nl.hideout-lastation.com
nl.hideout-lastation.com
Vind gebruikersinterfaceontwerp Inspiratie met UIDB
Met duizenden inspiratie-galerijen online zijn er tal van sites om ideeën te verzamelen. Maar niet alle galerijen laten u zoeken op interface-elementen zoals formulieren, aanmeldingen, prijstabellen of dashboard-gebruikersinterfaces.
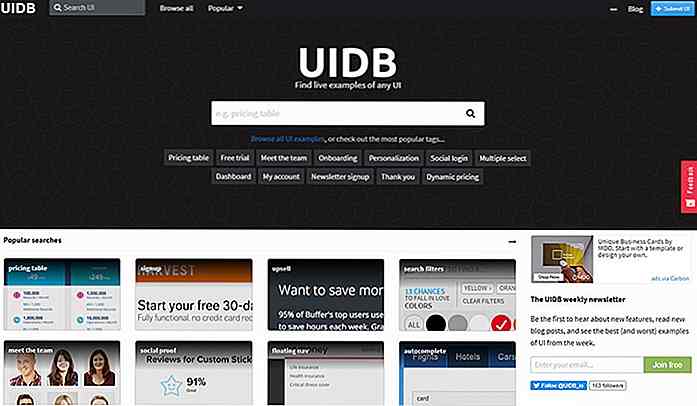
Dat is waar UIDB opvalt. Het is een gratis inspiratiegalerij gericht op soorten interfaces met een categorie voor bijna alles.
U kunt bladeren door web-gebruikersinterfaces voor onboarding van gebruikers, aangepaste accountpagina's, 'ontmoet de team'-pagina's en nog veel meer.
 Vanaf de startpagina vindt u een zoekbalk in de linkerbovenhoek . Begin met het typen van alles wat je wilt en het zoeksuggestiesveld zou moeten verschijnen met gerelateerde trefwoorden van populaire categorieën.
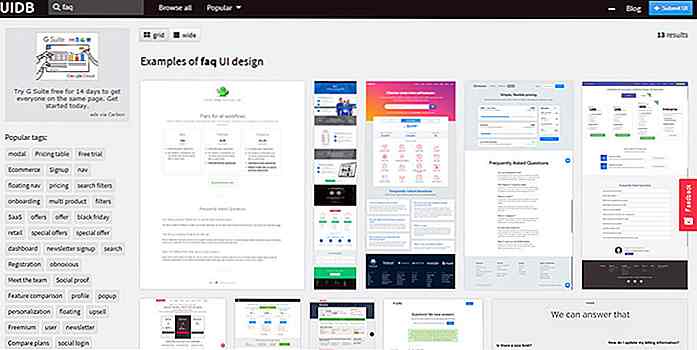
Vanaf de startpagina vindt u een zoekbalk in de linkerbovenhoek . Begin met het typen van alles wat je wilt en het zoeksuggestiesveld zou moeten verschijnen met gerelateerde trefwoorden van populaire categorieën.Laten we zeggen dat we op zoek zijn naar ontwerpideeën voor een pagina met veelgestelde vragen. Typ "faq" in de zoekbalk en klik op het voorgestelde resultaat.
U kunt vervolgens bladeren door FAQ-interfaces van allerlei websites. Supereenvoudig om te doen en je vindt zelfs voorgestelde interface-elementen in de linkerzijbalk.
Veel van deze suggesties zijn veelvoorkomende UI-elementen die ontwerpers vaak gebruiken.
- Modals.
- Galeriefilters.
- Omnibox vult automatisch.
- Zoek pagina's.
- Admin dashboards.
- Productpagina's voor detailhandel.
Het grootste deel van de inhoud in UIDB heeft betrekking op het ontwerpen van websites met ideeën voor lay-outs van één pagina en complexere lay-outs.
 Klik op een van de zoekresultaten om een grotere schermafbeelding van de pagina UI te bekijken met een link om het voorbeeld online te bezoeken.
Klik op een van de zoekresultaten om een grotere schermafbeelding van de pagina UI te bekijken met een link om het voorbeeld online te bezoeken.Meestal is de live-pagina verplaatst of volledig opnieuw ontworpen. Maar de voorbeeldweergave op volledig scherm is groot genoeg om ideeën voor uw eigen projecten te bestuderen en verzamelen.
Neem een kijkje op de hoofdsite en zie wat je ervan vindt! Je kunt ook een UI-verzoek indienen om iets toe te voegen aan de galerij, of je kunt je gedachten rechtstreeks delen met het team @UIDB_io.

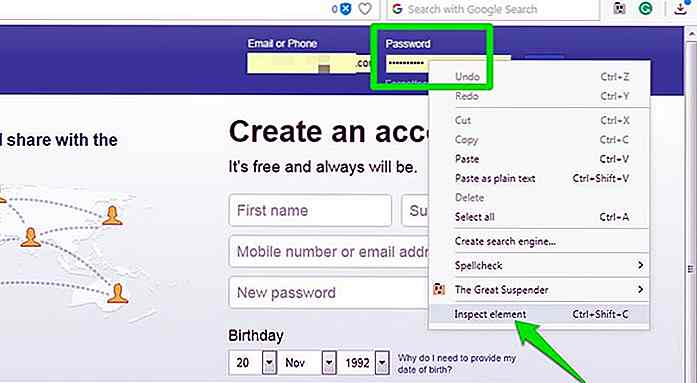
Hoe u wachtwoorden (sterretjes) in browsers kunt onthullen
Alle browsers verbergen uw wachtwoorden achter asterisken (of kogels) om te voorkomen dat iemand in de buurt het steelt. Soms wilt u echter het wachtwoord achter asterisken onthullen . Zoals, terwijl u een lang wachtwoord invoert, wilt u misschien controleren of het correct is ingevoerd . Als u wachtwoordbeheer hebt gebruikt om wachtwoordvelden in te vullen, bestaat de kans dat u uw eigen wachtwoorden vergeet

15 belachelijk oversized elke dag objecten
Heb je Gulliver's Travels eerder gelezen? Vandaag gaan we je laten voelen als een van de Lilliputters, met deze lijst van enorme, niet te wachten, belachelijk grote buitenobjecten voor elke dag . Dit zijn dingen gemodelleerd naar gewone dagelijkse items - gewoon een stuk groter.Deze heavy-duty "modellen" zijn het middelpunt van de aandacht waar ze ook liggen