nl.hideout-lastation.com
nl.hideout-lastation.com
Maak spraakballonnen op de pagina met Popper.js
Iedereen weet van tooltips en er zijn tientallen gratis bronnen om u te helpen deze te maken. Bellen met aangepaste berichten of "poppers" zijn echter ook erg handig.
Ze zijn niet beperkt tot zweefgebeurtenissen, dus ze kunnen consistent op de pagina worden weergegeven en andere gebruikersgedragingen omzeilen.
Als u deze tekstballonpoppers op uw site wilt maken, is Popper.js de beste keuze. Het is een gratis opensource-plugin, gehost op de officiële js.org-website.
Je vindt deze bubbeltips op veel websites met complexe interfaces. Soms bieden ze snelle tips, walkthroughs en onboarding-advies voor mensen die nieuw zijn in de interface.
Met Popper.js hoeft u niet te wachten totdat de gebruiker zweeft om een tooltip te maken. In plaats daarvan kunt u een popper verplichten om overal, in welke grootte dan ook, elke kleur, met dynamische positionering te verschijnen .
 Bekijk de demo-pagina van Popper.js om te zien wat ik bedoel. Het wordt geleverd met een breed scala aan positioneringsfuncties waarmee u de popperspositie automatisch kunt omdraaien op basis van de locatie op het scherm.
Bekijk de demo-pagina van Popper.js om te zien wat ik bedoel. Het wordt geleverd met een breed scala aan positioneringsfuncties waarmee u de popperspositie automatisch kunt omdraaien op basis van de locatie op het scherm.Naarmate de gebruiker de pagina naar beneden scrolt, kan de popperbubble verloren gaan. Met deze plug-in kunt u het terug in beeld dwingen door het naar boven of naar beneden te kantelen, afhankelijk van de schuifrichting van de gebruiker.
U hebt volledige controle over de grenzen, de pijlposities, de kleuren van de knopinfo en nog veel meer. Om nog maar te zwijgen van deze plugin is prachtig en volledig uitbreidbaar als je je eigen functies aan de mix wilt toevoegen.
Alle broncode is gratis beschikbaar op GitHub als je het wilt bekijken.
Ga om te beginnen naar de documentatiepagina voor een volledige handleiding. Dit vertelt u welke scripts u nodig heeft, hoe u een eigen popper instelt en hoe u de verschillende viewport-opties configureert. Hoewel, de beste bron is de hoofdpagina Popper.js, met veel demo's en veel codevoorbeelden.
Als je meer wilt lezen over ontwikkeling, lees dan dit blogbericht geschreven door de maker Federico Zivolo.

Deze foto's zijn waarom een astronaut zijn cool is
Toen het woord 'selfie' in cyberspace explodeerde in 2013, vertrok de selfie-selfie van astronaut Mike Hopkin op zijn weg op aarde, hoewel het technisch gezien niet de eerste ruimte-selfie was.Wat het zo'n hit maakt (en een van de meest epische selfies, ooit) is dat het ons een blik op de aarde biedt vanuit de ruimte en waar astronauten hun leven voor riskeren

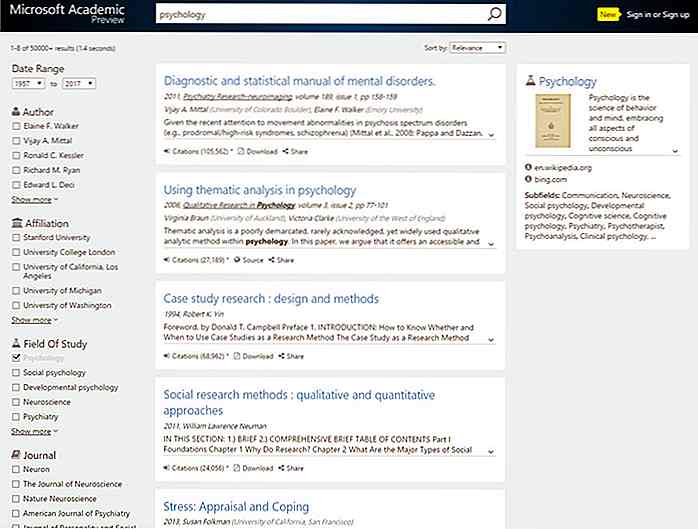
Academic 2.0 van Microsoft is nu beschikbaar als voorbeeldformulier
Sommigen van u herinneren zich Microsoft's Academic Search, een onderzoeksproject en een academische zoekmachine die in 2012 werd stopgezet . In maart 2016 bracht Microsoft echter een bijgewerkte versie van het systeem voor academisch zoeken terug als een Bing-powered-service.Fast forward naar april 2017, het lijkt erop dat Microsoft grote plannen heeft voor deze academische zoekmachine, omdat het bedrijf Microsoft Academic 2