nl.hideout-lastation.com
nl.hideout-lastation.com
Maak leuke geanimeerde radioknoppen met Radiobox.css
De standaard HTML5-keuzerondjes zijn behoorlijk saai. Er zijn manieren om ze aan te passen met behulp van CSS3, maar de meeste technieken richten zich alleen op uiterlijk .
Radiobox.css richt zich op uiterlijk en stijl door aangepaste CSS3-animaties toe te voegen aan radio-ingangen.
Deze bibliotheek is volledig gratis en open source, beschikbaar op GitHub om te downloaden. Met deze CSS-bibliotheek kunt u kiezen uit meer dan 12 verschillende animaties die van toepassing zijn op keuzerondjes.
Zonder aangepaste CSS-stijlen zien ze er nog steeds uit als normale radio-ingangen . Maar wanneer de gebruiker klikt om een knop te selecteren, krijgt hij een gek animatie-effect . Je kunt live voorbeelden zien op de belangrijkste Radiobox-pagina die elke stijl naast zijn naam demonstreert.
Je kunt Radiobox rechtstreeks vanaf npm of prieel installeren, of zelfs de bestanden lokaal naar je computer downloaden. GitHub host al hun bestanden in een CDN als je wilt spelen zonder iets te downloaden.
 Het enige bestand dat je nodig hebt is
Het enige bestand dat je nodig hebt is radiobox.min.css dat je recht in je documentkop zou moeten radiobox.min.css . Van daaruit voeg je gewoon een eenvoudige klasse toe aan elk keuzerondje, afhankelijk van de gewenste animatie.Hier is een codefragment voor het 'boing'-effect:
Merk op dat de "boing" -animatie een eigen CSS-bestand heeft met de naam boing.min.css . Dit moet worden opgenomen als u van plan bent dat effect op de pagina te gebruiken.
Wanneer je Radiobox download, zou je een demomap moeten hebben met live demo's voor al deze effecten . U kunt de code eenvoudig naar uw pagina kopiëren en plakken om het probleemloos te laten werken.
Raadpleeg voor volledige documentatie de hoofdrepo samen met de live demosite . Als je contact wilt opnemen met de makers, kun je een e-mail sturen vanaf de 720kb-website of via Twitter @ 720kb_ .

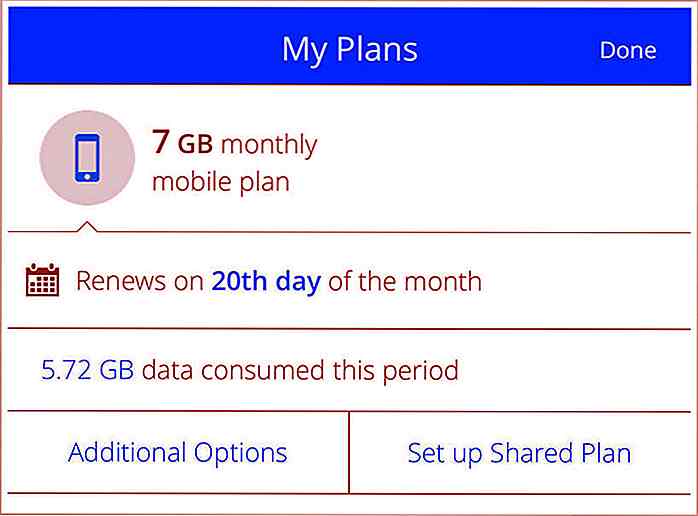
5 apps om gegevensgebruik op uw smartphone te controleren - het beste van
Het is altijd een goed idee om uw mobiele gegevensgebruik bij te houden, zodat u kunt voorkomen dat uw quota voor gegevensgebruik wordt overschreden. Van de twee belangrijkste mobiele besturingssystemen biedt Android standaard een interface om mobiel gegevensgebruik bij te houden en te monitoren; iOS daarentegen biedt niet veel informatie

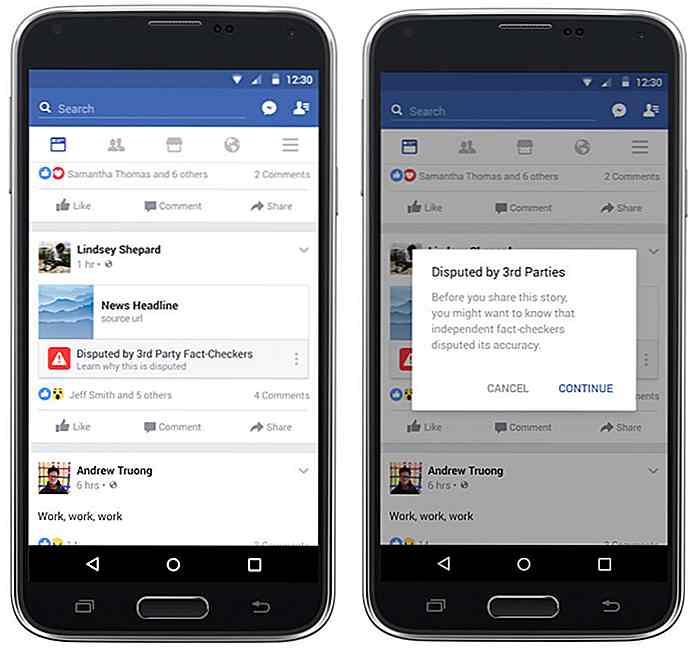
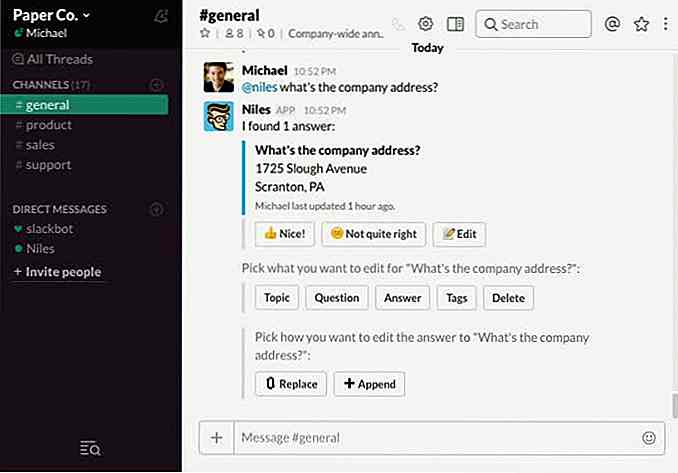
Ontmoet Niles, Slack's Very Own Chat Assistant
Toen we de Hangouts Chat voor het eerst behandelden, maakten we melding van '@meet', de eigen bot-assistent van de service. Het blijkt dat Hangouts Chat niet de enige is met een eigen bot zoals ook Slack die heeft, en de naam is Niles.Niles is beschikbaar als add-on voor Slack en is een chathulp die in Slack zelf werkt