nl.hideout-lastation.com
nl.hideout-lastation.com
Fullscreen Lightbox-diavoorstellingen met Lightgallery.js
Elke geweldige blog- of portfoliowebsite kan profiteren van een modale lightbox-diavoorstelling . Dit kan goed zijn voor het presenteren van gerelateerde foto's of om bezoekers door een portfolio met werk te laten bladeren (ontwerp, kunst, fotografie).
Met lightgallery.js installeer je gewoon de bibliotheek en laat je hem draaien . U kunt het instellen met een willekeurig aantal foto's en elke dia neemt het volledige scherm in beslag .
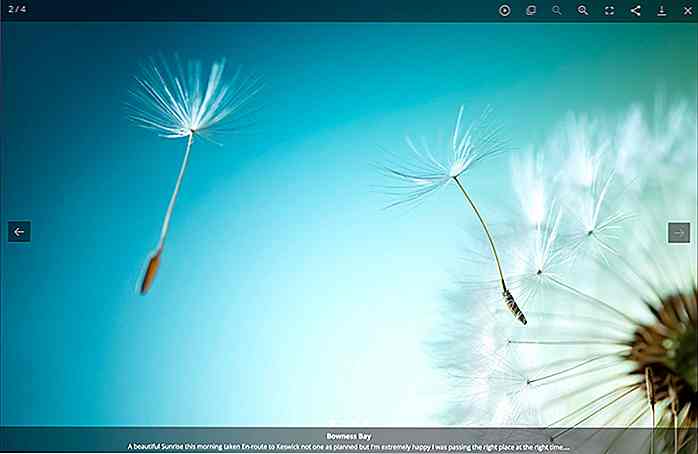
 Ik verkies deze plugin enorm boven andere diavoorstellingen die slechts een deel van het scherm beslaan. Met lightgallery.js gaat alle focus naar de diavoorstelling en de eerste zichtbare afbeelding.
Ik verkies deze plugin enorm boven andere diavoorstellingen die slechts een deel van het scherm beslaan. Met lightgallery.js gaat alle focus naar de diavoorstelling en de eerste zichtbare afbeelding.Onderaan elke dia vindt u een korte beschrijving met links of tekst die u maar wilt.
In de rechterbovenhoek ziet u een reeks knoppen voor uitgebreide functies . In volgorde gaan ze als volgt:
- Speel een diavoorstelling
- Zoom in / uit
- Browser op volledig scherm
- Sociaal delen
- Afbeelding downloaden
- Sluit de diavoorstelling
U kunt kiezen en kiezen welke van deze knoppen u wilt weergeven door de opties te bewerken wanneer u de plug-in belt.
Sterker nog, ik ben versteld van hoeveel details in de documentatie zijn gegaan. Het heeft details voor opties en callback-methoden . Maar u vindt ook informatie over aangepaste gegevensattributen, Sass-variabelen en zelfs een plugin-API om modules te bouwen op lightgallery.
Oh, en heb ik al gezegd dat het volledig mobielvriendelijk is ? U kunt foto's met uw vinger door de galerij vegen of zelfs met een muis.
Het is de perfecte keuze voor een ontwerper of fotograaf die op zoek is naar een briljante methode om hun portfolio op hun site weer te geven.
Je kunt zelfs iframes of video's insluiten van sites zoals YouTube of Vimeo. Dit is echt de beste lightbox-galerij-plug-in die de best mogelijke gebruikerservaring biedt.
Deze bibliotheek is vrij van alle afhankelijkheden en werkt op pure JavaScript . Maar het speelt ook leuk met grote bibliotheken zoals jQuery of Bootstrap.
Als je dit als een jQuery-plug-in verkiest, is er een plug-in voor lightning.js geport voor jQuery-gebruikers. Je kunt een volledige demo bekijken op de demo-pagina of de onderstaande pen bekijken . En als je de broncode nodig hebt, ga dan naar de GitHub-repo en neem zelf een kopie .

Hoe u uw inhoud moeilijk kunt repliceren
Wist u dat het internet op dit moment ongeveer 3, 3 miljard geïndexeerde pagina's heeft - en telt? Dat vertaalt zich naar verbijsterende 33 miljard links naar webcontent, ervan uitgaande dat elke pagina 10 items bevat. Laat dat maar doordringen.Als je een lezer bent, is dat veel meer informatie dan je in je leven kunt gebruiken .

Voeg Google Fonts toe aan Photoshop met Fontea Photoshop Plugin
Als u ooit gemakkelijk toegang tot de hele bibliotheek met Google-lettertypen wilde hebben in uw ontwerpsoftware, dan is Fontea de enige plug-in die u ooit nodig zult hebben.Deze gratis plug-in werkt in Photoshop CC voor zowel Windows als Mac, met een in de nabije toekomst geplande plug-in voor Sketch