 nl.hideout-lastation.com
nl.hideout-lastation.com
Verse bronnen voor webontwikkelaars - februari 2017
De serie Fresh Resouces for Web Developers loopt nu zo'n vier jaar en het onderhouden van deze serie heeft mij veel inzicht gegeven in hoe het web in de loop van de jaren evolueert. Elke maand komen er nieuwe tools uit om webontwikkeling eenvoudiger te maken.
In deze aflevering hebben we een aantal nieuwe hulpmiddelen verzameld, waaronder JavaScript-bibliotheken, een aantal CSS-bibliotheken en verwijzingen om je vaardigheden te verbeteren. Laten we ze eens bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
Onderschrift
JavaScript neemt de desktopapplicatie over voor de draagbaarheid over verschillende platforms en werkt net zo goed als de native app. Deze app, Caption, bijvoorbeeld, is gebouwd op de top van Electron . Het is een eenvoudige app waarmee je kunt zoeken naar ondertitelingsbestanden ( .srt ) om aan de video te koppelen die je aan het bekijken bent.
 Geweldige OSX-opdrachtregel
Geweldige OSX-opdrachtregel Een enorme lijst met handige en handige opdrachtregels voor macOS . Hier vindt u mogelijk een hoop dingen die mogelijk via de CLI gedaan kunnen worden, zoals "het wissen van de afdrukwachtrij", "verbergen van de map in de Finder" en "voorkomen van systeemslaap" .
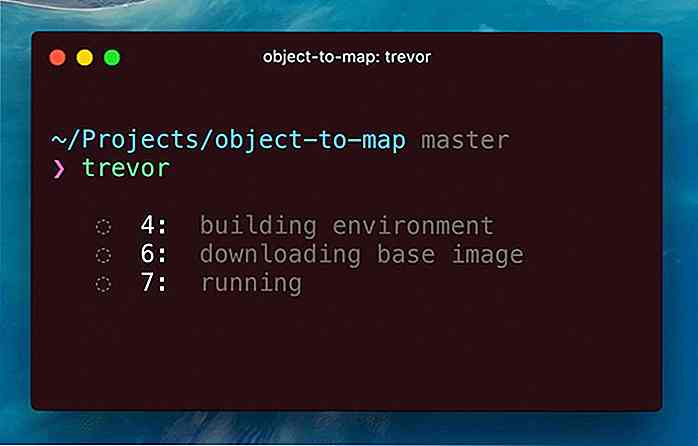
 Trevor
Trevor Trevor is gewoon Travis CI offline gedaan. Travis is een Continuous Integration-service waarbij ontwikkelaars hun software testen om te zien of de software goed werkt in meerdere omgevingen. Trevor is nog in de kinderschoenen ; het ondersteunt momenteel alleen "NodeJS".
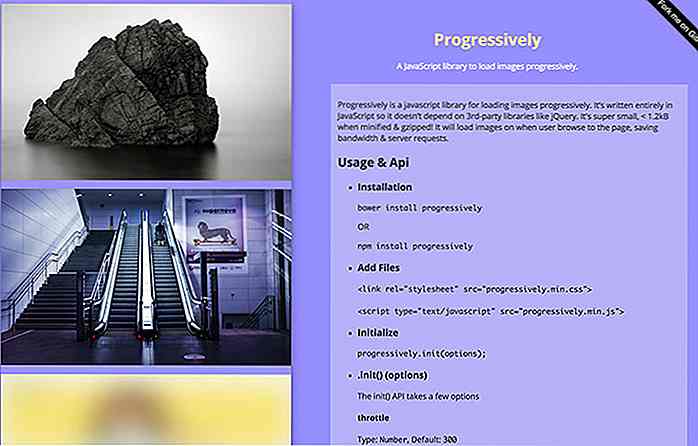
 geleidelijk
geleidelijk Een mooie JavaScript- bibliotheek om de afbeelding progressief te laden, vandaar de naam. Kleine afbeelding wordt weergegeven en vervaagd terwijl de browser de volledige afbeelding laadt. Dit helpt uw website veel sneller te laden, vooral als deze grote afbeeldingen bevat.
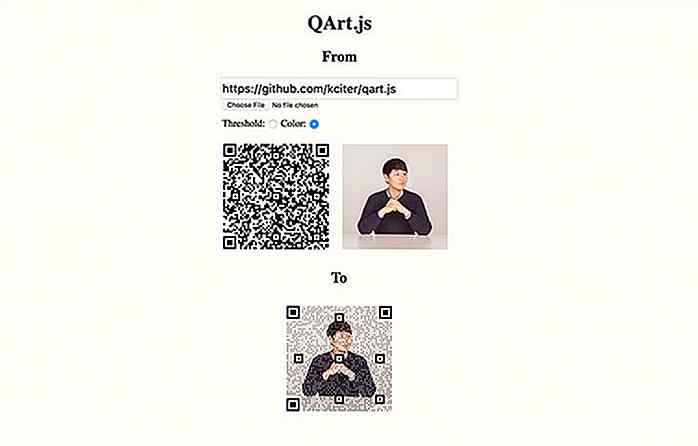
 QartJS
QartJS Dit is een JavaScript dat QR-code minder saai maakt . Hiermee kunt u de QR-code over een afbeelding heen leggen - zoals uw foto.
 WP Docker
WP Docker WP Docker is een Docker-omgeving die speciaal is ontworpen om WordPress te ontwikkelen . De omgeving is op zichzelf staand en heeft geen invloed op uw computersysteem als u de configuratie hebt gemaakt. Het is een geweldig alternatief voor Vagrant, Valet, Local en MAMP .
 Rellax
Rellax Rellax is een JavaScript-bibliotheek om het Parallax-effect op de pagina te creëren . Het komt met weinig opties en relatief eenvoudig te configureren. Het is licht van gewicht, werkt supersnel en vereist geen afhankelijkheid zoals jQuery. Daarom is het een geweldig alternatief voor andere bibliotheken in deze categorie, zoals Parallax.js of Scrollax.js.
 Articulate
Articulate Nog een andere coole JavaScript-bibliotheek. Articulate brengt synthetische stem naar uw website. Het is in staat om uw website te analyseren en te analyseren, uiteindelijk kan het de toegankelijkheid van uw website verbeteren voor gebruikers met een verminderde zichtbaarheid.
 MonetizeJS
MonetizeJS MonetizeJS is een JavaScript-bibliotheek om Stripe eenvoudig te implementeren ; zo eenvoudig als het gebruik van jQuery.
 Vonic
Vonic Vonic is een verzameling UI voor mobiel gebouwd met behulp van Vue.js en Ionic CSS . Het bevat veel UI-componenten die vaak worden aangetroffen in een mobiel, waaronder Checkbox, Zoekformulier, Swiper en zogenaamde Accordion . U kunt dit gebruiken om een prototype voor mobiele app-applicaties rechtstreeks in de browser te bouwen.
 WordPress Component Library
WordPress Component Library 10up, een van de prominente namen in WordPress, heeft een UI-bibliotheek uitgegeven die speciaal is ontworpen voor WordPress . In tegenstelling tot andere UI-bibliotheken die alleen CSS- en HTML-codes bevatten, biedt 10Up ook het PHP-codefragment dat u gewoon in uw thema kunt plakken. Het onderdeel omvat navigatie, tabbladen, tooltips, commonts en Blogrol .
 JavaScript-opstartprestaties
JavaScript-opstartprestaties Een uitstekende en gedetailleerde artikelen van Addy Osmani, een van de Google-technici, over het schrijven van JavaScript dat supersnel werkt. Ik raad u aan het door te lezen om uw JavaScript-vaardigheden te verbeteren .
 KuteJS
KuteJS Kute is een JavaScript-bibliotheek om animaties uit te voeren . Het is razendsnel en superefficiënt in het geheugengebruik. Het heeft uitbreidingen en extra hulpmiddelen om animatie toe te staan in CSS, SVG en zelfs een jQuery-plug-in voor een gemakkelijkere syntaxis.
 PWA Rocks
PWA Rocks Progressive Web Application (PWA) is een methode waarmee een website snel en offline kan worden gebruikt . Deze PWA Rocks lijst een die is goedgekeurd door Google als een PWA. Raadpleeg Progressive Web Apps voor meer informatie over PWA van Google .
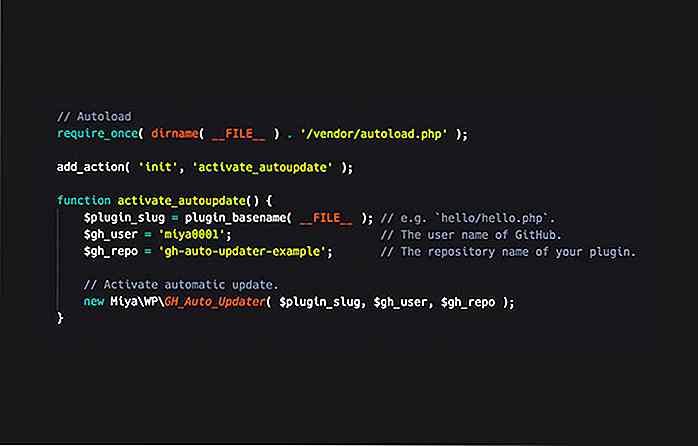
 Github Auto-updater
Github Auto-updater Github Auto-Updater is een Composer-bibliotheek waarmee uw plug-in kan worden bijgewerkt vanuit Github . Dit is een handig script voor ontwikkelaars om plug-ins voor hun clients te onderhouden zonder het noodzakelijkerwijs naar de Github-repository te uploaden .
 Kaart
Kaart Card is een JavaScript-bibliotheek die Credit Card-invoer boeiender maakt en uw gebruikerservaring verbetert bij het invoeren van hun creditcardnummers. Het werkt goed met jQuery, React, Angular en Ember .
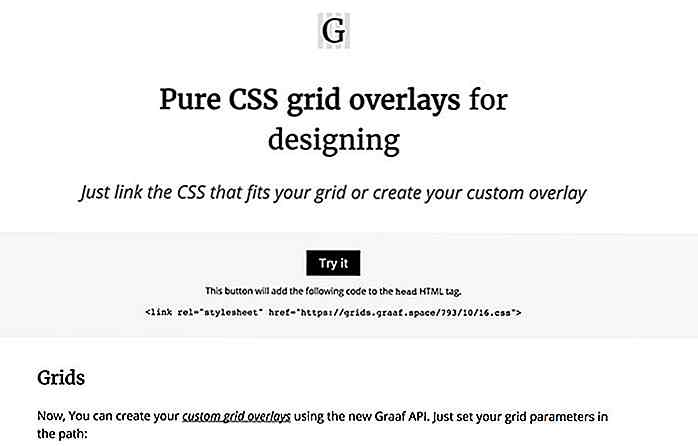
 Graaf
Graaf Graaf biedt een overlay over uw pagina om te zien hoe de raster - kolom, rij, rugmarge - is uitgezet. U kunt ook uw eigen rasterspecificatie genereren met behulp van de verstrekte API.
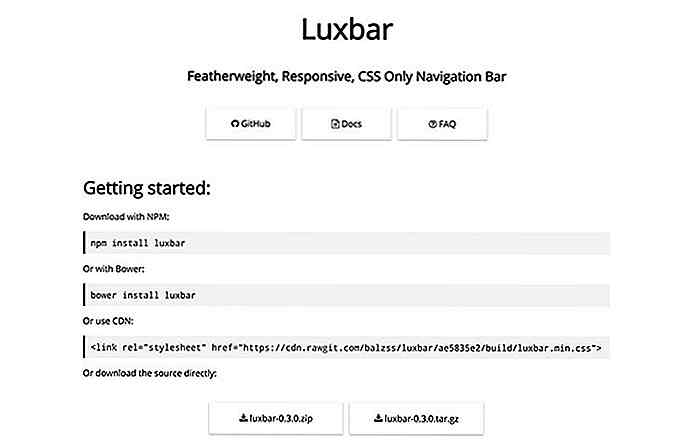
 Luxbar
Luxbar Luxbar is een CSS-framework om gemakkelijk een responsieve navigatie te creëren ; voeg eenvoudig het stylesheet toe en voeg de HTML correct toe. U kunt deze bibliotheek via NPM, Bower installeren of rechtstreeks vanuit het CDN koppelen aan het stylesheet .
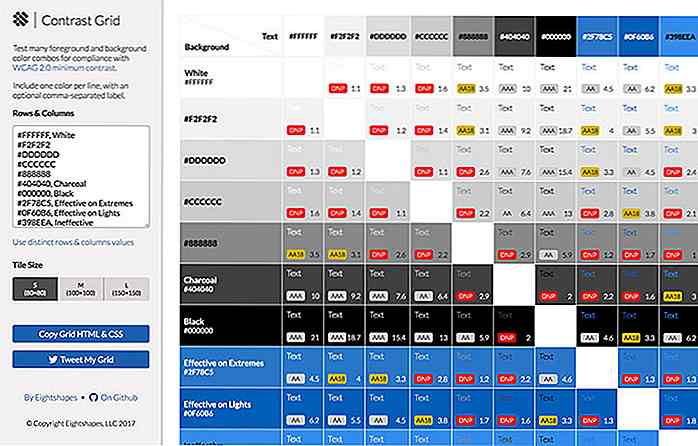
 Contrast Grid
Contrast Grid Een lijst met tabellen toont kleurcontrast en hun bereikbaarheid op basis van de WCAG 2.0 . U kunt de waarde op de tafel wijzigen en snel uitzoeken of de kleurencombinatie voldoet aan de WCAG-standaard.
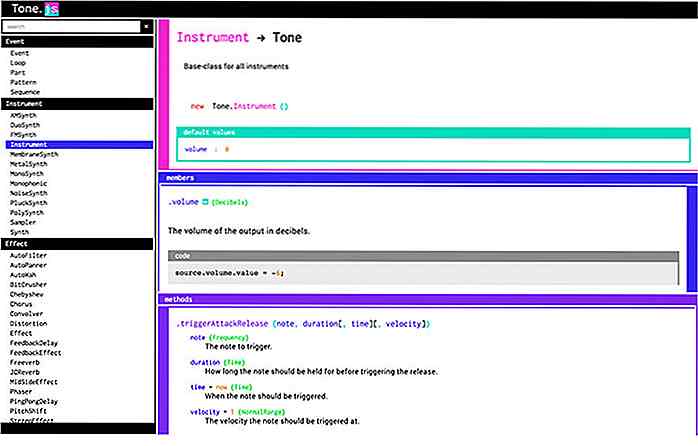
 ToneJS
ToneJS ToneJS is een JavaScript-bibliotheek om een toon of geluid te creëren dat misschien van een muziekinstrument komt . Ik denk dat deze bibliotheek van pas zal komen voor het bouwen van een webgebaseerde muziekinstrumentemulator of spelgeluidseffecten .


Infographics voor webontwerpers: informatie die u moet weten
Infographic is een geweldige manier om de saaiste gegevens om te zetten in de meest geruststellende afbeelding, die veel gemakkelijker te verwerken is voor de lezer. Omdat webontwerpers bijna elke dag met pixels en code te maken hebben, zou het overweldigend zijn om naar meer gegevens en referenties te kijken die gevuld zijn met hypnotiserende woorden en getallen

Stickers en handsfree camera-optie komen op Instagram Stories
Met Kerstmis om de hoek komt Instagram Stories in de geest van geven omdat de service inclusief stickers en een handsfree camera-optie is met zijn 10.3-update .Laten we eerst beginnen met de stickers, Instagram Stories heeft nu een nieuwe stickerknop waarmee je stickers kunt toevoegen aan een foto of video
![Fluit om telefoongesprekken te beantwoorden met automatisch antwoord [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)


