nl.hideout-lastation.com
nl.hideout-lastation.com
Het teksteffect van Avengers maken met Illustrator & Photoshop
In de tutorial van vandaag gaan we het teksteffect opnieuw gebruiken dat in de strip is gebruikt (ook een aankomende film) - The Avengers, om ons het gevoel te geven dat we eigenlijk ook een held zijn, tenminste een Illustrator / Photoshop-held :)
We zullen de tekst handmatig in Adobe Illustrator maken en vervolgens het pad naar Adobe Photoshop importeren en een aantal effecten en textuur toepassen. In plaats van 'Avengers' gebruiken we 'Hongkiat' als tekst, of je kunt elke gewenste tekst gebruiken.
Laten we beginnen.
Ermee beginnen
Om deze tutorial te volgen, hebt u de volgende resource nodig:
- Concrete textuur van VandelayPremier
- Gratis alternatief: gratis betontexturen van Texture King
- The Avengers van Owen Dawson
- The Mighty Avengers van Owen Dawson
Wreker teksteffect
Stap 1: Het lettertype ophalen
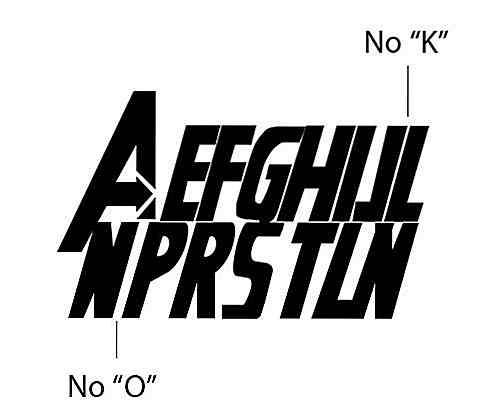
Laten we beginnen met werken aan zijn personages. Onze eerste optie is het gebruik van een gratis lettertype. Na het zoeken in Google met het trefwoord "gratis lettertypen Avengers", vond ik twee lettertypen met Avengers-thema, The Avengers en The Mighty Avengers. Beide zijn gemaakt door Owen Dawson. Helaas hebben beide niet het volledige alfabet voor ons project.
Het eerste lettertype heeft geen K en O. We hebben deze twee karakters nodig in "Hongkiat". We kunnen het A-teken ook niet gebruiken omdat het niet geschikt is voor gebruik tussen letters, zoals in "Hongkiat".

Het tweede lettertype lijkt te zijn gebaseerd op de originele strip van The Avengers. Het heeft ronde randen in plaats van scherpe randen. Deze tekenstijl is anders dan de filmposter.

Dus, onze beste optie is om de personages handmatig te tekenen. We gaan deze lettertypen niet gebruiken, maar ze zullen nuttig zijn voor onze referentie bij het maken van de personages.
Stap 2: Referentie
Je zou moeten beginnen met googlen voor The Avengers. Dit is wat ik gebruik voor onze referentie. Sla het afbeeldingsbestand op, maak een nieuw bestand in Adobe Illustrator en plak het bestand. Klik op Object> Vergrendelen> Selectie om de afbeelding te vergrendelen en te voorkomen dat deze per ongeluk wordt bewerkt.

Stap 3: Karakters maken
In de huidige tekst "AVENGERS" kunnen we N en G vinden die in "HONGKIAT" wordt gebruikt. Maak een nieuwe laag en gebruik dan het pengereedschap om teken N en G te traceren.

Stap 4
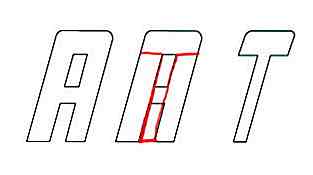
Voor andere personages (H, O, K, I, A en T) baseren we ons op andere beschikbare tekens. Voor I gebruiken we het beschikbare N-teken en verwijderen we de helft.

Voor O wijzigen we E door het te sluiten en een gat in het midden toe te voegen.

Voor K kunnen we eenvoudig R wijzigen door het bovenste deel ervan te snijden.

We gebruiken ook R als basisteken voor A.

Voor T gebruiken we een karakter dat we eerder hebben gemaakt.

Stap 5
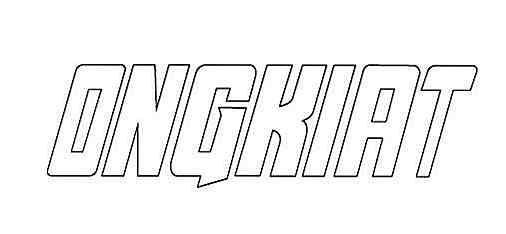
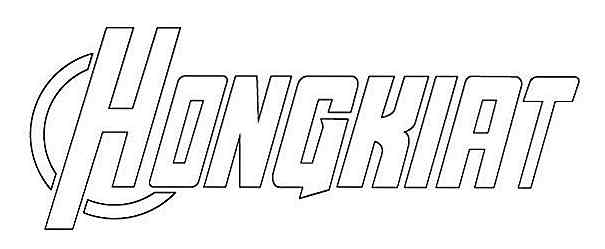
Plaats al deze personages in hun positie. Momenteel hebben we "ONGKIAT".

Stap 6: Teken eerste personage "H"
Net als in het referentiebeeld, is het eerste karakter erg lang in vergelijking met de andere. Voor de H kunnen we de referentie gebruiken uit het preview-lettertype The Avengers.

Stap 7
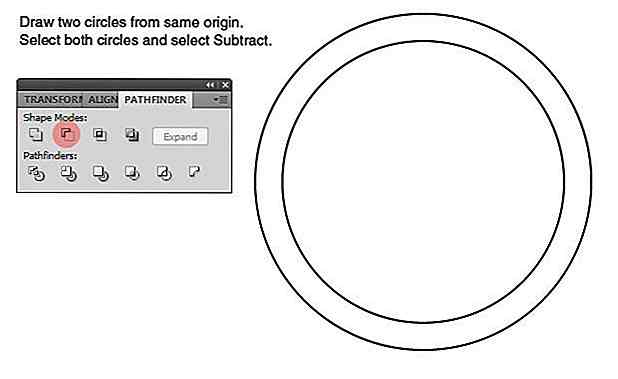
Teken twee cirkels van dezelfde oorsprong. Selecteer beide cirkels, open het deelvenster Pathfinder en selecteer Aftrekken om een ringvorm te maken.

Stap 8
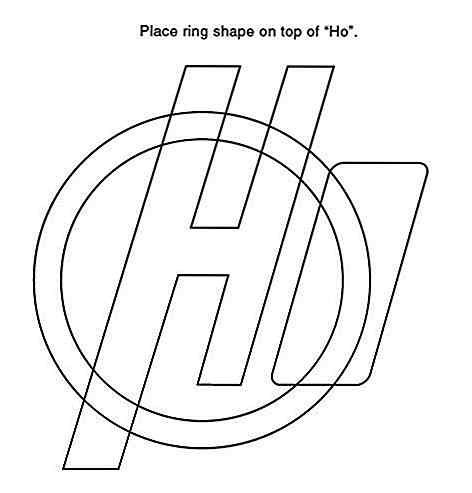
Plaats de ringvorm op het H- en O-teken. Opmerking: om ons beter te laten zien, zal ik ongebruikte paden uit het zicht verwijderen.

Stap 9
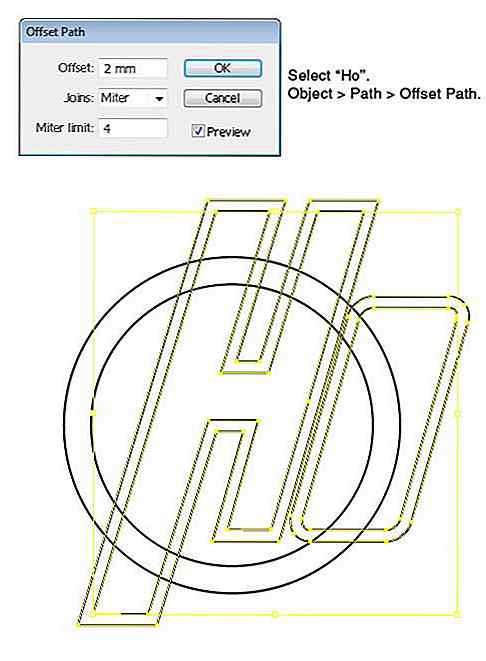
Selecteer "Ho" -tekens, klik op Object> Pad> Offsetpad.

Stap 10
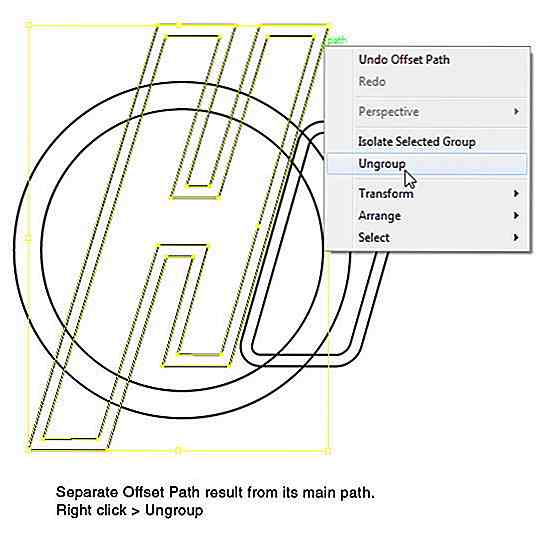
Klik met de rechtermuisknop op H en selecteer Groep opheffen om het offset-pad van het hoofdpad te scheiden. Herhaal dit proces naar O.

Stap 11
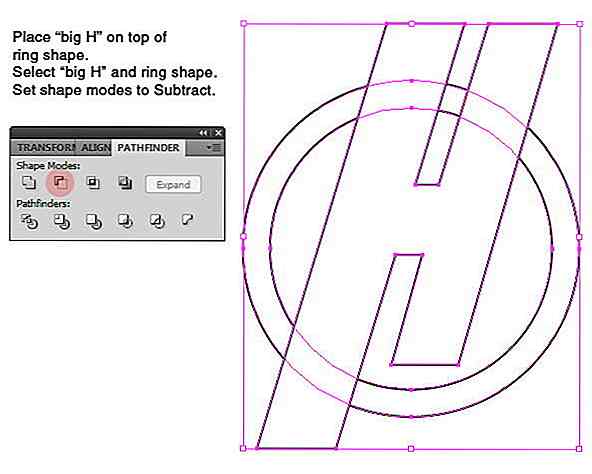
Plaats de grote H bovenop de ringvorm door te klikken op Object> Schikken> Naar voorgrond brengen. Selecteer grote H- en ringvorm en selecteer vervolgens Aftrekken in deelvenster Pathfinder.

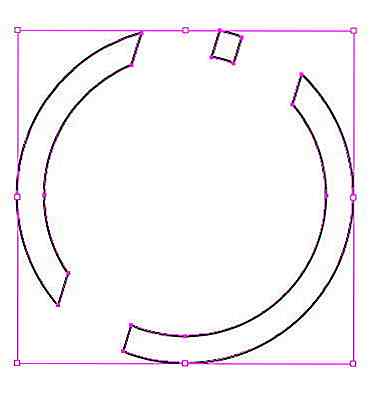
Dit is het resultaat.


Stap 12
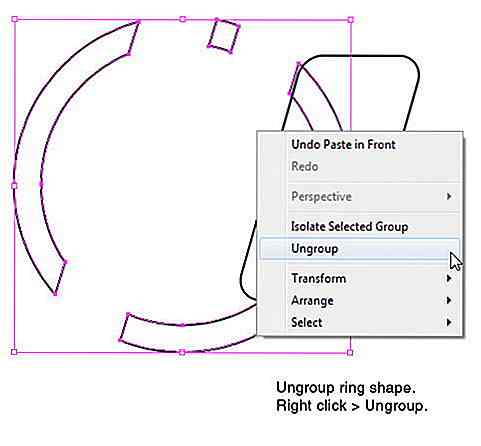
Klik met de rechtermuisknop op ringvorm en selecteer Groep opheffen.

Stap 13
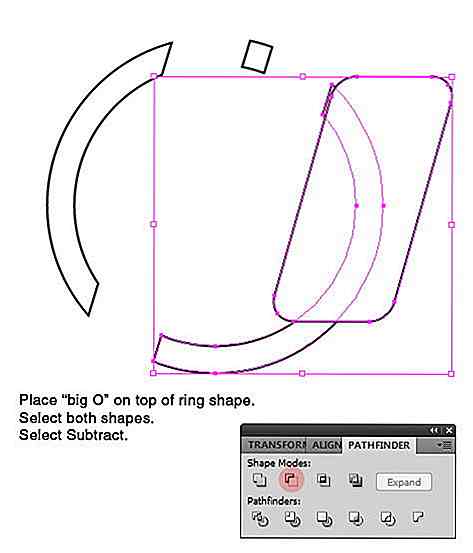
Plaats grote O op de top van de ringvorm door te klikken op Object> Schikken> Naar voorgrond brengen. Selecteer grote O en de ringvorm eronder. Selecteer aftrekken in het deelvenster Pathfinder.

Hieronder is het resultaat.

Stap 14
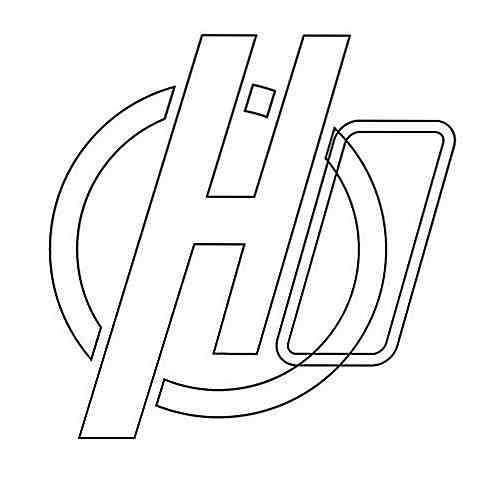
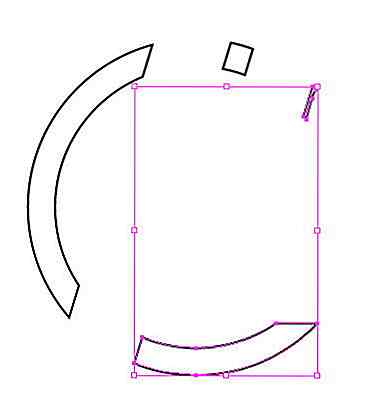
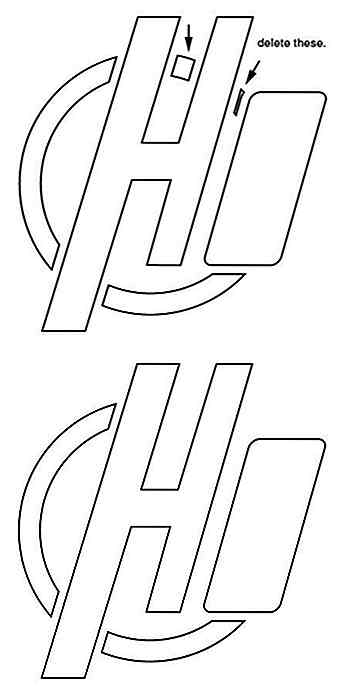
Verwijder resterende delen van de ring die niet worden gebruikt.

Stap 15
Dit is de volledige preview op ons huidige pad.

Stap 16
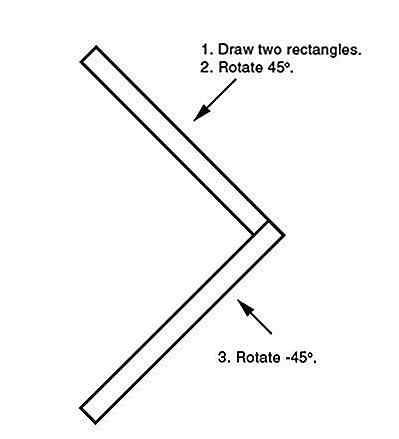
Teken twee rechthoeken en draai ze vervolgens 45 ° en -45 °. Plaats beide vormen totdat we een pijlvorm krijgen.

Stap 17
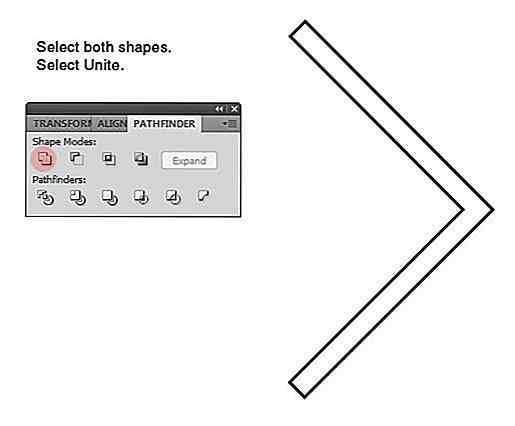
Selecteer beide vormen en selecteer Samenvoegen in Pathfinder-panelen.

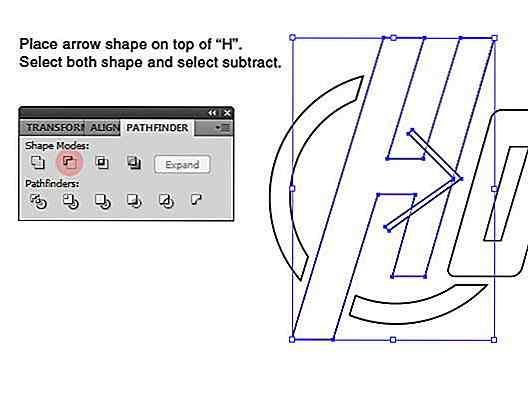
Stap 18
Plaats de pijl op het H-teken. Zie de onderstaande afbeelding voor de plaatsing. Selecteer beide vormen en selecteer Aftrekken.

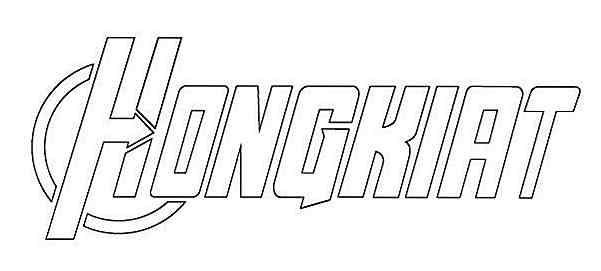
Nu hebben we een pijl verborgen in het H-teken. Deze tekst is nu klaar voor gebruik.

Stap 19: Begin met werken in Photoshop
Open Photoshop. Maak een nieuw bestand met de grootte: 2000 px × 900 px. Vul de achtergrond met kleur: # 070707.

Stap 20: Karakterpad importeren
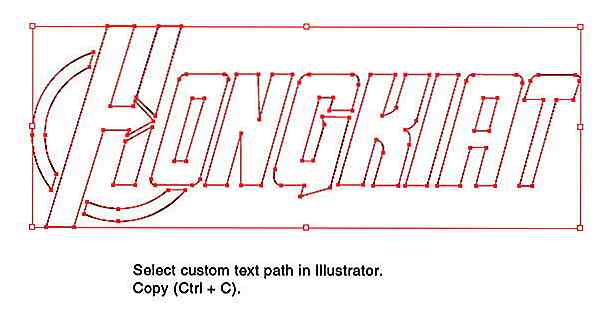
Keer terug naar Illustrator. Selecteer alle karakterpaden en druk op Ctrl + C om het naar het klembord te kopiëren.

Stap 21
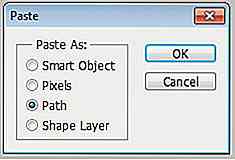
Raak in Photoshop Ctrl + V aan. Tekst plakken als pad.

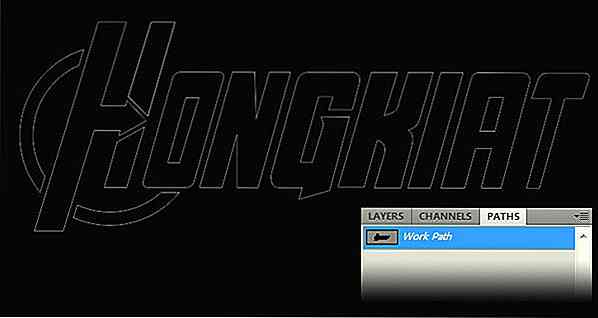
Tekst uit Illustrator wordt als een nieuw pad geplaatst. Je kunt het vinden in het deelvenster Paden.

Stap 22
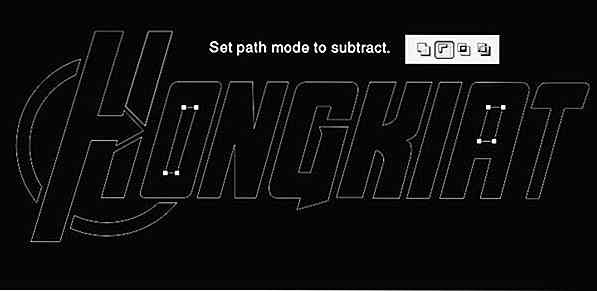
Selecteer het pad binnen O en A. In de optiebalk stelt u de modus in op Aftrekken. In deze modus maken beide paden gaten in hun hoofdpad.

Stap 23: Converteer pad naar vorm
Klik op de zwarte en witte cirkel in het deelvenster Lagen. Selecteer Effen kleur, stel de kleur in op # 070c12. Nu hebben we een nieuwe vorm op basis van de geïmporteerde paden.

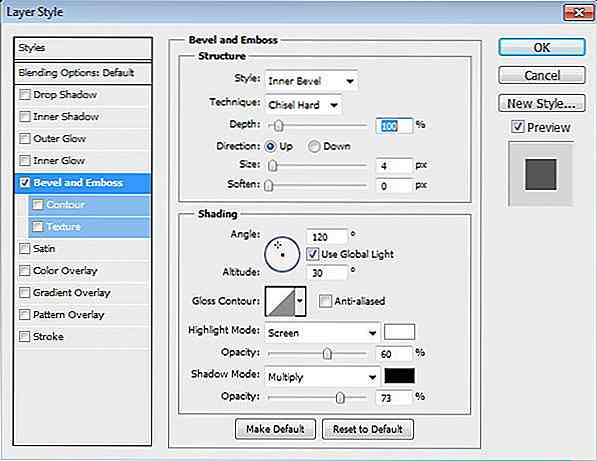
Dubbelklik laag om het dialoogvenster Laagstijl te openen. Voeg afschuining en reliëf toe. Selecteer techniek: beitel Moeilijk om harde randen te krijgen.

Dit is ons huidige resultaat.

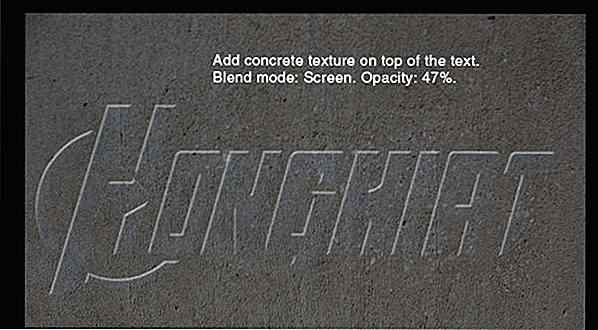
Stap 24
Voeg een concrete textuur toe en plaats deze bovenop de tekst. Zet de mengmodus op Scherm en verminder de dekking naar 47%.

Stap 25
Breng een laag masker aan. Trek een lineair verloop van wit naar zwart.

Stap 26
Druk op Ctrl + Alt + G om de textuur om te zetten in uitknipmasker. De textuur gaat nu in de tekst.

Stap 27
De textuur is momenteel vervaagd in het onderste deel van de tekst. Laten we daar enkele ervan onthullen door dat gebied met wit te schilderen met een penseel met dekking van 30%. Hieronder ziet u een laagmasker na het schilderen van die gebieden.

Dit is het resultaat. Je kunt zien dat er nu een subtiele textuur in het onderste deel van de tekst zit.

Stap 28: voeg reliëfslageffect toe aan tekst
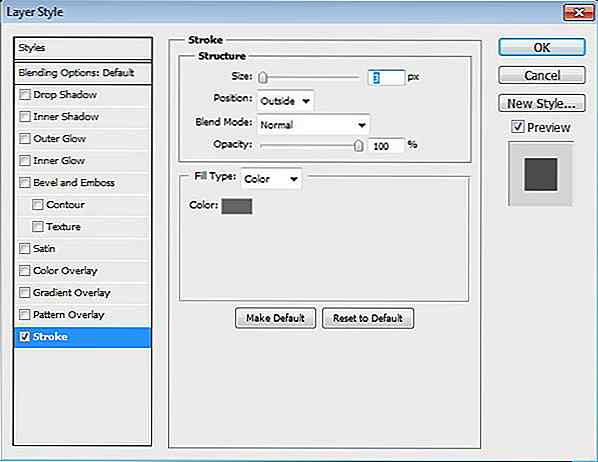
Dupliceer de tekst en plak deze achter de originele tekstlaag. Laagstijl toevoegen: lijn.

Hieronder ziet u dat het resultaat slechts een lijn met een platte kleurstreep is.

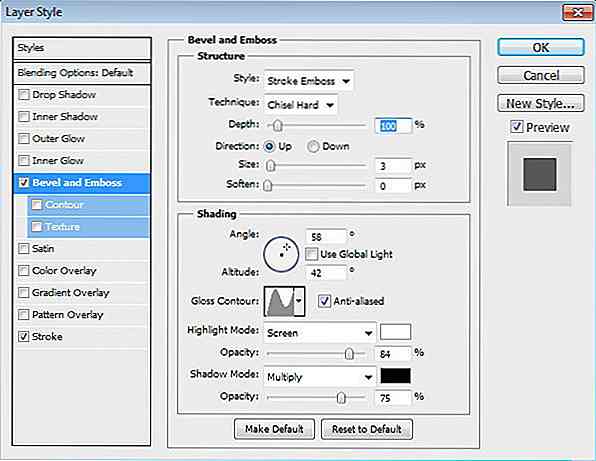
Stap 29
Laten we Schuine kant en reliëf toevoegen en de stijl op lijn reliëf zetten. Op deze manier wordt het effect ook toegepast op de lijn die we zojuist hebben toegevoegd.

De streek heeft nu Emboss-uiterlijk.

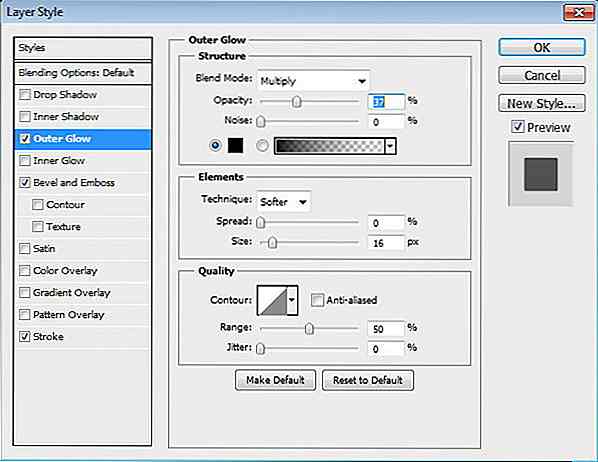
Stap 30
Voeg Outer Glow toe om subtiele schaduw achter elk karakter toe te voegen. Momenteel kunnen we het effect hiervan niet zien omdat de achtergrond nog te donker is.

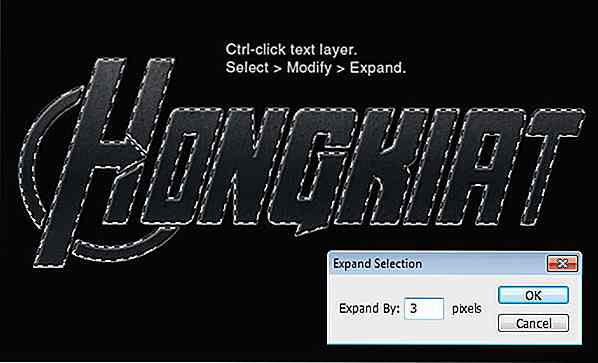
Stap 31
Maak een nieuwe laag boven tekst met lijneffect. Druk op Ctrl en klik op de tekstlaag. Klik op Selecteren> Wijzigen> Uitbreiden. Zet uit met 3 pixels. Merk op dat we de selectie voor 3 pixels hebben uitgebreid, zodat deze overeenkomt met de lijngrootte.

Vul selectie met een lineair verloop van wit naar zwart naar wit.

Stel de overvloeimodus in op Overlay. Dekking verminderen tot 30%.

Stap 32: lichten toevoegen op achtergrond
Maak een nieuwe laag onder de tekst. Activeer het penseel en zet de dekking op 100%. Trek een witte lijn achter de tekst.

Stap 33
Verklein de dekking van de penseelstreek en teken een grotere lijn over de eerste regel.

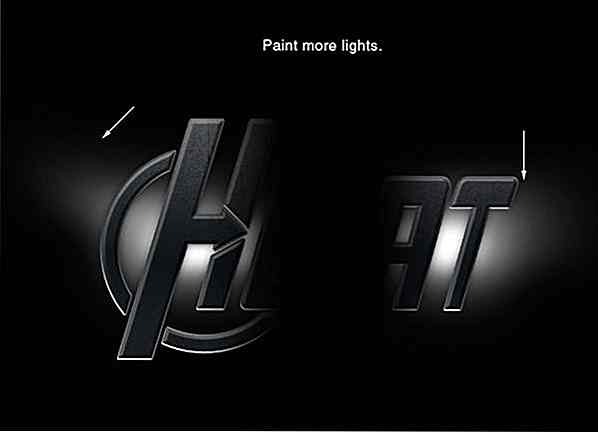
Stap 34
Schilder willekeurig licht op de randen van de lijn.

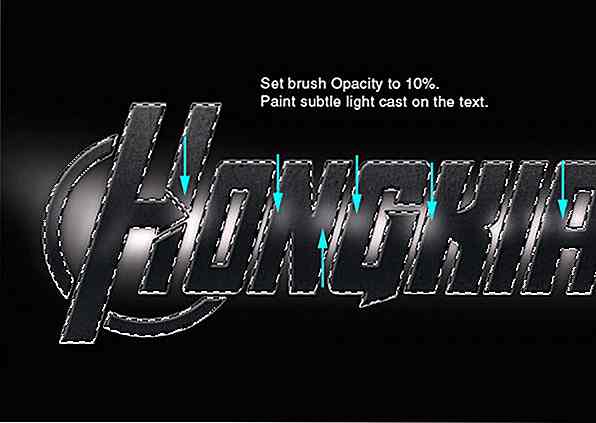
Stap 35
Druk op Ctrl en klik op de tekstlaag om een nieuwe selectie te maken op basis van de tekstvorm. Maak een nieuwe laag en plaats deze op de hoofdtekst.

Activeer het penseelgereedschap en zet de dekking op 10%. Schilder enkele wittinten in het midden van de tekst alsof de lichtzweem van achteren is.

Hieronder ziet u het resultaat voor en na het toevoegen van lichtzweem.

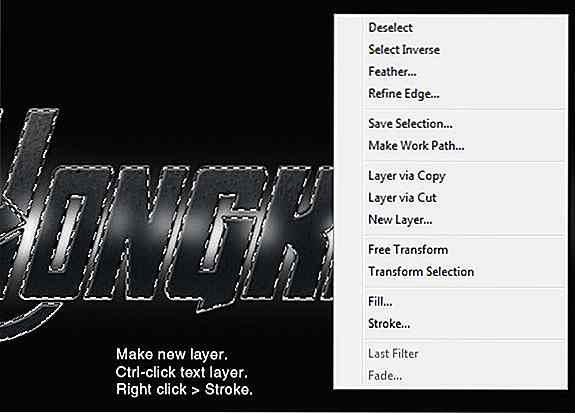
Stap 36
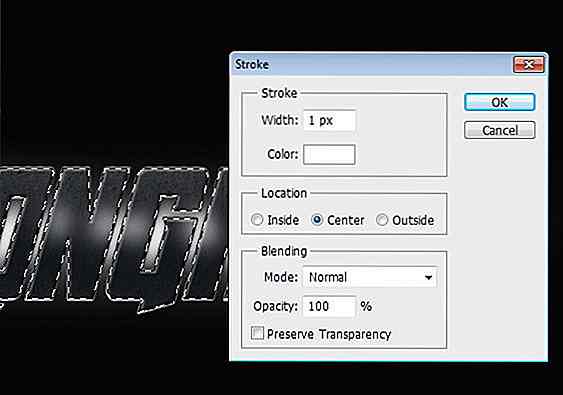
Maak een nieuwe laag opnieuw. Plaats het bovenop tekst. Klik met de rechtermuisknop en kies Lijn.

Selecteer witte kleur, breedte: 1 px.

Stap 37
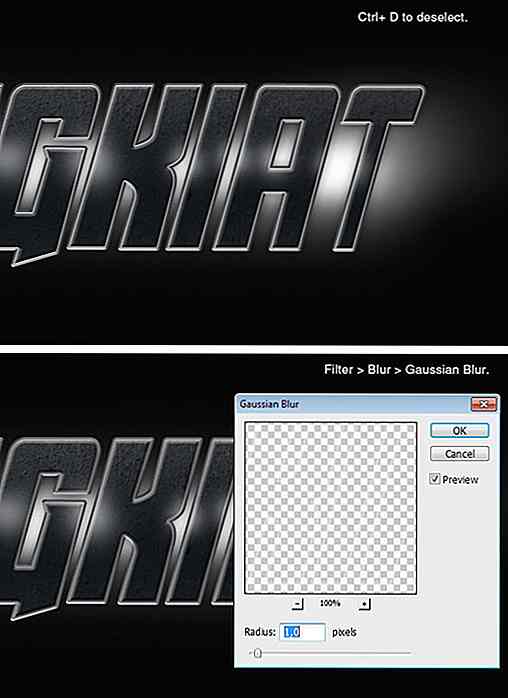
Druk op Ctrl + D om de selectie te verwijderen. Gaussiaans vervagen toepassen om de lijn van de streek te verzachten.

Stap 38
Wis enkele van de lijnen van de lijnen. Deze lijnen worden gemarkeerd in de vorm van de tekst.

Stap 39
Teken nog een lijn op de nieuwe laag. Wis een deel ervan om als een scherpere highlight te fungeren.

Stap 40
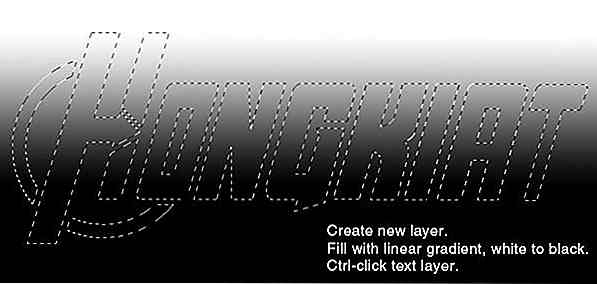
Maak een nieuwe laag en vul deze met een lineair verloop, wit naar zwart. Druk op Ctrl en klik op de tekstlaag.

Stap 41
Voeg een laagmasker toe door op het pictogram Laagmasker toevoegen in het deelvenster Lagen te klikken. Zet mengmodus op Overlay en verminder de dekking op 55%.

Stap 42: Kleur toevoegen
Nogmaals, druk op Ctrl en klik op de tekstlaag.

Aanpassingslaag toevoegen Kleurtoon / verzadiging. Gebruik onderstaande instelling en zorg ervoor dat je de optie Colorize activeert.

Dit is het resultaat van de tekst.

Stap 43: Tekstcontrast verhogen
Maak een nieuwe laag. Druk op Ctrl en klik op de tekstlaag en vul de selectie met de radiale gradiënt van zwart naar wit.

Zet de mengmodus op Overlay en verminder de dekking op 40%.

Stap 44: Ondertiteling toevoegen
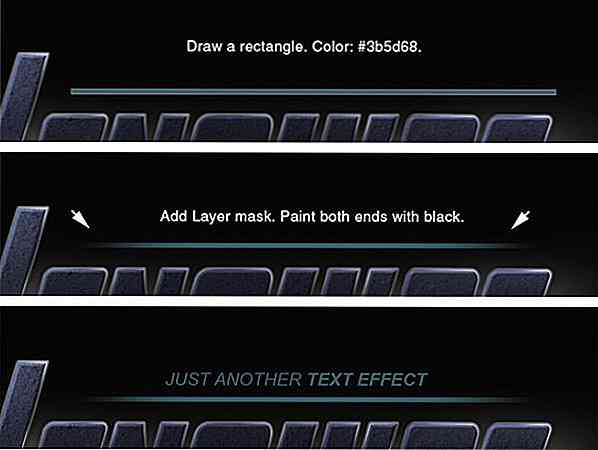
Teken een dunne rechthoek bovenop de tekst met kleur: # 3b568. Voeg Laagmasker toe en schilder beide uiteinden met zwart. Voeg ondertitel toe boven de rechthoek.

Eindresultaat
Werden gedaan! Hieronder is het resultaat van onze tutorial. Klik op de afbeelding om deze op ware grootte te zien. Ik hoop dat je deze tutorial leuk vindt en wat nieuwe technieken hebt geleerd. Als u vragen hebt, kunt u dit stellen.

Laatste .PSD downloaden.
Meer teksteffecten
- Glanzende Embleem Teksteffecten
- Zelfstudies over Photoshop-teksteffecten (deel I)
- Zelfstudies over Photoshop-teksteffecten (deel II)
- Zelfstudies over Photoshop-teksteffecten (deel III)

Beeldherzieningen vergelijken in Github
Met Git kun je niet alleen veranderingen in code bijhouden, je kunt ook de veranderingen (aka diff ) vergelijken. En in het geval dat de revisies fout gaan, kunt u gemakkelijk terugkeren naar vorige versies. U kunt codeveranderingen ook eenvoudig en intuïtief vergelijken met Github.Hoewel Github voornamelijk wordt gebruikt om codes, projecten en bijdragen van ontwikkelaars te delen, kan je historische wijzigingen en bestandsvergelijkingen zien.

10 manieren om een bijdrage te leveren aan de Open Source Community
Open source software heeft geholpen bij het versnellen van de ontwikkeling van informatietechnologie en het genereren van kansen die nog nooit eerder zijn bereikt. Denk maar aan startups en kleine bedrijven die gratis CMS gebruiken, zoals Drupal of WordPress, of desktop-omgevingen geleverd door Linux-distro's die we gratis kunnen gebruiken
![Combineer internetverbindingen om video's sneller te streamen met VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)