nl.hideout-lastation.com
nl.hideout-lastation.com
Gids voor CSS Viewport-eenheden: vw, vh, vmin, vmax
Viewport-percentagelengtes of kijkvenstereenheden waarnaar ze vaker worden verwezen, zijn responsieve CSS-eenheden waarmee u dimensies kunt definiëren als een percentage van de breedte of de lengte van het kijkvenster . Viewport-eenheden kunnen erg handig zijn in gevallen waarin andere responsieve CSS-eenheden, zoals percentages, moeilijk werkbaar zijn .
Hoewel de documentatie van W3C over kijkvenstereenheden alles bevat wat in de theorie kan worden gestopt, is het niet erg uitgebreid. Dus, in dit artikel zullen we kijken hoe deze CSS-eenheden in de praktijk werken .
Viewport-hoogte ( vh ) & viewport-breedte ( vw )
W3C definieert viewport als "grootte van het oorspronkelijke bevattende blok". Met andere woorden, viewport is het gebied in het browservenster of een ander weergavegebied op een scherm.
De vw en vh eenheden staan voor het percentage van de breedte en hoogte van de daadwerkelijke viewport. Ze kunnen een waarde tussen 0 en 100 aannemen volgens de volgende regels:
100vw = 100% van de viewportbreedte 1vw = 1% van de viewportbreedte 100vh = 100% van de viewporthoogte 1vh = 1% van de viewport height
Verschillen met percentage eenheden
Dus, hoe verschillen viewport-eenheden van percentage-eenheden? Percentage-eenheden nemen de grootte van hun bovenliggende element over, terwijl viewport-eenheden dit niet doen. Viewport-eenheden worden altijd berekend als het percentage van de viewport-grootte . Als gevolg hiervan kan een element dat is gedefinieerd door viewport-eenheden de grootte van het bovenliggende element overschrijden.
Voorbeeld: gedeelten op volledig scherm
Secties op volledig scherm zijn waarschijnlijk de meest bekende gebruikscasussen van viewport-eenheden.
De HTML is vrij eenvoudig ; we hebben gewoon drie secties onder elkaar en we willen dat ze allemaal het hele scherm beslaan (maar niet meer).
In de CSS gebruiken we 100vh als height en 100% als width . We gebruiken de vw eenheid hier niet als standaard, schuifbalken worden ook aan de viewport-grootte toegevoegd. Dus als we de width: 100vw; regel een horizontale schuifbalk zou verschijnen onderaan het browservenster .
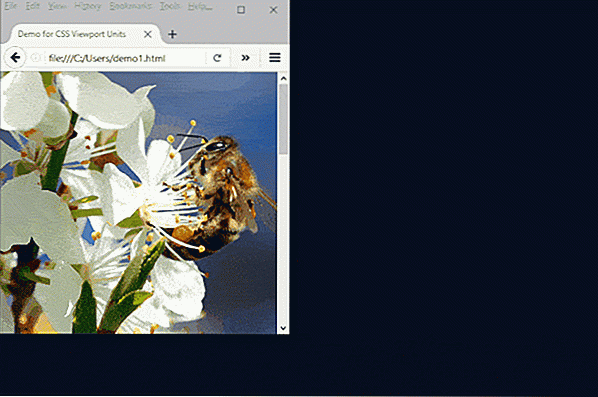
* {marge: 0; opvulling: 0; } sectie {background-size: cover; achtergrond-positie: midden; breedte: 100%; hoogte: 100vh; } .section-1 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img1.jpg'); } .section-2 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img2.jpg'); } .sectie-3 {background-image: url ('https://assets.hongkiat.com/uploads/css-viewport-units-vw-vh-wmin-vmax/img3.jpg'); } Op de gif-demo hieronder kun je zien dat vh echt een responsieve eenheid is .
 Volgens de W3C-documenten kan het bovengenoemde probleem met de horizontale schuifbalk worden opgelost door de
Volgens de W3C-documenten kan het bovengenoemde probleem met de horizontale schuifbalk worden opgelost door de overflow: auto; toe te voegen overflow: auto; regel naar het root-element. Deze oplossing werkt echter slechts gedeeltelijk . De horizontale schuifbalk verdwijnt inderdaad, maar de width wordt nog steeds berekend op basis van de breedte van de viewport (inclusief de zijbalk), dus de elementen zijn iets groter dan ze zouden moeten zijn.Ik zou zeggen dat ik de vw eenheid om deze reden niet zou gebruiken om elementen op volledig scherm te dimensioneren . We hebben het zelfs niet nodig, zoals de width: 100%; regel werkt perfect. Met de lay-outs op volledig scherm was de echte uitdaging altijd hoe een juiste hoogtewaarde kon worden ingesteld en de vh unit biedt daar een briljante oplossing voor.
Andere gebruiksgevallen
Als je geïnteresseerd bent in andere use-cases, heeft vw en vh Lullabot een geweldig artikel met een handvol voorbeelden uit de praktijk (met Codepen-demo's), zoals:
- Kaarten met vaste ratio.
- Een element korter houden dan het scherm.
- Tekst schalen.
- Uit de container breken.
Opera.dev heeft ook een korte tutorial over hoe je gebruik kunt maken van de vw eenheid bij het creëren van responsieve typografie .
U kunt niet alleen viewport-eenheden gebruiken op de eigenschappen width en height maar op elke andere. U kunt bijvoorbeeld ook de grootte van opvullingen en marges instellen met behulp van de vw en vh eenheden.
Min. Overzicht ( vmin ) en kijkvenster max ( vmax )
Met de eenheden vmin en vmax hebt u toegang tot de grootte van de kleinere of de grotere kant van de viewport, volgens de volgende regels:
100vmin = 100vw of 100vh, afhankelijk van welke kleiner is 1vmin = 1vw of 1vh, welke van beide kleiner is 100vmax = 100vw of 100vh, welke groter is 1vmax = 1vw of 1vh, welke groter is
Dus in het geval van een 100vmin afdrukstand is 100vmin gelijk aan 100vw, omdat het kijkvenster horizontaal kleiner is dan verticaal . Om dezelfde reden is 100vmax gelijk aan 100vh .
Evenzo, in het geval van een liggende oriëntatie, is 100vmin gelijk aan 100vh, omdat het kijkvenster verticaal kleiner is dan horizontaal . En natuurlijk is 100vmax hier gelijk aan 100vw .
Voorbeeld: maak hero-teksten leesbaar op elk scherm
De vmin en vmax eenheden zijn veel minder algemeen bekend dan vw en vh . Ze kunnen echter uitstekend worden gebruikt als vervanging voor oriënterende @media query's . vmin en vmax kunnen bijvoorbeeld van pas komen als je elementen hebt die er vreemd uitzien bij verschillende beeldverhoudingen .
De nieuwe code bevat een geweldige zelfstudie waarin wordt besproken hoe tekst van hero-teksten op elk scherm kan worden gelezen met behulp van de vmin eenheid. Heldenteksten zijn geneigd om te klein te lijken op mobiel en te groot op grote monitoren .
Hier is het belangrijkste idee van hun oplossing:
h1 {font-size: 20vmin; lettertype-familie: Avenir, sans-serif; font-gewicht: 900; text-align: center; } In de Codepen-demo kun je lezen hoe vmin het leesbaarheidsprobleem van vmin oplost. Open de weergave "Volledige pagina" op Codepen en wijzig het formaat van uw browservenster zowel horizontaal als verticaal om te zien hoe de heldenstekst verandert.
Browserondersteuning
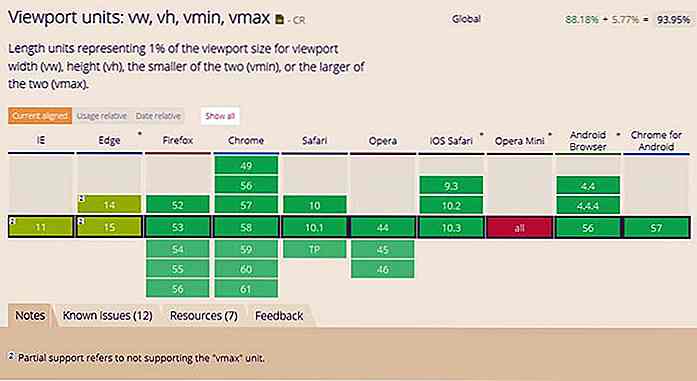
Zoals u in het onderstaande CanIUse-diagram kunt zien, is de browserondersteuning relatief goed voor viewport-eenheden. Houd er echter rekening mee dat sommige versies van IE en Edge geen vmax ondersteunen. Ook iOS 6 en 7 hebben een probleem met de vh eenheid, die werd opgelost in iOS 8 .


Deze 9 bizarre verhalen zullen je doen nadenken over het verkrijgen van Google Glass
Google Glass was een van de eerste stukjes wearable-technologie die de mainstream binnendrong. Toen het werd aangekondigd, was niet alleen de technische wereld onder de indruk, maar ook het grote publiek. Nu zien we dat Glass wordt gebruikt in zaken die niet waren voorzien toen het net werd uitgebracht

40 geweldige tutorials over het ontwerp van stripfiguren
Stripfiguur en mascottes worden meestal gebruikt om een merk te identificeren . Het is de perfecte tool om een bericht met je publiek te delen. Het maken van tekens in verschillende bewerkingstools, zoals Photoshop, Illustrator of Corel DRAW, is ook zo leuk en kan een geweldige manier zijn om vertrouwd te raken met een programma.Er zijn