nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpers, bereken de perfecte beeldverhoudingen met RatioBuddy
Ontwerpers weten hoe moeilijk het is om afbeeldingen te matchen met verhoudingen. Dit gebeurt de hele tijd wanneer u een WordPress-thema aan het bouwen bent en probeert de beste afbeeldingsgrootten voor miniaturen te achterhalen.
Maar er zijn tientallen soortgelijke taken voor het uitzoeken van de juiste beeldverhouding van een beeld, video of ingebed element. Gelukkig kan RatioBuddy helpen.
Met deze kleine webapp kun je de beeldverhoudingen van alles dynamisch uit je browser berekenen . Het enige dat u nodig hebt, is internettoegang en de juiste grootte die u wilt (of de vereiste beeldverhouding).
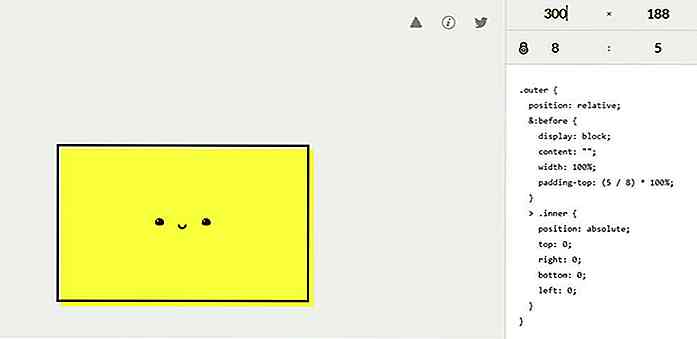
 Om te beginnen hoeft u alleen maar het huidige beeldaspect in te voeren of de grootte die u denkt te gebruiken. Laten we een voorbeeld geven voor het bouwen van een WordPress-thema en het kiezen van een aanbevolen beeldformaat.
Om te beginnen hoeft u alleen maar het huidige beeldaspect in te voeren of de grootte die u denkt te gebruiken. Laten we een voorbeeld geven voor het bouwen van een WordPress-thema en het kiezen van een aanbevolen beeldformaat.Laten we zeggen dat u wilt dat uw afgebeelde afbeelding 800px breed en 500px hoog meet. Voer dit in RatioBuddy in en je krijgt een beeldverhouding van 8: 5.
Wat je nu kunt doen is de verhouding vergrendelen door op het kleine hangslot opzij te klikken. Dit betekent dat als u de breedte- of hoogtewaarden wijzigt, de andere dienovereenkomstig wordt bijgewerkt .
Nu kunt u beginnen met het vinden van miniaturen die overeenkomen met uw primaire functie-afbeelding.
Dus, laten we zeggen dat je een miniatuurgrootte wilt van ongeveer de helft van die breedte (400px), dan nog een kleinere zelfs bij 300px. Je weet hoe breed je de afbeeldingen wilt hebben, maar hoe lang moeten ze zijn ?
Als het hangslot is ingeschakeld, wijzigt u alleen de waarde voor de breedte en ziet u onmiddellijk de resultaten in het vak voor de hoogte.
 Pixelwaarden worden onmiddellijk bijgewerkt en je krijgt zelfs aangepaste CSS-code die je kunt kopiëren en plakken als je een element in deze verhouding wilt maken.
Pixelwaarden worden onmiddellijk bijgewerkt en je krijgt zelfs aangepaste CSS-code die je kunt kopiëren en plakken als je een element in deze verhouding wilt maken.Je kunt deze web-app ook gebruiken om automatisch de grootte van ingesloten YouTube- video's te berekenen om je videoverhoudingen gelijk te houden. Of u kunt het gebruiken om ideeën te genereren voor thumbnails van afbeeldingen .
Echt, voor alles wat te maken heeft met beeldverhoudingen, is deze tool een redder in nood. Zorg er dus voor dat je een bladwijzer maakt als je veel fotowerk doet en het formaat wijzigt voor het web.

20 Nieuwe Adobe Illustrator-zelfstudies om te leren in 2017
Ontwerpen en digitale kunst is een van die vaardigheden die voortdurend moet worden bijgewerkt naarmate nieuwe gereedschappen en technologie steeds verder worden ontwikkeld . Op dezelfde manier worden voor Adobe Illustrator nieuwe trucjes en technieken veel gemaakt. Maar u hoeft geen speciale lessen te volgen of deel te nemen aan een cursus om uw Illustrator-vaardigheden op te frissen, aangezien de tutorials van Adobe Illustrator precies het juiste werk kunnen doen
![Coderingsstandaarden voor WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)
Coderingsstandaarden voor WordPress [Guide]
De reden dat we helemaal codeerstandaarden hebben (niet alleen voor WordPress) is om een vertrouwde omgeving te creëren voor programmeurs die aan een project werken. Vooral WordPress omvat een breed scala aan producten. Van de kern zelf tot thema's en plug-ins, er is veel om naar te kijken - en veel om in de war te raken.Als