nl.hideout-lastation.com
nl.hideout-lastation.com
Voer de invoervelden automatisch in met Cleave.js
Denk aan alle verschillende invoervelden die een opgemaakte structuur vereisen . Telefoonnummers, creditcards, geboortedata, straatadressen ... ze hebben allemaal hun eigen unieke patronen .
Het is gemakkelijk genoeg om deze velden met rust te laten en de gebruiker te vertrouwen. Maar het is wellicht beter om Cleave.js, een gratis vanille JavaScript-plug-in te gebruiken om u te helpen automatisch invoervelden op te maken .
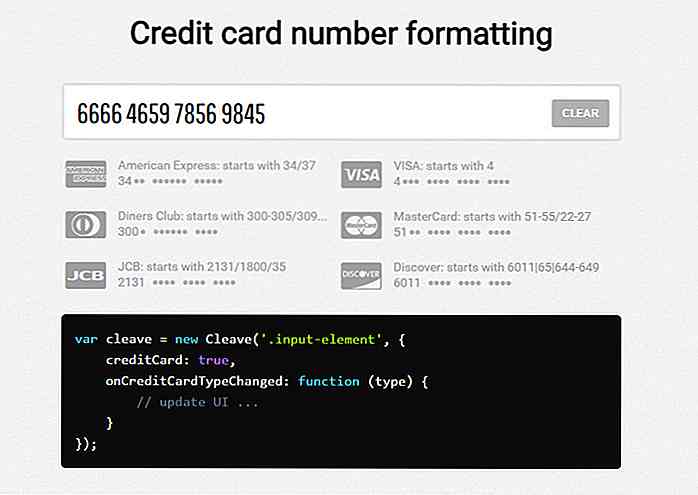
 HTML5 wordt geleverd met een eigen set invoer met betrekking tot gegevenspatronen zoals telefoonnummers. Met Cleave kunt u dit naar een hoger niveau tillen met aangepaste invoer die automatisch tekst opmaakt zoals deze is getypt.
HTML5 wordt geleverd met een eigen set invoer met betrekking tot gegevenspatronen zoals telefoonnummers. Met Cleave kunt u dit naar een hoger niveau tillen met aangepaste invoer die automatisch tekst opmaakt zoals deze is getypt.Standaard ondersteunt de plug-in vijf basistekstpatronen :
- Creditcardnummers
- Telefoonnummers
- data
- Numerieke vormgeving (met komma's)
- Aangepaste invoervelden
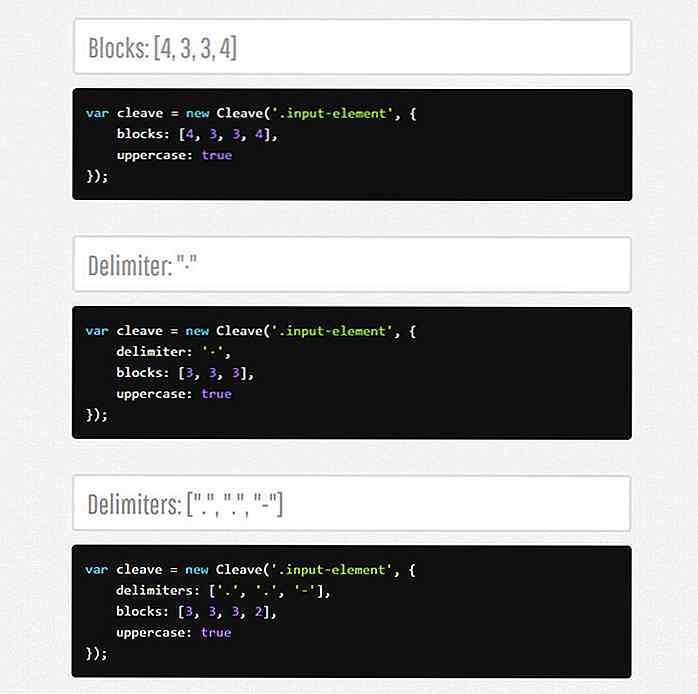
Die laatste keuze is de coolste omdat je vanuit het niets je eigen aangepaste datapatronen kunt maken. Cleave dwingt je niet om een strikte methodologie te volgen.
In plaats daarvan biedt het u de tools om uw eigen inputs te bouwen met optionele ondersteuning voor React- en hoekcomponenten . Het ondersteunt ook alle belangrijke browsers en moet de ondersteuning voor oudere browsers combineren met jQuery .
 Let op dit is geen moeilijke plug-in om in te stellen. U target elke ID of klasse die u op uw invoerveld hebt en geeft die door aan een nieuwe Cleave-instantie . Hier is een voorbeeldfragment:
Let op dit is geen moeilijke plug-in om in te stellen. U target elke ID of klasse die u op uw invoerveld hebt en geeft die door aan een nieuwe Cleave-instantie . Hier is een voorbeeldfragment: var cleave = new Cleave ('. input-phone', {phone: true, phoneRegionCode: '{country}'}); Cleave is weliswaar gemakkelijk in te stellen, maar heeft veel aangepaste functies waarmee u kunt spelen.
Alle documentatie wordt gehost in de repo, dus u moet op de GitHub-pagina bladeren om alle verschillende methoden en opties te vinden . Met name de pagina met opties heeft heel wat te bieden en kan een tijdje duren om te vinden wat u zoekt.
Gelukkig heeft Cleave veel live voorbeelden die je kunt bestuderen en repliceren. Deze voorbeelden kunnen ook gratis worden gedownload van de GitHub-repo. Als je meer live voorbeelden wilt zien, ga dan naar de startpagina van Cleave.js of bekijk deze viool boordevol demo's.

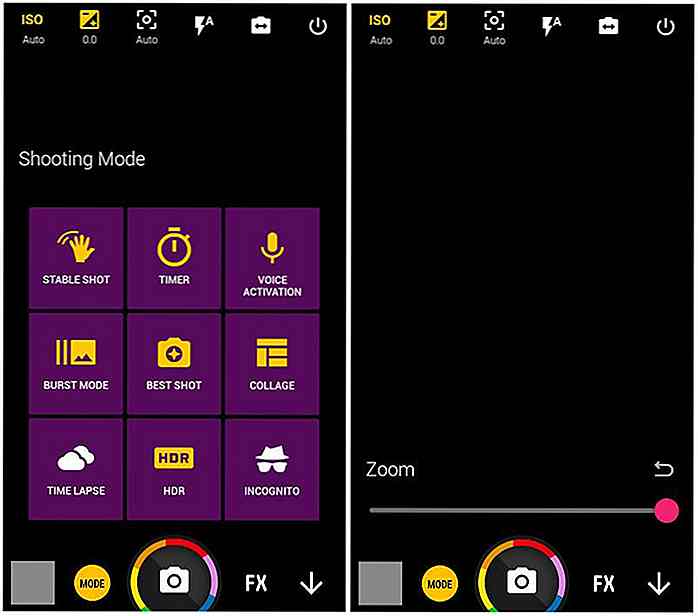
12 Smartphone Camera-apps die u zou moeten proberen
Bevat uw smartphone-camera handmatige DSLR-bedieningselementen, ondersteuning voor RAW-opname, spraakgestuurde opdracht of het vermogen geweldige selfies te maken? Waarschijnlijk niet. U kunt echter al deze en nog veel meer gave functies krijgen door camera-apps van derden te gebruiken .Er zijn veel camera-apps van andere fabrikanten die uw smartphonecamera extra zullen belasten

20+ Bookmarklet alternatief voor je favoriete extensies
Als uw browser traag en traag is geworden, kunt u het probleem proberen op te lossen door onnodige extensies uit te schakelen of te verwijderen (op invoegtoepassingen afhankelijk van de browser die u gebruikt). Als je de gedachte niet kunt verdragen een van je kostbare extensies te verliezen, is er waarschijnlijk een bookmarklet die hetzelfde kan doen als je extensie