 nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bronnen voor webontwikkelaars - juli 2015
Webontwikkelaars zijn gezegend met gratis tools en bronnen die online worden gevonden en die we elke maand plichtsgetrouw verzamelen in onze Fresh Resources-reeks. Als u de batch van vorige maand hebt gemist, kunt u deze hier opnieuw bezoeken of de rest van de nieuwe bronnen bekijken die in het begin van het jaar zijn samengesteld.
Voor de batch van juli 2015 gebruiken we nieuwe hulpmiddelen en bronnen die uw taken vergemakkelijken, variërend van WordPress-plug-ins waarmee u plug-insupdates privé naar een JavaScript-bibliotheek kunt implementeren om boeiende animaties toe te voegen.
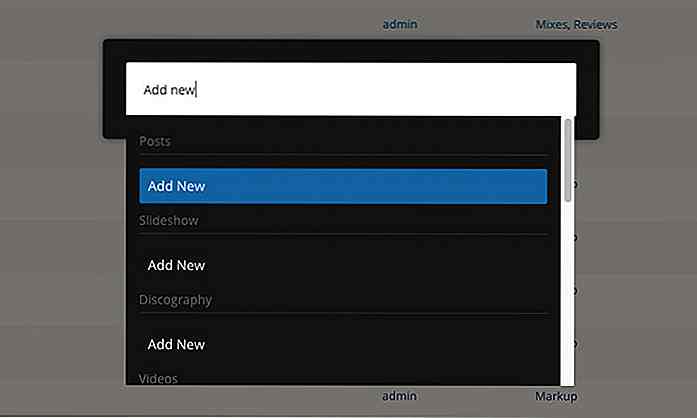
Aladdin
Deze plug-in voegt extra functionaliteit toe aan WordPress administratie die vergelijkbaar is met OS X Spotlight. Hiermee krijg je snel toegang tot bestanden en mappen op je Mac. Na de installatie drukt u tweemaal op de Shift-toets en typt u in wat u wilt openen. Het maakt WordPress-administratie toegankelijker met behulp van het toetsenbord.
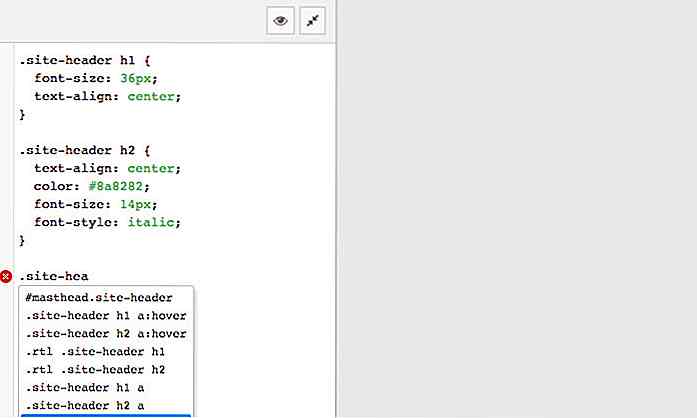
 SiteOrigin CSS
SiteOrigin CSS SiteOrigin CSS is een krachtige WordPress-plug-in om elk thema uiterlijk in real-time aan te passen. De plug-in voegt een nieuw paneel toe onder het menu Uiterlijk> Aangepast CSS . Daarin kunt u aangepaste CSS-regels schrijven om de CSS van het thema dat u gebruikt te overschrijven, of u kunt ook het GUI-paneel gebruiken om de CSS-regels intuïtief toe te voegen.
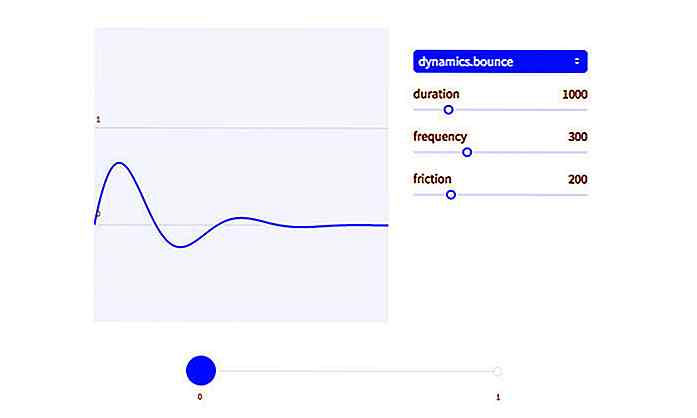
 DynamicsJS
DynamicsJS DynmaicJS is een bibliotheek voor het toepassen van op fysica gebaseerde animatie. Ik ben geen Physic-expert, maar de voorbeelden hier in dit menu zien er echt gaaf uit. Het kan HTML- en SVG-elementen animeren en geeft u snelle prestaties zonder enige afhankelijkheid. DynamicJS is getest op Safari 7+, Firefox 35+, Chrome 34+ en IE10 +.
 Vliegtuigmodus
Vliegtuigmodus Deze plug-in voorkomt dat verschillende WordPress externe HTTP-verzoeken, zoals Google Fonts, Gravatar en WordPress-updater, proberen om verbinding te maken met plug-ins en themabibliotheken voor updates. Het is een nuttige plug-in voor lokale ontwikkeling om fouten te onderdrukken wanneer deze oproepen mislukken (wat meestal gebeurt wanneer u zich lokaal ontwikkelt onder uitzonderlijk traag internet).
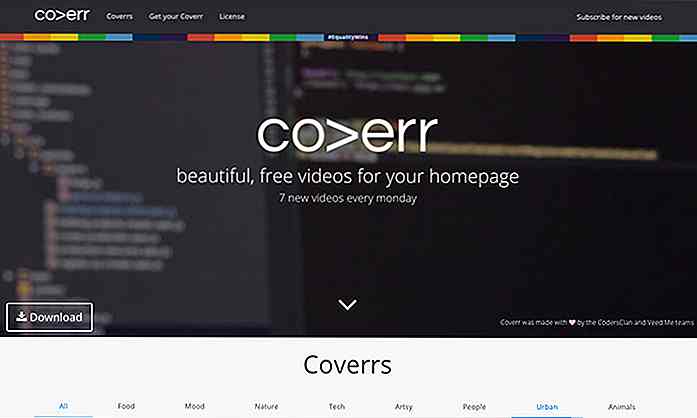
 Coverr
Coverr Een verzameling video's die goed zijn voor de koppen van uw website. Alle video's zijn gratis, gelicentieerd onder Public Domain. Vergeet niet het gedeelte 'Hoe te gebruiken' te lezen voor meer informatie over het toevoegen van de video aan uw webpagina.
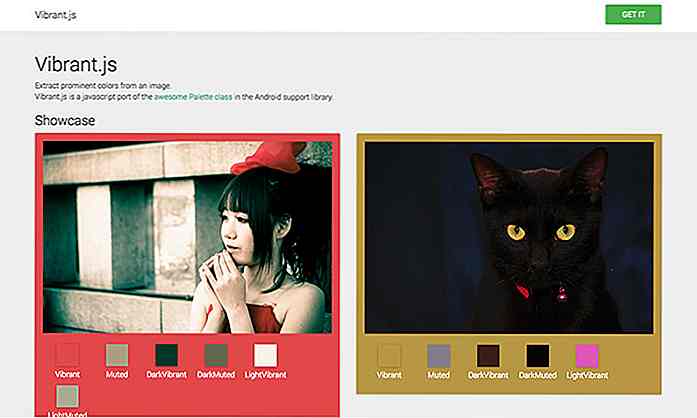
 VibrantJS
VibrantJS VibrantJS pakt prominente kleuren uit een afbeelding. Het bevat ook een aantal API's waarmee u de verkregen kleur kunt verwerken, zoals het omschakelen van het kleurformaat en het bepalen van de juiste compositie voor achtergrond en tekst. U kunt het gebruiken om uw website-interface te verbeteren met het genereren van dynamische kleuren, de kleur gebruiken als tijdelijke afbeelding als de afbeelding nog niet volledig is geladen of een webtoepassing maken voor het genereren van een kleurstaal.
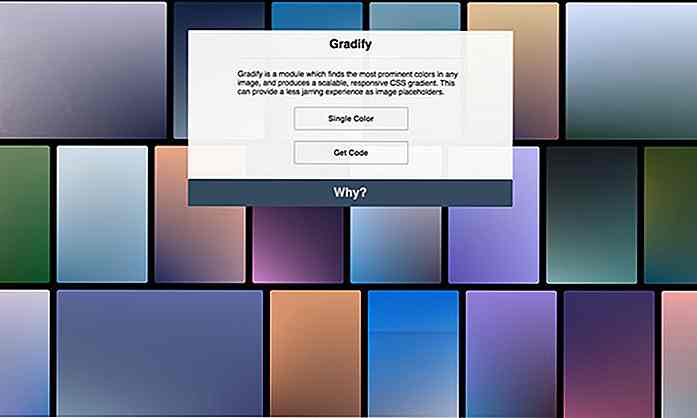
 GradifyCSS
GradifyCSS Deze bibliotheek pakt twee prominente kleuren en genereert een CSS-gradiënt uit de verkregen kleuren. Net als bij VibrantJS, kunt u het verloop toepassen als tijdelijke aanduiding voor de afbeelding wanneer de afbeelding niet volledig is geladen of als overlay-kleur.
 PurifyCSS
PurifyCSS PurifyCSS ruimt ongebruikte CSS-regels uit uw stylesheet. U kunt dit gebruiken om stylesheetformaten van grote frameworks zoals Bootstrap en Foundation tot 40% te verkleinen. PurifyCSS is beschikbaar als een Grunt en Gulp plug-in.
 Titel kapitaal voor WordPress
Titel kapitaal voor WordPress De naam heeft het allemaal gezegd. Deze WordPress-plug-in verandert titels en de koppen in de inhoud in het juiste hoofdlettergebruik bij het opslaan of publiceren van het bericht en de pagina. Ik vind deze plug-in nuttig voor websites met meerdere auteurs om consistentie te behouden voor de inhoud van hun website.
 GitHub Updater
GitHub Updater Met deze plug-in kunnen gebruikers WordPress-plug-ins installeren en hosten die worden gehost in GitHub. Ondanks de naam ondersteunt de plug-in ook Bitbucket en GitLab, waaronder een in een privé-repository. Het is een nuttige plug-in voor ontwikkelaars die hun plug-ins of thema's uitsluitend voor hun klanten ontwikkelen en distribueren.
 Code voorbeelden
Code voorbeelden Een verzameling codevoorbeelden van WordPress Theme Review Team . Op dit moment bestaat het voorbeeld uit codes om Theme Customizer-componenten te bouwen met behulp van de Customizer API, inclusief om de sectie, instellingen en paneel te maken. Meer codes voorbeelden van best practices toegevoegd in de toekomst.


De ultieme iOS 10 GUI-kit voor Sketch, Photoshop en Adobe XD
UI-ontwerpers vertrouwen op UI-sets en ontwerpen gratis freebies omdat ze tijd besparen en het werk gemakkelijker maken. Daarom worden er voortdurend nieuwe GUI-kits uitgebracht voor de nieuwste versies van de Android- en iOS-systemen voor webontwerpen en mobiele apps.Het team van Great Simple heeft deze geweldige iOS 10-kit samengesteld voor elk ontwerpprogramma dat u maar kunt bedenken

Blogverkeer verbeteren: 5 must-have-eigenschappen
In die tijd waren de meeste blogs dagelijkse omzwervingen van persoonlijke aard zonder veel verkeer of paginabezoeken als doelwit. Tegenwoordig is de situatie totaal anders, omdat we verschillende blogs zien die zijn gemaakt om veel verkeer te genereren met vele doeleinden, zoals het genereren van inkomsten



