nl.hideout-lastation.com
nl.hideout-lastation.com
Gemakkelijk Modal Window maken met HTML5 Dialog
Het modale venster is een van de meest gebruikte gebruikersinterfaces die we op websites kunnen vinden. Het wordt vaak gebruikt om een inschrijvingsformulier bij te houden, formulieren te uploaden (zoals in WordPress), meldingen weer te geven en andere manieren om de aandacht van een bezoeker op iets belangrijks te vestigen.
Al die tijd gebruiken we jQuery plug-in zoals jQuery UI Dialog, Twitter Bootstrap Modal of Popeasy om er een te maken. Maar HTML5 heeft een nieuwe tag met de naam
Dialog Element gebruiken
De ... gebruiken
Maar merk op dat wanneer u het bekijkt in Chrome (wat momenteel de enige browser is die deze tag ondersteunt) het dialoogvenster verborgen is. En gezien de bovenstaande HTML-structuur, zien we alleen de knop Show Dialog. Om het dialoogvenster te tonen kunnen we de JavaScript .show() gebruiken en .close() gebruiken om het te verbergen.
(functie () {var dialog = document.getElementById ('venster'); document.getElementById ('show'). onclick = function () {dialog.show ();}; document.getElementById ('exit'). onclick = function () {dialog.close ();};}) (); Klik op de knop "Dialoog weergeven" en het dialoogvenster verschijnt in het midden van het browservenster.

We kunnen het dialoogvenster aanpassen via CSS. Standaard bedekt het dialoogvenster de volledige horizontale ruimte in de browser. Dus laten we de breedte specificeren, zoals zo.
dialoogvenster {width: 500px; } Voorts
Conclusie
HTML is de afgelopen jaren zo geëvolueerd. Het is niet langer alleen voor het bouwen van een webpagina, we kunnen nu zelfs een interactieve UI bouwen met nieuwe HTML-elementen zoals
- Demo bekijken
- Download de bron

10 Persoonlijke financiënboeken Millennials zouden moeten lezen
Een gewoonte die bij de rijken gebruikelijk is, is lezen als een vrijetijdsbesteding. Het goede nieuws is dat, ondanks wat sommige mensen zouden zeggen, Millennials eigenlijk veel lezen. In feite draagt u bij aan de groeiende demografie voor de fysieke boekenmarkt.Als u geen personal finance-boeken in uw verzameling heeft, is het tijd om er een te beginnen. He

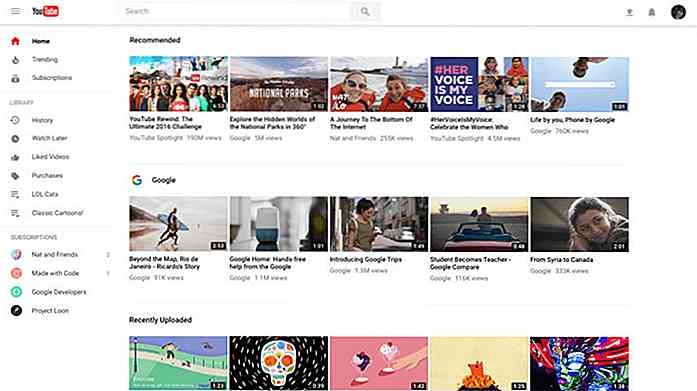
YouTube ontwikkelt nieuwe materiaalontwerp-update en is geweldig
Google heeft hard gewerkt aan de uitrol van een nieuwe op Material Design gebaseerde look voor al zijn apps en services. Nu, na maanden van alfa- en bètatesten te hebben ondergaan, raakt de Material Design-update ook YouTube en Google geeft iedereen de mogelijkheid om een voorbeeld van de wijzigingen te bekijken.Om t