 nl.hideout-lastation.com
nl.hideout-lastation.com
Afbeeldingen bijsnijden en vergroten of verkleinen met deze eenvoudige plug-in voor jQuery
Dynamische beelduitsnede is eenvoudiger dan ooit dankzij bibliotheken zoals jQuery. De codebase is eenvoudig te gebruiken en de community heeft duizenden plug-ins voor het verwerken van afbeeldingen .
Een van deze plug-ins is Cropper, een gratis open-sourceoplossing voor het bijsnijden van afbeeldingen die het in- en uitzoomen, bijsnijden en zelfs opslaan van afbeeldingen verwerkt.
Dit project is beschikbaar op GitHub met een zeer uitgebreide documentatie met tientallen aangepaste functies.
 Met Cropper heeft u (de ontwikkelaar) volledige controle over elk aspect van de interface. U kunt werken met meer dan 30 verschillende opties en meer dan 20 aangepaste methoden die in de Cropper-plug-in zijn ingebouwd.
Met Cropper heeft u (de ontwikkelaar) volledige controle over elk aspect van de interface. U kunt werken met meer dan 30 verschillende opties en meer dan 20 aangepaste methoden die in de Cropper-plug-in zijn ingebouwd.Het is volledig aanraakgevoelig, dus het werkt op alle mobiele apparaten en ondersteunt het scrollwiel / trackpad voor het in- en uitzoomen van foto's. Gebruikers kunnen foto's op het canvas omdraaien, draaien, schalen en verplaatsen voordat ze worden bijgesneden.
De Cropper-plugin vereist een kopie van jQuery en deze wordt geleverd met twee bestanden : een CSS-stylesheet en de JavaScript-pluginbibliotheek. Voeg deze bestanden gewoon toe aan uw pagina en het zou goed zijn om te gaan!
Vergeet niet dat deze tool veel functies bevat. De online documentatie kan helpen, maar u moet uw handen vies maken door zelf een veld voor het uploaden van afbeeldingen in te stellen om alles te leren. Hun voorbeeldcode voert gewoon alles naar de console uit en ziet er ongeveer zo uit:
$ ('# image'). cropper ({aspectRatio: 16/9, crop: function (e) {// Geef de resultaatgegevens voor het bijsnijden van de afbeelding. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);}}); Maar je moet echt een kijkje nemen in de live demo om te zien hoe dit allemaal werkt.
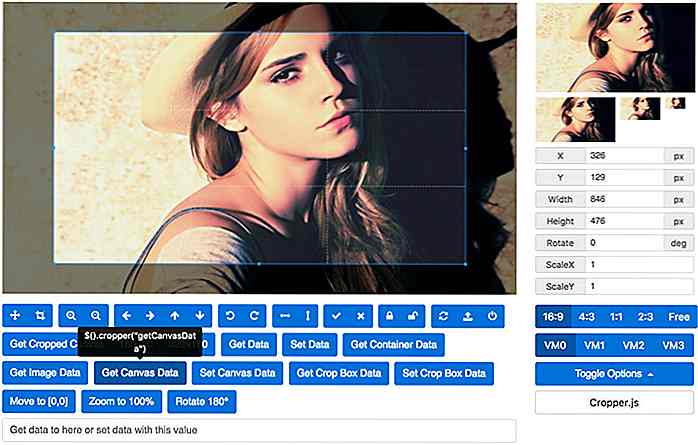
U kunt live-uitvoergegevens van de X / Y-coördinaten vinden, samen met de afbeeldingsafmetingen aan de bovenkant. Cropper bevat ook een uploadfunctie waarbij de gebruiker een afbeelding van zijn computer kan selecteren en direct in de browser kan bijsnijden.
Live miniaturen worden in de hoek bijgewerkt, zodat u kunt zien hoe het eindresultaat eruitziet voordat u het opslaat. Wijzig de beeldverhouding, de uitvoerkwaliteit, de standaard bijsnijdpositie en nog een heleboel andere.


20 gratis Photoshop-acties die alle ontwerpers moeten hebben
Geautomatiseerde scripts besparen tijd en verbeteren de workflow in alle creatieve velden. Adobe-producten zoals Photoshop bieden scripts die acties worden genoemd en die een proces meerdere keren automatiseren met één klik op een knop. Er zijn exclusieve Photoshop-actiesites, maar veel ervan richten zich op fotografen.I

Bulma is het enige door Flexbox aangedreven CSS-framework dat u ooit nodig zult hebben
Flexbox is een hot topic voor ontwikkelaars van frontend omdat het een moderne benadering biedt voor CSS-alignments . De meeste websitelay-outs zijn afhankelijk van CSS-drijvers of vaste percentages om contentblokken op één lijn te houden.Maar flexbox verandert alle regels en met een framework zoals Bulma kun je volledige lay-outs op flexbox bouwen .
![Een cohortanalyse uitvoeren met Google Analytics [gids]](http://hideout-lastation.com/img/tech-design-tips/169/how-perform-cohort-analysis-with-google-analytics.jpg)


