nl.hideout-lastation.com
nl.hideout-lastation.com
Prototypes ontwerpen: 5 apps die het beter doen dan Photoshop
Photoshop is een populaire tool voor ontwerpers en de extensies zoals CSS3Ps en FontAwesomePS maken het tot een goed hulpmiddel voor het maken van prototypen voor webontwerp. Desalniettemin is het niet echt gemaakt voor dit doel en omdat de huidige trends doorzetten met responsief ontwerp, CSS Pre-processors, CSS Frameworks en resolutieonafhankelijke grafische afbeeldingen (SVG), wordt Photoshop minder relevant voor webdesign.
Maak je echter geen zorgen, want er zijn tal van alternatieve apps gebouwd door onafhankelijke ontwikkelaars om de gaten te vullen. In deze post zullen we deze apps bekijken en ontdekken hoe ver hun functies uitblinken in vergelijking met Photoshop voor het maken van prototypes voor het webontwerp .
1. Webflow
Met Webflow kunt u websites ontwerpen door slepen en neerzetten. Webflow maakt de lay-out op basis van een Bootstrap-raster, zodat uw websiteontwerp responsive-ready is. Webflow wordt ook geleverd met een set standaard webcomponenten zoals blokken, lijsten en tekstopmaak die u kunt toevoegen aan de werkruimte van de werkstroom.
Stijlen kunnen eenvoudig worden toegevoegd vanuit een zijpaneel en u kunt de eigenschappen van de elementen verder aanpassen. Zodra het ontwerp is voltooid, kunt u de resultaten van het ontwerp exporteren naar HTML en CSS-code. Je kunt ook je werk delen met een team.
 2. Avocode
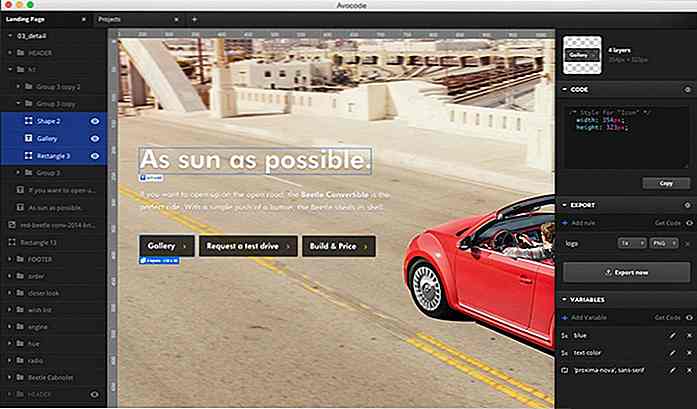
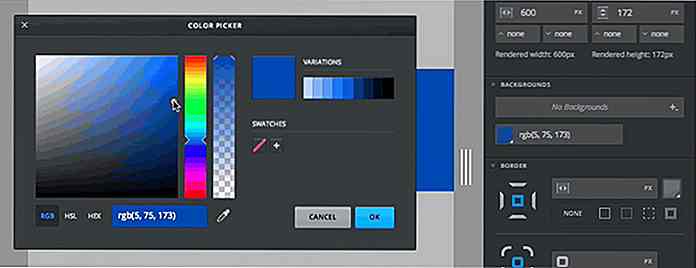
2. Avocode Avocode ondersteunt PSD-bestanden en stelt u in staat deze onmiddellijk te bewerken en om te zetten in een bruikbare website met HTML en CSS. Avocode extraheert alle activa in uw project inclusief de CSS, afbeeldingen en SVG (indien aanwezig). Je kunt eenvoudig CSS extraheren in een vorm van Less, SASS of Stylus voor elke geselecteerde laag, omdat het is geïntegreerd met CSSHat.
Bovendien is Avocode uitgerust met revisiebeheer waarmee u terug kunt gaan naar uw vorige ontwerpen, voor het geval er iets misgaat.
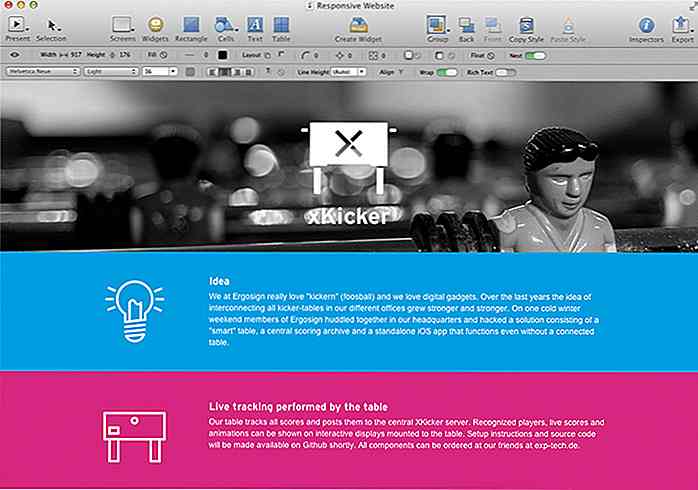
 3. Macaw
3. Macaw Met Macaw kunt u weblay-outs en webelementen ontwerpen als u werkt aan een afbeeldingseditor zoals Adobe Photoshop. U kunt kolommen of blokgebieden maken, hun positionering aanpassen en typografie instellen zoals vereist. Met Macaw kunt u de stijlen van meerdere elementen allemaal op één plaats wijzigen. U kunt ook de bibliotheek gebruiken om alle elementen op te slaan voor later gebruik.
Om een responsief ontwerp te maken, laat Macaw u onderbrekingspunten instellen en uw site optimaliseren voor alle apparaten. Wanneer het ontwerpproces is voltooid, kan Macaw de juiste HTML en CSS voor u genereren.
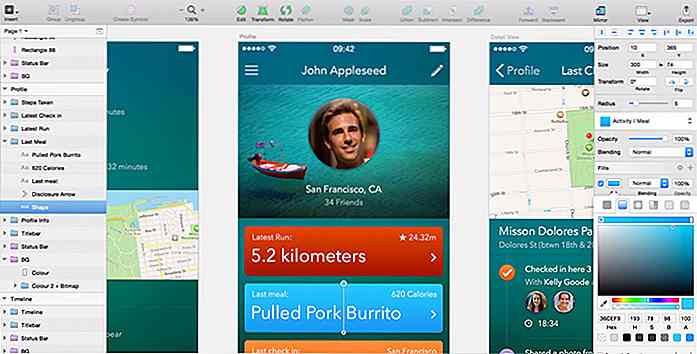
 4. Schets
4. Schets Sketch is ideaal voor het ontwerpen van interfaces en websites. Het maakt op vectoren gebaseerde objecten in plaats van in bitmap. Dus wanneer u de grootte van het canvas aanpast, verliest uw ontwerp geen kwaliteit. Functies zoals het 'ingebouwde raster' helpen u bij het beter rangschikken van het object of een plaatsing van de weblay-out.
Bovendien geeft Sketch lettertypen weer die lijken op wat wordt weergegeven op Webkit (denk aan Chrome, Opera en Safari). U hoeft zich dus geen zorgen te maken over de resultaten van de tekst in de afbeelding die niet zo scherp en nauwkeurig is als de oorspronkelijke tekst in de browser. Schets kan ook de CSS exporteren voor elk element in de laag.
 5. Antetype
5. Antetype Antetype is een vectorgebaseerde toepassing die is gericht op visueel ontwerp, ideaal voor het maken van interface-elementen zoals verloop, slagschaduw, binnenschaduw, tekstschaduw, randstijl en afgeronde hoeken. Antetype biedt ook honderden widgets die u rechtstreeks in uw project kunt gebruiken.
Om een responsief ontwerp te maken, kunt u breekpunten instellen die de schermgrootte aanpassen. U kunt elk element ook exporteren in de vorm van een afbeelding of CSS.


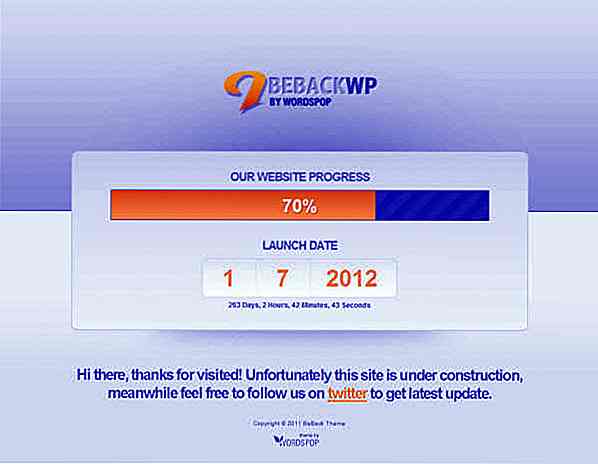
Design Beautiful "Coming Soon" Pagina: 37 Templates & Tutorials
Het is een bekend feit dat de "coming soon" -pagina niet meer te maken heeft met het pictogram van man-of-werk of een ondertekening onder constructie . Het fungeert als de eerste en de belangrijkste indruk op uw site bezoeker en of het goed is gedaan. Het kan uw sitebezoeker ertoe brengen om u een bladwijzer voor uw pagina te geven, u te abonneren op uw nieuwsbrief of zelfs deel te nemen aan uw sociale netwerkimperium

Hoe Media Upload Directory in WordPress aanpassen
Ondanks verbeteringen in de Media Manager van WordPress, is één ding niet veranderd: hoe WordPress media (bijv. Bestanden, afbeeldingen, video's en audio) opslaat op de server.Momenteel ordent WordPress bestanden in op datum gebaseerde mappen, tenzij we ons daarvoor afmelden via Instellingen> Media, in welk geval alle geüploade mediabestanden niet in submappen zullen worden gecategoriseerd. T