nl.hideout-lastation.com
nl.hideout-lastation.com
Maak een afdrukvriendelijke pagina met Gutenberg.css
Webontwerpers vergeten vaak drukwerk omdat het tegenwoordig veel minder nodig lijkt. En dit geldt mogelijk voor digitale sites zoals BuzzFeed.
Op informatieve websites is het echter nog steeds een goede gewoonte om een aangepast afdrukstijlblad aan te bieden. Gelukkig hoef je je eigen ontwerp niet te ontwerpen, want Gutenberg is er om je te helpen.
Vernoemd naar de uitvinder van de drukpers Johannes Gutenberg, is deze CSS-bibliotheek een stand-alone bron voor printpagina-ontwerpen .
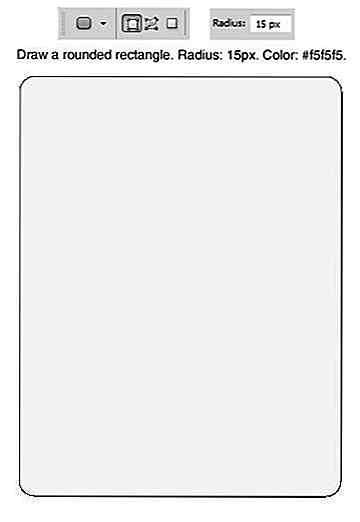
 Voeg gewoon het bestand
Voeg gewoon het bestand gutenberg.css aan uw documentkop en u bent klaar.Wanneer een bezoeker uw pagina gaat afdrukken, moet deze automatisch opnieuw worden gestyleerd op basis van de afdrukinstelling. Dit kan worden ingesteld met het HTML-kenmerk media="print" .
Bekijk deze handleiding als u meer wilt weten over print stylesheets en hoe ze werken.
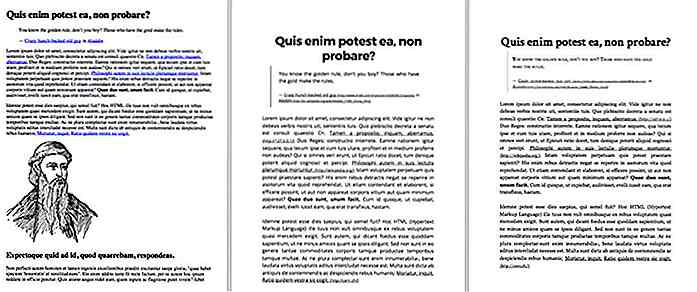
Het leuke van Gutenberg is dat het ook wordt geleverd met extra lessen en stijlen .
Duik in de themamap en je vindt drie alternatieve printthema's : boek, modern en oude stijl . U kunt een van deze standaardinstellingen maken door ze toe te voegen bovenop het standaard gutenberg.css bestand.
 U kunt de pagina ook anders inrichten om af te drukken door specifieke CSS-klassen toe te voegen. De klasse
U kunt de pagina ook anders inrichten om af te drukken door specifieke CSS-klassen toe te voegen. De klasse .no-print verbergt bijvoorbeeld een element in de afdrukstijl volledig.Een ander voorbeeld is de toevoeging van link-URL's naast de tekst. Gutenberg voegt deze functie toe om het mensen gemakkelijker te maken om de URL's van uw pagina te vinden. Maar u kunt de .no-reformat klasse toevoegen aan het .no-reformat om de URL te verbergen .
Al deze dingen worden behandeld op de GitHub repo en het is heel eenvoudig. Je kunt Gutenberg in minder dan 5 minuten laten installeren en je hele site zal printvriendelijk zijn.
Dit is veruit een van de eenvoudigste en coolste bibliotheken die moet worden geïmplementeerd voor betere siteprestaties. Het kan een paar extra KB's toevoegen, maar de algehele ervaring zal drastisch worden verbeterd.
Als de inhoud van uw site om welke reden dan ook ooit kan worden afgedrukt, is Gutenberg.css een onmisbare hulpbron.

Hoe te publiceren naar WordPress met behulp van Google Doc
Google Documenten is het hulpprogramma voor het maken van documentdocumenten voor zowel teams als individuen . Het biedt gratis geavanceerde bewerkings- en samenwerkingshulpmiddelen zonder enige beperking. Als het echter gaat om het verplaatsen van het document van Google Documenten naar uw WordPress-website, speelt het niet echt goed

Hoe WordPress in te stellen OpenShift gebruiken
OpenShift is een platform-als-een-service van de open source-leider, Redhat. Het werkt op de Open Source OpenShift-code die op RHEL-systemen draait. OpenShift kan worden gebruikt voor het hosten en uitvoeren van een verscheidenheid aan software, en het ondersteunt verschillende open source-technologieën en databases.