nl.hideout-lastation.com
nl.hideout-lastation.com
Maak je eigen lettertype icon set gemakkelijk met Fontello
We kunnen zien dat lettertypepictogrammen veel worden gebruikt op websites en dat is niet voor niets. Het lettertypepictogram is betrouwbaar, ziet er scherp en scherp uit in een hoog DPI-scherm en is eenvoudig aan te passen in termen van pictogramgrootte, kleur en pictogrampositie via CSS. Hierdoor zijn lettertypen gemakkelijk te animeren met CSS3 Transforms en Transitions.
Er zijn een groot aantal sets met lettertypepictogrammen beschikbaar om meteen te gebruiken, maar ze zijn mogelijk niet altijd geschikt voor al uw behoeften. Misschien wilt u uw pictogrammen kunnen aanpassen . In dat geval is het misschien beter om uw eigen pictogrammenset te maken.
Met alle tools die we nu hebben, is het maken van je eigen lettertypepictogram niet zo moeilijk als vroeger. In deze post zal je laten zien hoe je dit gemakkelijk kunt doen. Laten we het bekijken.
De pictogrammen voorbereiden
Allereerst moeten we de pictogrammen voorbereiden. De pictogrammen moeten in vectorvorm zijn. Als u bekend bent met vectortoepassingen zoals Adobe Illustrator, Inkscape en CorelDraw, kunt u uw eigen pictogrammen maken. Zorg ervoor dat de pictogrammen uniforme kenmerken behouden en exporteer ze vervolgens in SVG-indeling .
Als alternatief kunt u ook SVG-pictogrammen verzamelen die gratis online beschikbaar zijn.
In dit voorbeeld gebruiken we de SVG-pictogrammen van Ionicons. Ionicons heeft eigenlijk een eigen lettertypepictogram, maar in dit voorbeeld zullen we er slechts een paar extraheren om uit te leggen hoe je je eigen pictogrammenset maakt.
Dit is wat ik heb uitgekozen:
![]()
Sommige van deze pictogrammen bestaan uit meerdere vormen. Voordat we ze als lettertypepictogram kunnen gebruiken, moeten we de vormen samenvoegen tot één samenstelling. Open hiervoor het .svg in Illustrator. Selecteer alle vormen en ga naar: Object > Samengestelde baan > Maken .
![]()
Doe dit ook voor de andere pictogrammen.
Lettertype maken
Fontello maakt het maken van Font-pictogram eenvoudig. Afgezien van het oppikken van iconen uit populaire Font Icon-sets, staat Fontello ons ook toe om externe iconen te uploaden. Sleep eenvoudigweg al uw geselecteerde pictogrammen naar Fontello . Nadat ze zijn geüpload, wordt deze weergegeven in het gedeelte Aangepaste pictogrammen, zoals dat het geval is.
![]()
U kunt op het potloodpictogram klikken om de pictogrameigenschappen te bewerken, namelijk de CSS-naam en de Hex-code.
![]()
Selecteer uw aangepaste pictogrammen, stel de naam van uw lettertype in en klik op de knop Downloaden.
![]()
Fontello genereert alle benodigde lettertypeformaten: .svg, .eot, .ttf en .woff . en de stylesheets plus de demo.
![]()
Dat is het. Lettertypepictogrammen maken was nog nooit zo eenvoudig als dit. Ik hoop dat je deze tip nuttig vindt.

20 gratis multipurpose WordPress-thema's
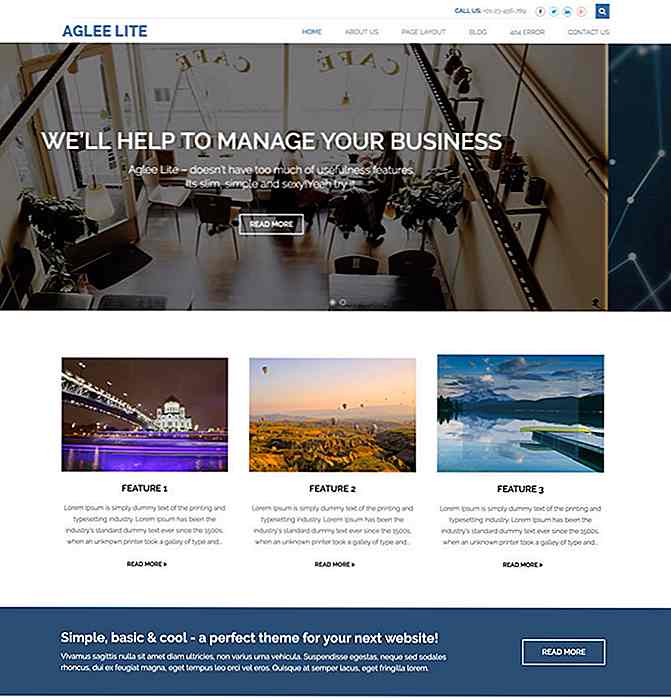
Als het gaat om WordPress-thema's, zijn de keuzes daar een dertien in een dozijn, we hebben WordPress-startersthema's die geschikt zijn voor gevorderde ontwikkelaars. We hebben ook prachtige Premium WordPress-thema's die u zich kunt veroorloven voor een betaalbare prijs. En natuurlijk hebben we WordPress-thema's die gemakkelijk kunnen worden aangepast - perfect voor mensen die geen codes willen aanraken - en gratis

Hoe een geweldig team te huren en te bouwen
Op een bepaald punt in je ontwerpcarrière krijg je waarschijnlijk de leiding over andere mensen. Dit kunnen schrijvers, marketeers, programmeurs, technici en andere werknemers van het bedrijf zijn. Dit kan een ongelooflijk lonende ervaring zijn die zowel het project waaraan je werkt kan verbeteren, als je algehele carrière als creatieve professional.