nl.hideout-lastation.com
nl.hideout-lastation.com
Maak volledig geanimeerde widgets met Shift.css
Webanimatie biedt een manier om de aandacht van mensen te trekken en ze verder naar een website te trekken. Er zijn veel tools beschikbaar om gratis animaties te maken, maar Shift.css is een van de nieuwste in het stel.
Het is een gratis open source framework gemaakt voor het maken van dynamische animaties in elke container . En deze animaties zijn niet opgesloten in één reeks . U kunt voor elk element in het blok aangepaste animaties maken en deze in een bepaalde volgorde toepassen.
 De Shift-demopagina kan je veel beter laten zien dan ik in woorden kan uitleggen.
De Shift-demopagina kan je veel beter laten zien dan ik in woorden kan uitleggen.Een ding dat je zult opvallen, is dat elk element in de container een afzonderlijk HTML-element is . Of het nu een SVG is of een afbeelding of wat dan ook, u kunt alles afzonderlijk animeren om uw eigen aangepaste animatie-effect te creëren .
De bibliotheek wordt geleverd met twee bestanden, een .js en .js bibliotheek, en beide moeten aan uw documentkop worden toegevoegd .
Ik kan geen GitHub repo vinden voor dit project, dus je moet de bestanden direct downloaden van de Shift.css website.
De volgende stap is het definiëren van een containerelement met een bepaalde inhoud. .shift-element zijn belangrijk, dus op elk .shift-element moet het klasse .shift-element toegepast .
Naast deze klassen kunt u ook HTML5-gegevenskenmerken toevoegen om te definiëren hoe de animatie werkt. Op dit moment zijn er slechts drie, maar ze zouden voldoende moeten zijn om een volledig animatie-effect aan te passen.
- data-animatie : naam van de animatie
- data-delay : totale vertraging (in seconden) voordat de animatie start
- gegevensduur : totale lengte (in seconden) van de animatie
De animatienaam moet een vooraf gedefinieerde animatie zijn die is gemaakt voor de Shift-bibliotheek. Op dit moment zijn er 15 animatienamen waaruit je kunt kiezen . Je kunt ze onder aan de startpagina van Shift.css zien staan.
Kopieer en plak wat je wilt in de instelling voor animatienaam en je zou goed moeten zijn om te gaan! Als ik bijvoorbeeld de exit fade-animatie wilde gebruiken, zou ik data-animation="shift_exitFade" als een gegevenskenmerk aan welk element dan ook. Makkelijk.
Ik zou willen dat deze bibliotheek met meer opties in JavaScript kwam, omdat het ontwikkelaars zoveel meer controle over de plaatsing en functies zou geven. Maar voor een eenvoudig (en gratis) animatiekader kan ik niet klagen.
Shift.css is perfect voor nieuwere ontwikkelaars die complexere animatiestijlen willen maken zonder compleet nieuwe code te schrijven.

Top 8 kenmerken van WordPress 4.1 Twenty Fifteen Theme (herzien)
Tegen de tijd dat je dit leest is WordPress 4.1 bijna vrijgegeven (of is geweest) en zal het een nieuw standaardthema dragen, Twenty Fifteen . Ik hou echt zo van dit thema dat ik mijn persoonlijke website heb veranderd zodra de eerste preview verscheen.In dit artikel wil ik je mijn favoriete functies van Twenty Fifteen laten zien en waarom ik vind dat het een waardige toevoeging is aan WordPress

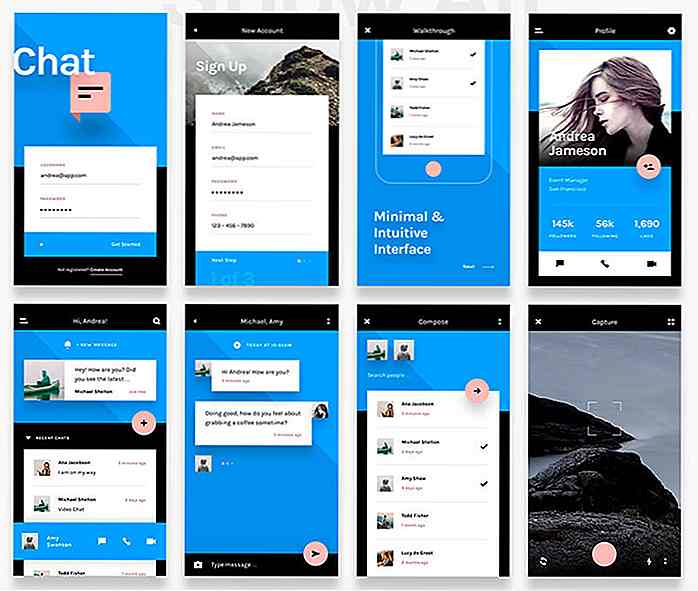
50 gratis web- en mobiele gebruikersinterfaces (2017)
Grafisch zijn het eerste dat gebruikers op een website zien. Een goede en hoogwaardige gebruikersinterface stelt uw gebruikers in staat om naadloos met uw website te communiceren . Trouwens, bij het kiezen tussen twee websites of apps, zouden gebruikers altijd kiezen voor degene die er esthetisch aantrekkelijker en gebruiksvriendelijker uitziet