nl.hideout-lastation.com
nl.hideout-lastation.com
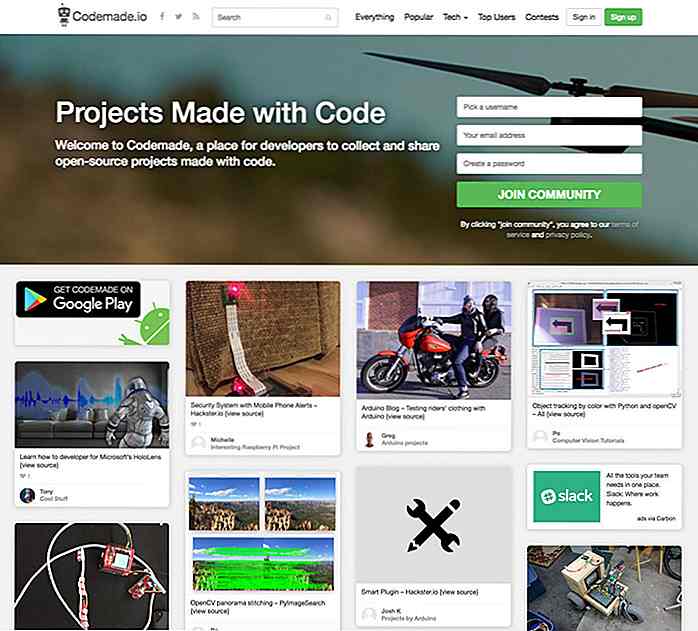
Codemade is een site voor het delen van websites voor het delen van Pinterest-stijlen
De meeste frontend-ontwikkelaars vertrouwen op GitHub voor hun dagelijkse behoefte aan codesharing . Maar hoe zit het met het bouwen van projecten voor een meer technische engineering gemeenschap?
Dat is het doel van Codemade, een gratis open source platform- achtig platform voor het delen van coole projecten . In plaats van te organiseren op taal, somt het projecten op van onderliggende technologieën: Nvidia, Arduino, AI en Raspberry Pi zijn slechts enkele voorbeelden.
 Deze site voelt als de beste vriend van een ingenieursliefhebber. Als je een passie hebt voor het schrijven van code en het bouwen van fysieke projecten, zul je Codemade geweldig vinden.
Deze site voelt als de beste vriend van een ingenieursliefhebber. Als je een passie hebt voor het schrijven van code en het bouwen van fysieke projecten, zul je Codemade geweldig vinden.U kunt projecten zoeken op naam of op functie met behulp van de bovenste zoekbalk. U kunt ook op populariteit zoeken of projecten op basis van technologie organiseren.
Er zijn zoveel coole projecten die je kunt bouwen met kleinere spaanplaten zoals huisautomatiseringstools en wetenschapsbeursideeën voor kinderen. Codemade kan u helpen deze ideeën te vinden en u helpen ze zelf te maken.
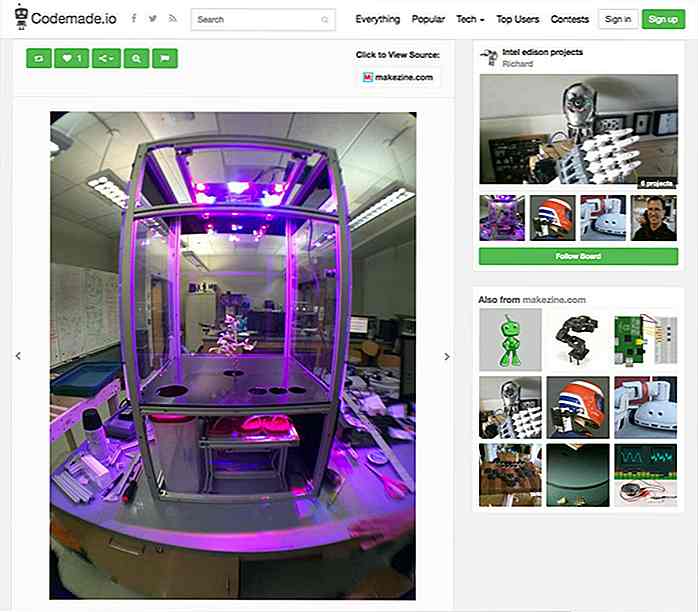
U hoeft niet noodzakelijk zelf het project te maken om het naar de site te verzenden. In plaats daarvan kunt u projecten vanuit het hele internet bestellen en deze ordenen op uw eigen persoonlijke Codemade-kaarten .
Neem bijvoorbeeld dit project dat leert hoe je een IoT-growbox maakt. Die pagina linkt naar een artikel, maar het is samengesteld op een bord met de titel Intel edison-projecten. Dit is een door de gebruiker gemaakt bord en het werkt net als Pinterest .
 Hier zijn enkele van de categorieën die u zult vinden op Codemade:
Hier zijn enkele van de categorieën die u zult vinden op Codemade:- Kunstmatige intelligentie
- wearables
- Deeltje
- Alexa
- Arduino
- Raspberry Pi
De site beheert zelfs topwedstrijden voor ontwikkelaars die hun eigen projecten vanaf nul willen opbouwen.
Ik hou echt van het idee achter Codemade en ik hoop dat het blijft groeien. Voor het delen van code en coole projecten is het een unieke bron. En als Pinterest een indicator voor succes is, zou ik zeggen dat deze site een mooie toekomst tegemoet gaat.

Hoe een refactor CSS - een gids
CSS-refactoring moet een essentieel onderdeel zijn van de front-end ontwikkelingsworkflow, als we een beheersbare en geoptimaliseerde codebasis willen hebben. Wanneer we CSS refactoren, ruimen we onze bestaande code op en reorganiseren we deze zonder nieuwe functies toe te voegen of bugs te verhelpen

Fontjoy - Nuttige lettertype-koppelingstools voor ontwerpers
Het kiezen van lettertypen om te gebruiken in een ontwerpproject is niet bepaald een cakewalk. Als de lettertypen te veel op elkaar lijken, zijn ze moeilijk te onderscheiden. Evenzo, als de keuzes van het lettertype drastisch verschillen, kan het voor de lezer erg schokkend zijn. Om dit dilemma aan te pakken, biedt technologie u lettertype-koppelingstools