nl.hideout-lastation.com
nl.hideout-lastation.com
CSS3-animatie regelen met stappen () Functie
Animatie is een van de grootste functies die aan CSS is toegevoegd. In het verleden was webanimatie alleen beschikbaar in het JavaScript- of Flash-territorium. Maar tegenwoordig kiezen veel websites ervoor om CSS te gebruiken voor het toevoegen van subtiele animaties . In eerdere artikelen hebben we een aantal leuke dingen gedaan met CSS-animaties, zoals het toevoegen van een selectiekadereffect en het toevoegen van een stuiterend effect aan iets.
In dit artikel duiken we opnieuw in CSS-animaties. Deze keer bespreken we een CSS-animatiefunctie, steps(), die ons in staat stelt om de beweging van de animatie te regelen - niet in paniek raken, het is niet zo raadselachtig als het klinkt. Laten we kijken.
Dus wat is het?
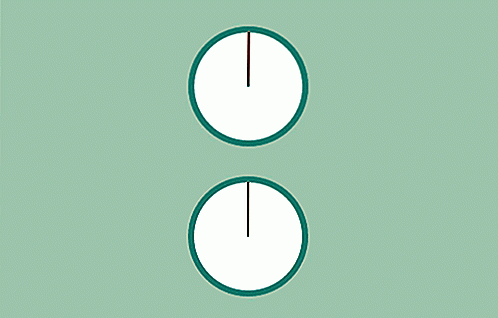
Normaal gesproken gaat de animatie in CSS van het begin tot het eind door met de opgegeven duur. steps() maakt deel uit van de animatietimingfunctie. Hiermee kunnen we de animatie regelen om geleidelijk te bewegen. Het beste voorbeeld dat laat zien hoe de steps() werkt, is de tweede hand van een analoge klok; de secondewijzer van de klokken beweegt niet continu, maar de bewegingen worden in fasen opgesplitst. Laten we het dus repliceren met CSS-animaties en steps() .
Replicatie van de tweede wijzer van een klok
Laten we eerst de keyframes toevoegen die de Secondewoman 360 graden draaien; de rotatie begint op 90 graden (of op 12 uur). Merk op dat de volgende code mogelijk een voorvoegsel ( -moz-, -o- en -ms- ) nodig heeft om in alle browsers te werken.
@ -webkit-keyframes rotatie {van {transform: rotate (90deg); } tot {transformeren: roteren (450 graden); }} De secondewijzer verplaatst zich elke seconde en voltooit een 360 graden rotatie in 60 seconden. Dus hier zullen we de duur van de animatie instellen voor 60s en dit vertelt de browser om het in 60 stappen te voltooien met steps(60) zoals zo.
.seconde {animatie: rotatie 60s stappen (60) oneindig; transformatie-oorsprong: 100% 50%; // stijlen decoratie achtergrondkleur: # e45341; hoogte: 2px; margin-top: -1px; positie: absoluut; top: 50%; breedte: 50%; } We hebben hiervoor twee demo's gemaakt; één met steps() en één met linear . U kunt de verschillende bewegingen van deze schermafbeelding hieronder bekijken.

Op dit punt, hopelijk, kun je erachter komen hoe de steps() werkt. Volg de onderstaande link om de demo in actie te zien.
- Demo bekijken
- Download de bron
Meer inspiratie ...
Bovendien hebben we hier een paar geweldige experimenten en demonstraties verzameld die steps() van veel webontwikkelaars exploiteren. Bekijk ze en ik hoop dat je er wat inspiratie uit kunt halen.
- Pure CSS3-typanimatie met stappen () van Lea Verou
- Cat Walk door Rachel Nabors
- Ken's Street Fighter II door David Walsh

Hoe een onderbroken rand animeren met CSS
Versierde randen kunnen elk element op de pagina versieren, maar CSS-randen zijn beperkt als het gaat om stijl. Ontwikkelaars komen vaak met oplossingen zoals CSS-gradiëntgrenzen, SVG-grenzen, meerdere randen en meer om het uiterlijk van boxgrenzen en de bijbehorende animaties na te bootsen en te verbeteren.

Hoe u uw eigen WordPress-shortcodes kunt maken
Shortcodes zijn een zeer krachtige functie van WordPress. In wezen is een shortcode een tijdelijke aanduiding voor een andere inhoud. Een bekende shortcode is de ingebouwde galerij shortcode. Typ gewoon in de WordPress-editor en deze wordt vervangen door een galerij met afbeeldingen van media die naar de post zijn geüpload.