 nl.hideout-lastation.com
nl.hideout-lastation.com
Google Keep is nu geïntegreerd in Google Documenten
Google Keep, Google's antwoord op het maken van notities, zoals Evernote en OneNote, krijgt vandaag een enorme hobbel omdat de applicatie officieel deel uitmaakt van de kernservice van G Suite. Voor degenen die voor hun dagelijkse werk sterk op G Suite-applicaties vertrouwen, is het toevoegen van "Keep" nuttig als het gaat om het maken van aantekeningen .
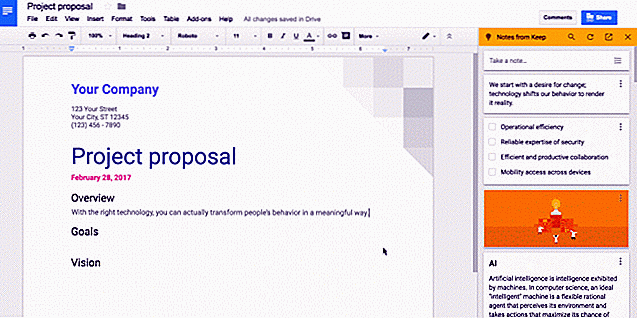
De toevoeging van Keep aan G Suite is echter slechts het topje van de ijsberg . Voor degenen die veelvuldig gebruikers van Documenten zijn, bent u blij te weten dat Keep is geïntegreerd met de eigen tekstverwerker van Google . Vanaf dit punt hebt u toegang tot Keep via het menu "Extra" . Eenmaal geactiveerd, wordt Keep geopend als een zijbalk, met al uw aantekeningen gereed voor inzage.
Via de zijbalk van Keep kun je:
- Versleep notities, afbeeldingen, checklists en andere informatie die u direct hebt naar het document waar u momenteel aan werkt.
- Omgekeerd kun je ook nieuwe notities toevoegen aan Keep terwijl je aan het werken bent in Documenten.
Het enige wat u hoeft te doen is de juiste tekst markeren, er met de rechtermuisknop op klikken en "Opslaan in Kladblok opslaan" kiezen . Je kunt ook een nieuwe eigen notitie invoegen door in plaats daarvan in het vak "Take a note" te typen.
 Houd er rekening mee dat Keep-integratie momenteel alleen beschikbaar is op de webversie van Google Documenten, dus degenen onder u die vaak op uw mobiele apparaat werken, kunnen deze functie nog niet helemaal gebruiken .
Houd er rekening mee dat Keep-integratie momenteel alleen beschikbaar is op de webversie van Google Documenten, dus degenen onder u die vaak op uw mobiele apparaat werken, kunnen deze functie nog niet helemaal gebruiken .

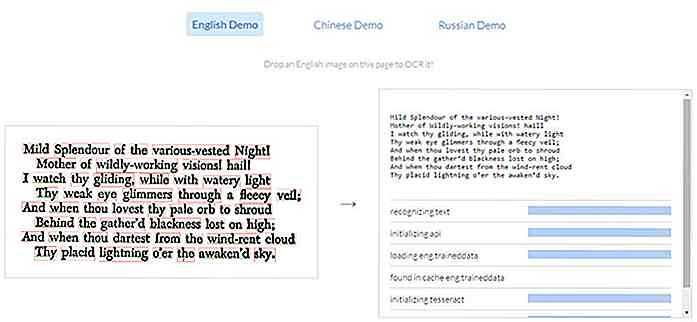
Tesseract.js Brengt OCR-vertaling naar browsers
OCR-vertaling is nog steeds niet perfect, maar het is de afgelopen jaren enorm verbeterd. Voorop loopt de vertaalmachine van Tesseract die momenteel wordt geopend in C ++ .Hoewel dit een ongelooflijke bibliotheek is, is deze echter beperkt tot software. Gelukkig heeft iemand een poort van Tesseract gemaakt in JavaScript, genaamd Tesseract

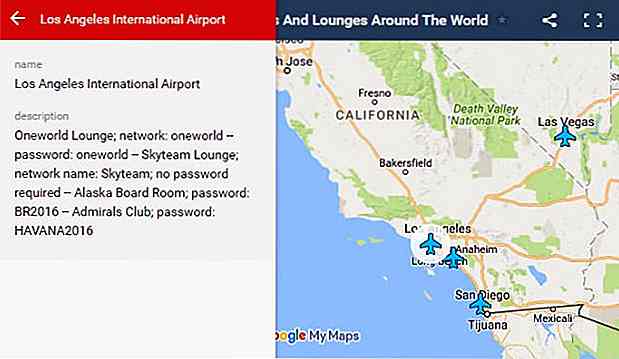
WiFi-wachtwoorden van luchthavens over de hele wereld - daar is een kaart voor
Als u veel reist, is een van de pijnpunten van de reis de beschikbaarheid van internettoegang. Voor de meesten van ons gaan we terug naar de luchthaven WiFi voor onze dringende behoeften, tenminste totdat we een alternatief op onze bestemming kunnen beveiligen. Ik ben er zeker van dat u begrijpt dat er een kaart nodig is met alle wachtwoorden voor WiFi-toegang op de luchthaven over de hele wereld



![Sideload iOS-apps met iEmulators [No Jailbreak]](http://hideout-lastation.com/img/tech-design-tips/847/sideload-ios-apps-with-iemulators.jpg)