gebruiken waarmee u bekend bent om de afbeeldingen te maken. Sla de afbeeldingen op als PNG en geef ze een naam in de volgende conventie.
Dit zijn de standaard bestandsnamen die Cordova en Xcode gebruiken om de Splash Screen-afbeelding op te nemen. Het volgen van deze conventie zal ons ervan weerhouden externe instellingen in Xcode in te stellen om de aangepaste bestandsnamen te achterhalen.

Hier is mijn Splash-afbeelding die ik met Photoshop heb gemaakt.

Het Splash-scherm toevoegen
Nu is het tijd om de Splash Screen-afbeelding aan onze app toe te voegen. Om dit te doen, verplaatst u uw afbeeldingen naar deze map: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . In Xcode, compileer de app door op de knop Afspelen te klikken; de app wordt gelanceerd in iPhone Simulator en je zou het Splash-scherm een paar seconden moeten zien voordat we volledig in de app gaan.

Laatste gedachte
Kortom, we hebben nu de app-inhoud (hoewel het een dummy-inhoud is), twee menu-navigatie aan de rechterkant met een schuifpaneel ala Facebook, we hebben ook een toegevoegd pictogram en tenslotte hebben we zojuist het Splash-scherm toegevoegd. Onze app is bijna voltooid en we zijn nu bijna klaar om onze app te voltooien en te lanceren.
In onze volgende post zullen we dus onze app compileren in een distribueerbare app met Phonegap. Blijf kijken.

Google Classroom is nu beschikbaar voor iedereen
Als u nog nooit van Google Classroom heeft gehoord, kunnen we u daar niets aan verwijten. De functie is immers alleen beschikbaar gesteld voor Google-accounts die deel uitmaken van het G Suite for Education-abonnement .Dit is echter niet langer het geval, aangezien Google Classroom beschikbaar stelt voor iedereen om te gebruiken

18 plug-ins om WordPress-reacties te stimuleren
Als u een WordPress-site bezit, moet u de WordPress-opmerkingen kennen of gebruiken om contact te maken met uw lezers. Het standaard commentaarsysteem laat nog veel te wensen over, dus het is goed dat er genoeg WordPress-plug-ins zijn die je kunt gebruiken om de comments-sectie te hacken met coole upgrades en betere controle


