nl.hideout-lastation.com
nl.hideout-lastation.com
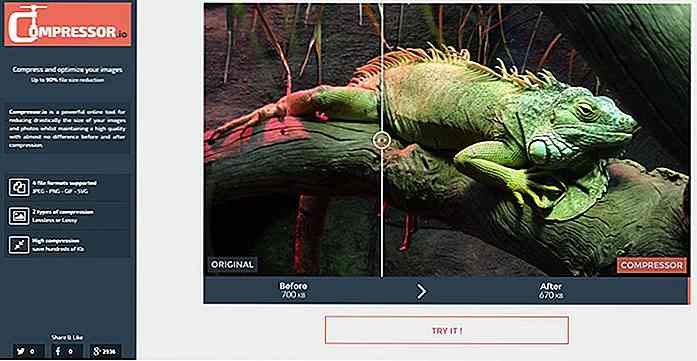
Comprimeren en optimaliseren van afbeeldingen tot 90% met Compressor.io
In het verleden hebben we tal van optimalisatietips voor afbeeldingen voor webontwerpers besproken. Maar er komen steeds nieuwe gereedschappen op de markt en Compressor is een van de beste.
Het is een gratis web-app die een willekeurig aantal afbeeldingen (minder dan 10 MB) kan nemen en hun bestandsgrootte kan optimaliseren zonder kwaliteitsverlies . Wanneer u afbeeldingen in Photoshop exporteert, ziet u meestal artefacten als u de exportkwaliteit drastisch verlaagt.
Maar met Compressor zult u geen artefacten vinden, zelfs als uw afbeeldingen een bestandsgrootte van 20% tot 50% of meer kunnen hebben .
 Op dit moment draait het project volledig in de browser, maar in de toekomst kan het worden geleverd met een downloadbaar programma. Het ondersteunt vier afbeeldingsindelingen :
Op dit moment draait het project volledig in de browser, maar in de toekomst kan het worden geleverd met een downloadbaar programma. Het ondersteunt vier afbeeldingsindelingen :- JPEG
- PNG
- GIF
- SVG
Merk op dat al deze formaten op internet kunnen worden uitgevoerd, dus het is de perfecte tool voor webontwerpers die de grootte van HTTP-verzoeken willen verminderen . Afbeeldingen zijn meestal de grootste knelpunten voor site-optimalisatie en dat is waar Compressor kan helpen.
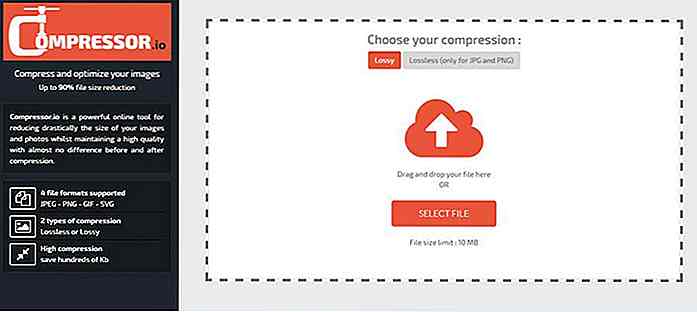
Ga om te beginnen naar de pagina "Uploaden" of klik op de knop "Probeer het!" Op de startpagina. Dit brengt u naar een nieuw scherm waar u kunt kiezen tussen "lossy" of "lossless" voordat u uw bestand uploadt.
 Deze twee opties bepalen of de oorspronkelijke gegevens van de afbeelding kunnen worden hersteld door ze op een later tijdstip te decomprimeren. Lossless-compressie verkleint de bestandsgrootte terwijl originele gegevens intact en toegankelijk blijven door de gegevens later te decomprimeren.
Deze twee opties bepalen of de oorspronkelijke gegevens van de afbeelding kunnen worden hersteld door ze op een later tijdstip te decomprimeren. Lossless-compressie verkleint de bestandsgrootte terwijl originele gegevens intact en toegankelijk blijven door de gegevens later te decomprimeren.Meestal gebruiken mensen deze termen bij het bespreken van MP3's of audiocompressie. Maar het is ook van toepassing op alle compressie, afbeeldingen.
Als je niet veel geeft om de extra gegevens, is de compressie met verlies correct.
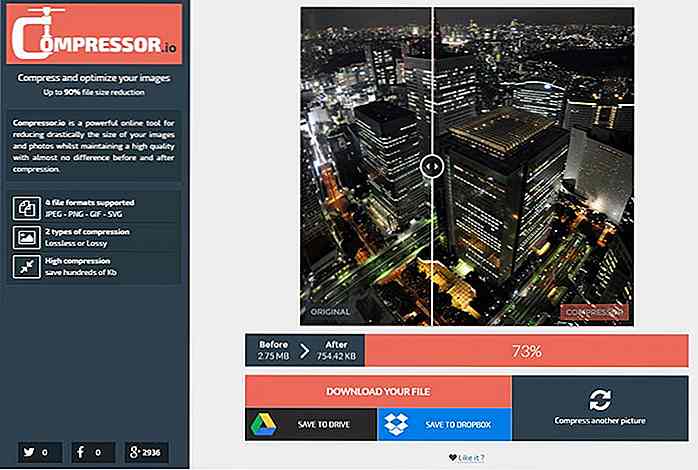
Klik nu op het veld "Upload" en selecteer een afbeelding op uw computer. Alle gegevensverwerking vindt plaats op de server en zodra deze is voltooid, ziet u een nette vergelijkingsschuifregelaar om het origineel tegen de gecomprimeerde versie te bestuderen.
 Sommige afbeeldingen zien geen verschil in bestandsgrootte. Bij anderen kan de bestandsgrootte van 15% tot 20% afnemen, terwijl bij anderen een daling van 50% of meer kan optreden.
Sommige afbeeldingen zien geen verschil in bestandsgrootte. Bij anderen kan de bestandsgrootte van 15% tot 20% afnemen, terwijl bij anderen een daling van 50% of meer kan optreden.Compressor gebruikt een aantal gratis open source-programma's zoals OptiPNG, JpegOptim en Scour (onder andere). Het is dus moeilijk om precies te zeggen hoe dit proces werkt, maar ik kan wel zeggen dat het goed werkt.
Zodra de compressie is voltooid, kunt u het nieuwe bestand downloaden of opslaan in cloud-accounts zoals Dropbox of Google Drive.

30 Free Slab Serif-lettertypen voor logo's en koppen
Slab serif-lettertypen zijn behoorlijk aantrekkelijk en veelzijdig en kunnen in verschillende contexten worden gebruikt. Dit lettertype wordt gekenmerkt door dikke, blokachtige reeksen en was het meest populair in de negentiende eeuw. Traditioneel worden schijffrezen beschouwd als een van de beste lettertypen voor titels en koppen

20 gratis lettertypen voor minimalistische ontwerpen
Voor nieuwe projecten zijn nieuwe lettertypen vereist, toch? Er zijn veel gratis lettertypen die vrij populair zijn en bijna overal op internet te vinden zijn, bijvoorbeeld in nieuwe websitesjablonen, banners, flyers, enzovoort. Als je Open Sans, Bebas, Raleway en Exo begint te zien in bijna elk grafisch project dat tegenwoordig verschijnt, is het tijd om jezelf te onderscheiden van de rest met een aantal nieuwe lettertype-opties