nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer eenvoudig moderne lay-outs met het Gridlex CSS-rastersysteem
De ontwikkeling van Frontend is radicaal verbeterd met de introductie van CSS flexbox . Dit maakt het veel eenvoudiger om rasters en kolommen te maken die van nature verschuiven voor responsieve lay-outs.
In plaats van zelf je flexbox-rooster vanuit het niets te coderen, is het veel eenvoudiger om een tool zoals Gridlex te gebruiken . Deze gratis open source flexbox-bibliotheek is superlicht en gemakkelijk aan te passen .
 Het enige dat u hoeft te doen, is het Gridlex-stylesheet aan uw webpagina toevoegen en met de bijbehorende rasterklassen werken . Interne kolommen nemen een klasse
Het enige dat u hoeft te doen, is het Gridlex-stylesheet aan uw webpagina toevoegen en met de bijbehorende rasterklassen werken . Interne kolommen nemen een klasse .col en u .col deze allemaal in een .grid container. Dit definieert elke kolom op dezelfde breedte en creëert een uniforme interface.Deze standaard kan worden overschreven door het toevoegen van dimensioneringsklassen aan elke kolom. Op deze manier kunt u één kolom op 70% breedte en een andere kolom op 30% breedte (bijvoorbeeld inhoud / zijbalk).
Op de Gridlex-startpagina vindt u massa's rastervoorbeelden met live demo's en codefragmenten om deze naar uw site te kopiëren en te plakken. Het is een enorme bibliotheek met zoveel optionele klassen om u te helpen bij het bouwen van de eenvoudigste netwerken voor elke website.
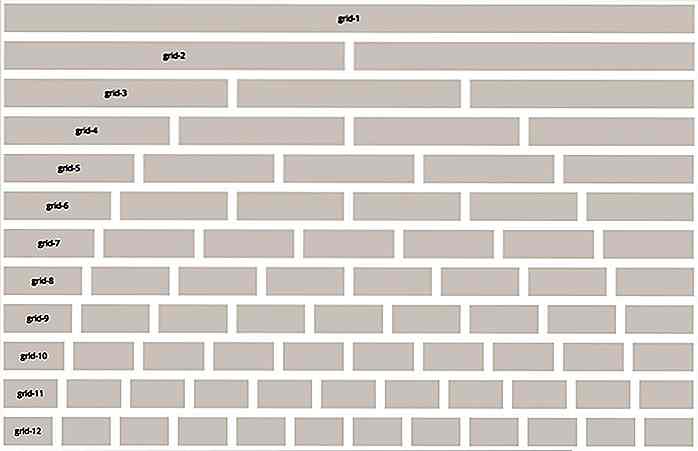
Alle rasters tellen samen maximaal 12 minikolommen, zodat u kunt bepalen hoeveel ruimte elke kolom moet innemen. Dit lijkt misschien verwarrend, maar het is logisch als je de visuele demo's ziet.
Hier is een codevoorbeeld dat wordt gebruikt voor een groter raster met verschillende breedten:
.........
Merk op dat de .grid klasse alles bevat en dat de kolommen proberen te splitsen in 12 delen (in het voorbeeld zou dit ⅓ breedte voor elk zijn). De vaste kolommen omspannen echter respectievelijk 2 en 6 kolommen, dus de allereerste kolom gebruikt een automatische breedte op basis van wat er nog over is.
Met behulp van de andere twee kolommen kunnen we afleiden dat er 4 kolommen (12-6-2) over zijn om in totaal 12 te raken . Het is allemaal heel eenvoudige wiskunde, maar de klassenamen kunnen verwarrend zijn. Zodra je met Gridlex aan een project begint te spelen, pak je de naamgeving snel op.
Gridlex is momenteel in versie 2.x en wordt constant bijgewerkt op GitHub. Naarmate de browserondersteuning groeit, zou ik meer aandacht voor flexbox garanderen, met meer sites die dit model gebruiken voor paginaroosters.
U kunt zelfs een volledige galerij van websites vinden waarop Gridlex draait om te zien hoe dit eruitziet wanneer het wordt toegepast op live websites.
 Als je nog nooit eerder een flexbox hebt gebruikt, kan Gridlex een leuke bibliotheek zijn om mee te spelen. Maar ik raad ook aan eerst te oefenen met leuke flexbox-spellen om je kennis te testen en je te helpen de basisprincipes te begrijpen.
Als je nog nooit eerder een flexbox hebt gebruikt, kan Gridlex een leuke bibliotheek zijn om mee te spelen. Maar ik raad ook aan eerst te oefenen met leuke flexbox-spellen om je kennis te testen en je te helpen de basisprincipes te begrijpen.Gridlex is gratis beschikbaar in de GitHub repo of je kunt het via npm of prieel trekken. Het biedt volledige documentatie over de hoofdsite, inclusief demo's voor kolommen met verschillende breedte en mediaquery's.
Je hebt volledige controle over het ontwerp van de flexbox en er zijn maar een paar CSS-klassen voor nodig om dit te realiseren! En als je ooit een snelle vraag hebt of een site wilt delen die je met Gridlex hebt gebouwd, kun je de maker een bericht sturen op Twitter @webdevlint.

Creëer CSS 3D Shape met gemak met behulp van Tridiv
Heb je ooit met 3D op internet gewerkt? Zo ja, dan bent u waarschijnlijk bekend met WebGL (Web Graphics Library), een JavaScript-API die is bedoeld voor het weergeven van 3D- en 2D-afbeeldingen in uw webbrowser zonder het gebruik van plug-ins. In dit bericht introduceren we Tridiv, een gratis web-app voor het met gemak creëren van CSS 3D-vormen .

Afbeeldingen bijsnijden en vergroten of verkleinen met deze eenvoudige plug-in voor jQuery
Dynamische beelduitsnede is eenvoudiger dan ooit dankzij bibliotheken zoals jQuery. De codebase is eenvoudig te gebruiken en de community heeft duizenden plug-ins voor het verwerken van afbeeldingen .Een van deze plug-ins is Cropper, een gratis open-sourceoplossing voor het bijsnijden van afbeeldingen die het in- en uitzoomen, bijsnijden en zelfs opslaan van afbeeldingen verwerkt