nl.hideout-lastation.com
nl.hideout-lastation.com
Detectie van advertentiesblocker met jQuery
Voor veel websites die gratis inhoud publiceren, zijn advertenties (of advertenties) een van hun primaire bronnen voor het genereren van inkomsten.
De inkomsten uit advertenties worden besteed voor het betalen van de uitgaven voor het uitvoeren van de website, zoals de webserver, Content Delivery Network (CDN), internetverbinding en, het allerbelangrijkste, de schrijvers die de inhoud produceren.
Advertenties kunnen echter echt irritant zijn voor lezers. Advertenties verschijnen en verschijnen op elke hoek, wat ertoe leidt dat veel internetgebruikers ad blocker-extensies in hun browser installeren om de advertenties uit het zicht te verwijderen.
Voor de uitgever is dit erg triest nieuws. Geen weergegeven advertenties betekent minder paginaweergaven, wat resulteert in minder inkomsten.
Ik vind dat er een wederzijdse relatie moet zijn tussen de uitgever, de lezers en de adverteerders. Uitgevers moeten nuttige inhoud publiceren die de lezers leuk vinden, terwijl adverteerders de uitgever financieel ondersteunen om nuttigere inhoud te publiceren in ruil voor relevante en potentiële klanten.
Veel websites tonen een bericht of een alternatieve manier om vriendelijk om hulp te vragen wanneer de gebruiker een adblocker-software gebruikt. In dit bericht laten we je zien hoe je het kunt toepassen op je website. Laten we kijken.
Ermee beginnen
Laten we eerst eens kijken hoe een van de adblock-software werkt om de advertenties te verwijderen. Als voorbeeld hierin hebben we enkele advertentieafbeeldingen toegevoegd die zijn ingepakt in een div met class="ads" ; deze klasse wordt gebruikt om zowel stijl als definitie van het gebied als een advertentie.
Technisch gezien zou de afbeelding in de browser moeten verschijnen, maar dat is niet het geval, zoals u hieronder kunt zien. De advertentiesblokkeersoftware blokkeerde de afbeelding. Om het te verifiëren, kunt u het foutenlogboek in de browserconsole zien.
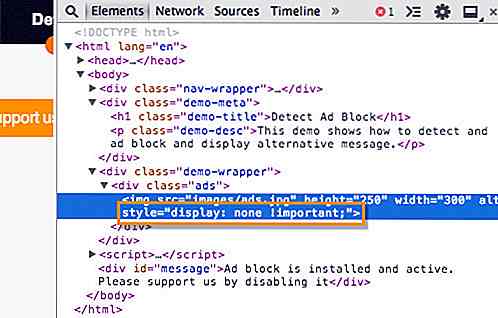
 Bovendien verbergt de adblocker ook het advertentieafbeelding door de toevoeging van
Bovendien verbergt de adblocker ook het advertentieafbeelding door de toevoeging van display:none, als volgt. Zodra we weten hoe we de advertenties op de website presenteren en hoe de advertentieblokkering de advertenties blokkeert, kunnen we nu bepalen hoe we het script moeten schrijven om het alternatieve bericht weer te geven dat wordt weergegeven wanneer de advertentieblokkering actief is.
Zodra we weten hoe we de advertenties op de website presenteren en hoe de advertentieblokkering de advertenties blokkeert, kunnen we nu bepalen hoe we het script moeten schrijven om het alternatieve bericht weer te geven dat wordt weergegeven wanneer de advertentieblokkering actief is.Het script schrijven
Er zijn verschillende manieren om dit te doen, een daarvan is om te controleren of de img nog steeds het display:none bevat display:none . Anders geven we het alternatieve bericht weer. En met jQuery is het heel gemakkelijk om dat te doen. Laten we eerst een nieuwe JavaScript-functie maken.
function appendMessage () {var div = $ (' ') .attr (' id ', ' message '). tekst (' Advertentieblok is actief '); var add = $ ('body'). toevoegen (div); } De bovenstaande functie maakt een div element met de inhoud van 'Advertentieblok is actief' en voegt dit toe aan de body van het document.
Vervolgens maken we een voorwaardelijke JavaScript-instructie die zegt: als de afbeelding is ingesteld met weergave: niet dan zullen we de appendMessage() -functie uitvoeren.
setTimeout (function () {if ($ ('img'). css ('display') == "none") {appendMessage ();}}, 500); De toevoeging van setTimeout is het tijdsbestek dat we instellen om de advertentieblokextensies toe te staan de functie uit te voeren - de advertenties verbergen - voordat we die van ons uitvoeren.
Hierdoor kunnen we nauwkeurig controleren of het display:none is toegevoegd (of bestaat) aan de afbeelding.
Hieronder staat de hele code:
$ (document) .ready (function () {function appendMessage (argument) {var div = $ (' ') .attr (' id ', ' message '). text (' Advertentieblok is geïnstalleerd en actief. Gelieve ons te ondersteunen door het uit te schakelen. '); var add = $ ('body'). toevoegen (div); } setTimeout (function () {if ($ ("img"). css ('display') == "none") {appendMessage ();}}, 500); }); Volg onderstaande links om te zien hoe deze functie werkt.
- Demo bekijken
- Download de bron
Als u Ad Block heeft, zou het volgende bericht moeten verschijnen (anders zou u de afbeelding van de advertentie moeten zien).
 Belangrijke aantekeningen
Belangrijke aantekeningen Deze code gaat ervan uit dat de advertentie een afbeelding is. Het is vermeldenswaard dat elke advertentie uniek is. Bekijk hoe uw advertentie de advertenties wordt getoond en zoek welk element verborgen is.

40 spectaculaire natuurbelevenissen die je moet zien voordat je sterft
Ongeacht wat je met de hand bouwt, niets vergelijkt in termen van schoonheid en awesomeness met wat Moeder Natuur te bieden heeft. En je hoeft niet eens de wereld rond te reizen om enkele van de meest spectaculaire bezienswaardigheden te zien die de natuur kan bedenken. We hebben hier 40 prachtige en naurale bezienswaardigheden verzameld die u echt moet zien

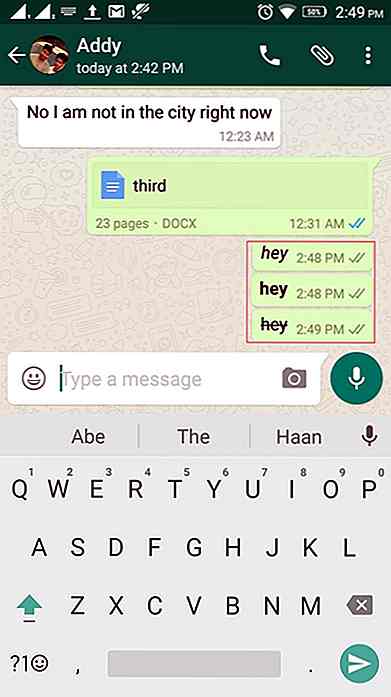
20 WhatsApp-tips en -trucs die u moet weten
WhatsApp krijgt nieuwe geweldige functies om berichten een fluitje van een cent voor gebruikers te maken. Hoewel het gebruik ervan niet zonder controverse is, zijn er tal van extraatjes die het een sterke concurrent in de arena voor berichten-apps maken.In deze post zullen we kijken naar de tips, trucs en hacks die gebruikers kunnen gebruiken om WhatsApp als een professional te gebruiken
 Belangrijke aantekeningen
Belangrijke aantekeningen