 nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer CSS-kwantiteitsquery's met de QQ Builder
Weinig ontwikkelaars weten of gebruiken vragen over CSS-hoeveelheden op hun websites. Het is een vrij complexe functie, maar ook handig als u verschillende items in een container hebt .
Een kwantiteitsquery kan CSS-eigenschappen wijzigen / bijwerken op basis van vooraf gedefinieerde limieten voor onderliggende elementen . Als u bijvoorbeeld meer dan drie items in een lijst hebt, kunt u het lettertype verkleinen om ruimte te besparen. Een ander voorbeeld is het bijwerken van de breedte van een koppeling op basis van het aantal links in een navigatiemenu.
Taken zoals deze kunnen snel ingewikkeld worden, maar dankzij de Quantity Queries Builder hoeft u geen verwarrende syntaxis te onthouden.
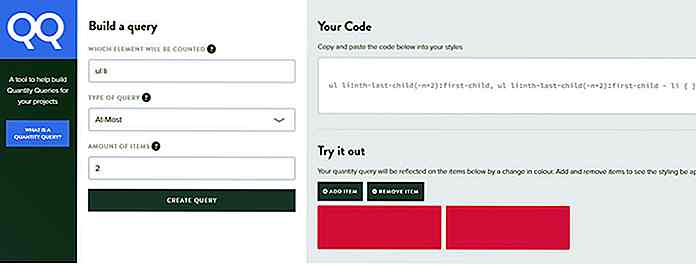
 Deze webapp genereert alle code zodat u tijd kunt besparen. U moet kiezen uit drie vervolgkeuzemenu's die uw hoeveelheidquery aanpassen. Ze werken als volgt:
Deze webapp genereert alle code zodat u tijd kunt besparen. U moet kiezen uit drie vervolgkeuzemenu's die uw hoeveelheidquery aanpassen. Ze werken als volgt:- Selector - welk onderliggende element (en) moet worden geteld
- Zoekopdrachttype - kies tussen "ten hoogste", "ten minste" of een combinatie van "ten hoogste" en "ten minste"
- Bedrag - totaal aantal items om te filteren
Dit lijkt verwarrend in de code, maar het is een heel eenvoudig concept. Met hoeveelhedenquery's kunt u CSS-eigenschappen toepassen op basis van het totale aantal onderliggende elementen .
U kunt dus bepaalde CSS-stijlen toevoegen wanneer er bijvoorbeeld ten minste 4 onderliggende elementen zijn (4 of meer). Of u kunt alleen stijlen toevoegen als er maximaal 4 onderliggende elementen zijn (0-4 kinderen).
Met de comboselector kunt u precies definiëren hoeveel minimum- en maximumkinderen nodig zijn om bepaalde CSS-eigenschappen weer te geven.
 In het voorbeeld op de bovenstaande schermafbeelding heb ik de totale "maximaal" items op 2 gezet. Dit betekent dat wanneer ik 0, 1 of 2 kinderen heb, de blokken rood zijn. Als ik er nog een toevoeg om 3 kinderen te krijgen, worden alle blokken blauw.
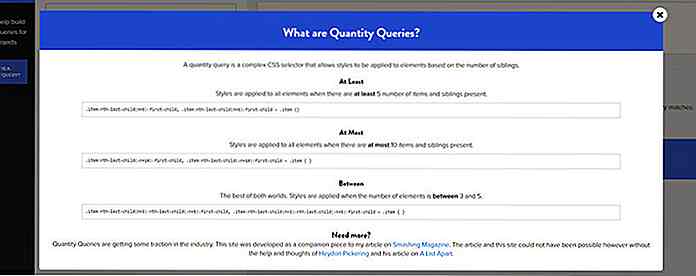
In het voorbeeld op de bovenstaande schermafbeelding heb ik de totale "maximaal" items op 2 gezet. Dit betekent dat wanneer ik 0, 1 of 2 kinderen heb, de blokken rood zijn. Als ik er nog een toevoeg om 3 kinderen te krijgen, worden alle blokken blauw.Als u geen idee heeft wat er aan de hand is, kunt u op het kleine informatievak in de zijbalk klikken. Er wordt een modaal venster geopend met feiten en syntaxis met uitleg over de functie voor kwantiteitsquery's.
 Dit is een erg handig hulpmiddel voor zowel beginners als ervaren ontwikkelaars . Op de lange termijn bespaart u veel tijd en kunt u meer dynamische websites maken .
Dit is een erg handig hulpmiddel voor zowel beginners als ervaren ontwikkelaars . Op de lange termijn bespaart u veel tijd en kunt u meer dynamische websites maken .Ga om aan de slag te gaan naar de QQ-website voor ontwikkelaars en begin met het aanpassen van uw functies . Je kunt met de resultaten spelen en de live preview in het rechterdeelvenster controleren om erachter te komen hoe je wijzigingen de onderliggende elementen beïnvloeden.
Dit project is ook beschikbaar op GitHub, dus je kunt de broncode bekijken of zelfs lokaal een kopie downloaden . En als je van deze app houdt of vragen of suggesties hebt voor de maker Drew Minns, kun je een korte tweet @drewisthe op hem schieten.

HTML5-sjabloongeneratoren, frameworks en hulpmiddelen
Hoewel de grote spelers in de webontwerpindustrie de afgelopen jaren HTML5 hebben gebruikt, zijn er niet veel anderen die dit in praktische oplossingen gebruiken, meestal vanwege het gebrek aan tijd of inzicht. De kans is groot dat wanneer een taal een bepaalde tijd wordt gepromoot, er enthousiastelingen zullen zijn die zich bezighouden met het oplossen van uw problemen door HTML5-sjabloongeneratoren en -kaders te maken

Hoe MutationObserver API te gebruiken voor DOM Node Changes
Hier is een scenario: Rita, een tijdschriftschrijver, bewerkt een artikel van haar online. Ze slaat haar wijzigingen op en ziet het bericht 'Wijzigingen opgeslagen!'. Op dat moment merkt ze een typefout op die ze heeft gemist. Ze repareert het en staat op "opslaan", wanneer ze een boos telefoongesprek krijgt van haar baas


![10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)