nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bron voor webontwikkelaars - januari 2018
Het nieuwe jaar 2018 is hier. Als we kijken naar de vooruitgang in webontwikkeling vijf jaar geleden, is het totaal anders dan wat we vandaag hebben. Tegenwoordig zijn er nieuwe methoden, hulpmiddelen en zelfs een heel nieuw paradigma dat de manier verandert waarop we vandaag websites bouwen - en VirtualDOM is daar een van.
DOM (Document Object Model) is een boommodel dat definieert hoe een website is gestructureerd . Het selecteren, doorlopen en manipuleren van de DOM kan een zeer dure opmatie zijn en kan de weergaveprestaties van uw site belemmeren .
In dit artikel zullen we echter niet bespreken hoe VirtualDOM werkt, maar in plaats daarvan zullen we, samen met de andere tools, in bibliotheken kijken die u in staat stellen om VirtualDOM meteen te implementeren . Laten we ze eens bekijken.
MaquetteJS
Een implementatie van VirtualDOM waarmee u een vloeiende gebruikersinterface kunt bouwen die wordt bijgewerkt met de gegevens eromheen. Het is een pure JavaScript en niet- geīncinieerde bibliotheek. Het is dus mogelijk om het te gebruiken in combinatie met een synthetische taal zoals CoffeeScript, TypeScript en JSX . Een geweldige alternatieve bibliotheek voor React.js; MaquetteJS is veel kleiner in omvang (slechts 3 3kb ) vergelijkbaar.
 ReDOM
ReDOM Dit is een van mijn favoriete VirtualDOM-bibliotheken, omdat het eenvoudig kan worden opgehaald door alleen naar de syntaxis te kijken. Met slechts 2Kb kunt u een snel renderende webpagina of aangepaste HTML-component maken. De bibliotheek bestaat uit twee primaire functies el om een element te maken of te manipuleren en mount om het toe te voegen aan een geselecteerd element. U kunt het in de browser en op de server met NodeJS laden.
 ReactiveJS
ReactiveJS Een sjablonerende UI-bibliotheek om een zeer interactieve webtoepassing te bouwen . ReactiveJS is oorspronkelijk gebouwd voor The Guardian en is gebouwd om te werken met browsers en mobiele apparaten; zodat u kunt vertrouwen op de betrouwbaarheid ervan. ReactiveJS wordt ook geleverd met vele functies die nodig zijn voor moderne webapplicaties, direct uit de doos, zoals Scoped CSS, Custom Components, SVG en animatie.
 RiotJS
RiotJS RitoJS is een prettige om mee te werken en een veel eenvoudiger te leren bibliotheek voor beginners, omdat het een aangepaste component met HTML-element en de HTML-kenmerken definieert terwijl de vorige bibliotheken forceren om pure JavaScript-syntaxis te gebruiken.
RiotJS is compatibel met Node.js environement of in de browsers, en zou een goed alternatief kunnen zijn voor Vue.js gezien de similarties .
 HyperHTML
HyperHTML hyperHTML, zoals de naam al aangeeft, biedt prestaties bij het renderen en manipuleren van DOM . U kunt het gebruiken om een aangepast element en een webcomponent te maken. Het werkt net zo eenvoudig als jQuery waarin het in de browser kan worden gebruikt door het script van het CDN te laden en toegang te krijgen tot hyperHTML . Geen ingewikkelde gereedschappen nodig .
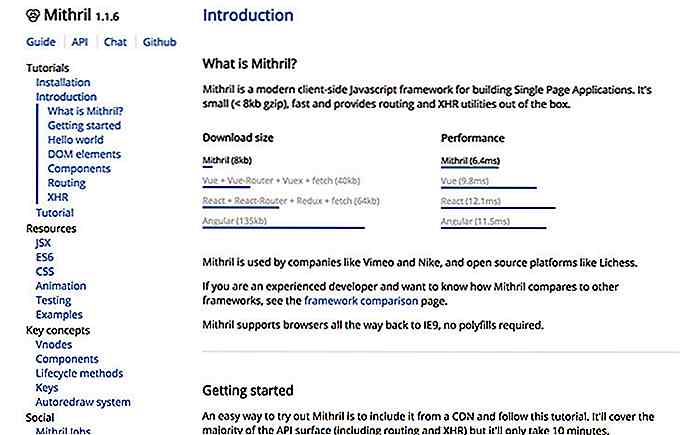
 Mithril
Mithril Hoe cool het ook klinkt, Mithril is een krachtige JavaScript-bibliotheek . Naast de VirutalDOM en Components is Mithril ook uitgerust met Routing en XHR waarmee je een webtoepassing met één pagina kunt bouwen zonder afhankelijk te zijn van een andere bibliotheek . Benchmark laat zien dat het beter presteert dan sommige populaire bibliotheken, zoals Vue.js, React.js en Angular.
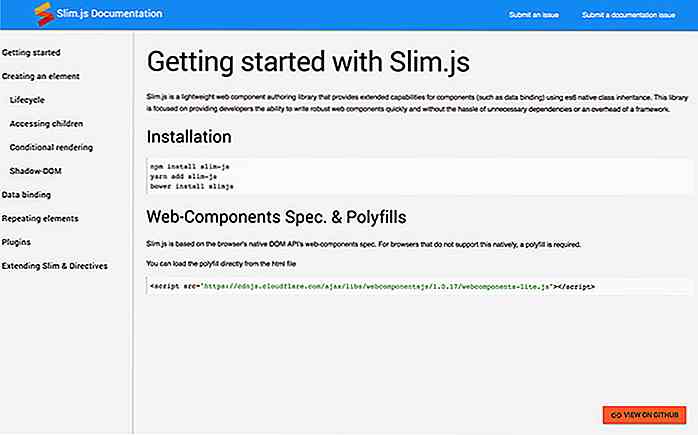
 SlimJS
SlimJS SlimJS is een JavaScript-bibliotheek om een aangepaste webcomponent te bouwen met behulp van de native Web Component API . Omdat het is gebouwd rondom de native browsercomponent, is SlimJS uitgerust met een Polyfill die de API in de browser plaatst die het nog niet ondersteunt . Het is een geweldig kader als u de voorkeur geeft aan de native manier.
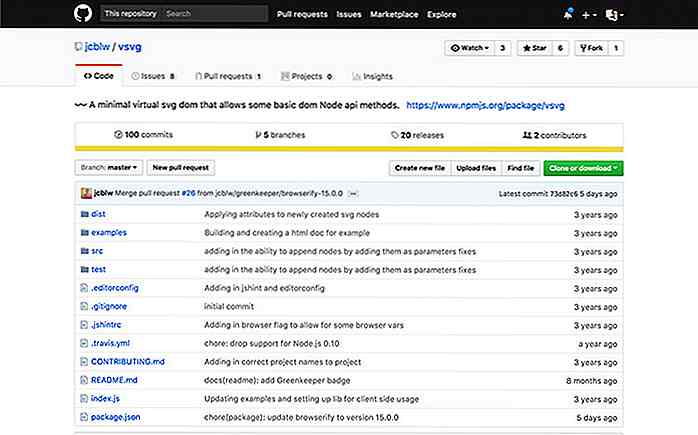
 VSVG
VSVG Hoewel het een vergelijkbare syntaxis als HTML heeft, is SVG een ander soort beest met zijn eigen eigenaardigheden. Deze bibliotheek, zoals de naam al doet vermoeden, stelt u in staat om SVG on the fly te maken en te manipuleren .
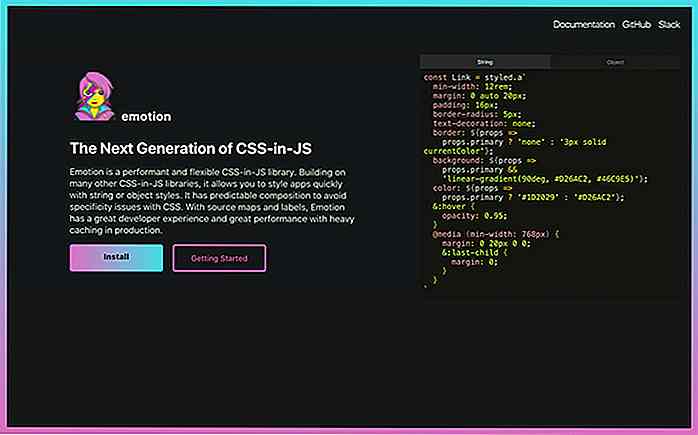
 EmotionSH
EmotionSH EmotionSH is een CSS-in-JS-framework dat u mogelijk nodig hebt bij het bouwen van een website met VirtualDOM . Hiermee kunt u alleen CSS-bits leveren die u op uw site nodig hebt en kunt u de stijl dynamisch bijwerken zonder dat u bent gecolluleerd met de naamgeving en specificiteit van de klasse, aangezien de stijl wordt gescop naar alleen de component waarop deze wordt toegepast.
 Reactiestartkit
Reactiestartkit Als je de afgelopen jaren internet hebt gevolgd, vind je (bijna) overal React. Dit is een 5 korte video cursus waarin React wordt geïntroduceerd . Als u de branche wilt volgen, zijn deze misschien de juiste plek om aan de slag te gaan.
 Elements
Elements Elements is een verzameling iOS-componenten om een prototype van een iOS-app te maken in Sketch . Het is door de mensen gebouwd met Sketch en is bijgewerkt met de iPhone X UI.

modaal
Modaal is een JavaScript-bibliotheek gebouwd met toegankelijkheid in het achterhoofd. Het is geverifieerd voor "WCAG 2.0 Level AA Support" dat (denk ik) de meest toegankelijke "Modal" -bibliotheek van vandaag is. Het is licht, jQuery-compatibel en kan worden gebruikt voor afbeeldingen, video's en zelfs Instagram . Bovendien zal deze korte cursus van Google u helpen aan de slag te gaan met Web Accessibility en waarom het belangrijk is.
 WordPressify
WordPressify Een NPM-pakket waarmee u een WordPress ontwikkelingsomgeving binnen enkele minuten kunt gebruiken. Het is allemaal opgezet met moderne hulpmiddelen zoals Gulp, LiveReload, PostCSS en Babel, zodat u zich kunt concentreren op het ontwikkelen van uw project in plaats van het afstemmen van de configuratie.
 Lando
Lando Lando is ook een handig hulpmiddel om een ontwikkelomgeving snel en gemakkelijk te laten draaien, net zoals WordPressify dat we zojuist hierboven hebben genoemd. Maar in plaats van Node.js profiteert het van Docker van een lichtgewicht containerization- technologie en biedt het meer flexibiliteit in termen van de stack die u wilt gebruiken in uw ontwikkeling.
U kunt bijvoorbeeld de PHP-versie opgeven, XDebug inschakelen en Composer installeren .
 WP-Docklines
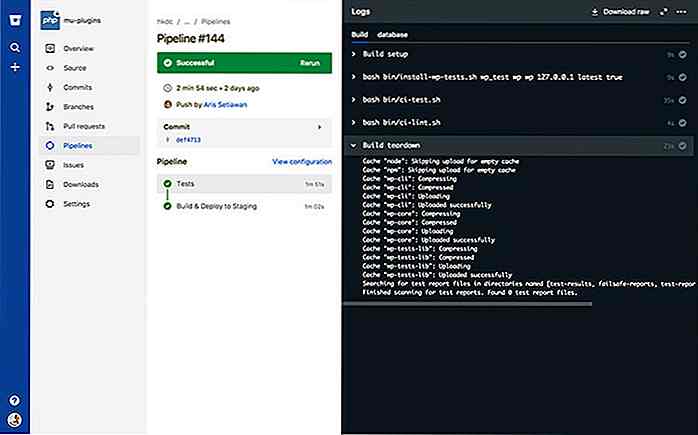
WP-Docklines WP-Docklines is een verzameling afbeeldingen die u kunt gebruiken als basislijn voor het uitvoeren van continue integratie en bezorging voor uw WordPress-thema's en diensten als Bitbucket, CircleCI en Gitlab. Elke afbeelding is gebundeld met hulpmiddelen die vaak nodig zijn bij het ontwikkelen van WordPress, zoals PHP Code Sniffer, PHPUnit en WP-CLI.
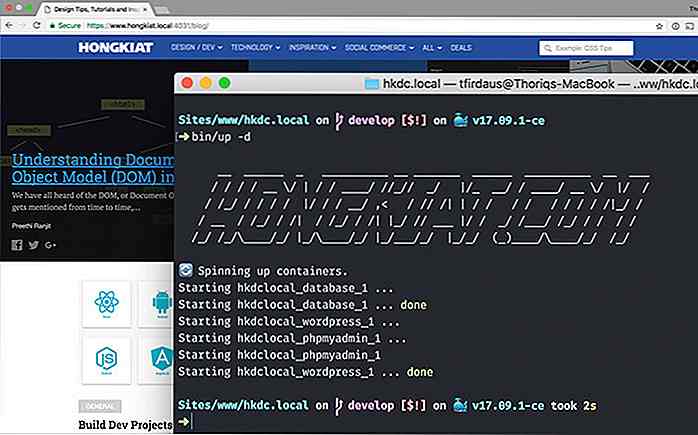
 WP-Locker
WP-Locker WP-Locker is Docker Compose-configuratie om binnen enkele minuten een WordPress-ontwikkelomgeving rond te draaien. Het is opgezet met Apache, MySQL en phpMyAdmin en omdat het de WP-Docklines-afbeelding uitbreidt, voert het ook de extra hulpmiddelen op de afbeelding out-of-the-box uit.
Typ gewoon bin/start om het te laten, de localhost te configureren en plug-ins en thema's te installeren die u in het configuratiebestand hebt geconfigureerd.
 Docusaurus
Docusaurus Een ander opensource-initiatief van Facebook, Docusaurus, is een hulpmiddel om een documentatie-website van uw project te maken . Gebouwd met React en Markdown, kunt u gemakkelijk documentatie opstellen, onderhouden en zelfs een blog maken voor uw site en deze publiceren op Github-pagina's .
 VSCode Yo
VSCode Yo Yeoman is een knooppuntpakket waarmee u snel projecten kunt opstarten door vooraf gemaakte steigers te selecteren die bij uw projecten passen . Als u Visual Studio Code gebruikt, stroomlijnt deze plug-in de opstartworkflow nog verder, omdat u hiermee de opdracht "Yo" rechtstreeks vanuit het venster Visual Studio Code kunt uitvoeren .
 BluebirdJS
BluebirdJS Een JavaScript-bibliotheek waarmee u Promise, await, async vandaag in alle browsers kunt gebruiken ; zei dat het zelfs werkt in Netscape. Promise is een van de sterkste punten in de nieuwste JavaScript-specificaties waardoor uw code slanker, leesbaarder en gemakkelijker te onderhouden zou zijn .
 prettier
prettier Prettier is een hulpmiddel om uw code te formatteren om te voldoen aan de coderingsnorm van de taal . Het zal je code herschrijven van het scraché volgens de regel waardoor jij en je team productiever kunnen zijn in plaats van te debatteren over schrijfstijlen voor code .


10 gratis Crypto-apps om uw online privacy te beschermen
Velen van ons hebben onze levens geüpload naar internet, tot het punt dat we ons niet kunnen voorstellen zonder te leven. We gebruiken online diensten die we toevertrouwen om onze gegevens veilig en privé te houden . Helaas realiseren velen van ons zich niet dat het niet echt veilig is, omdat ze onderhevig zijn aan vele derde partijen die de inhoud ervan kunnen bekijken, van het bedrijf dat de dienst levert aan de overheid zelf.M

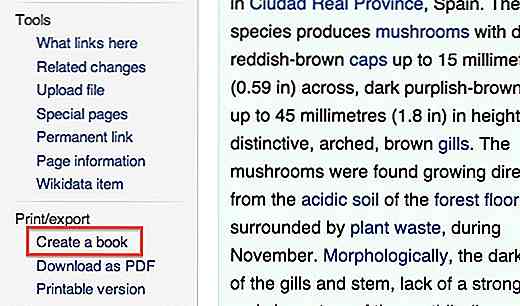
Hoe Wikipedia-pagina's omzetten in e-boeken
Als je net als ik bent, dan hou je waarschijnlijk wel van Wikipedia, de favoriete internetencyclopedie van iedereen. Het bevat een enorme database met inhoud over bijna elk onderwerp onder de zon en in verschillende talen. Als je je op een reis voorbereidt, zou je waarschijnlijk wat van dit leesmateriaal bewaren om later, offline, te lezen, maar wat als je er een e-boek van zou kunnen maken