nl.hideout-lastation.com
nl.hideout-lastation.com
Chrome Home verplaatst tabbladen en snelkoppelingen naar de onderkant van het scherm
Chrome Home, een functie op Chrome Canary die de adresbalk naar de onderkant van het scherm verplaatst, heeft recentelijk enorme veranderingen ondergaan. Afgaand op de wijzigingen die in de functie zijn aangebracht, lijkt het erop dat Google streeft naar gemakkelijk navigeren met de nieuwe wijzigingen .
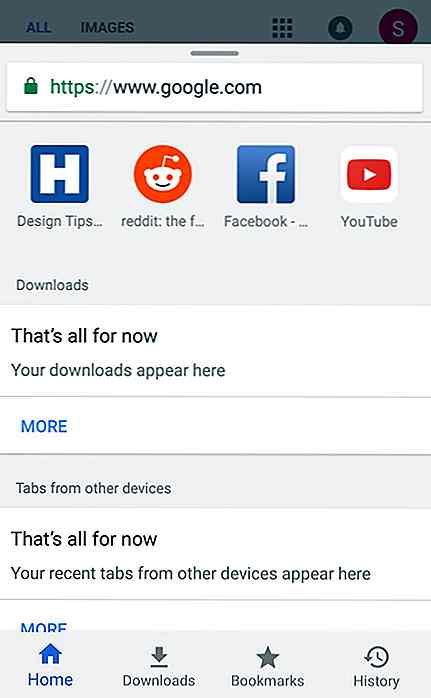
Wat is er nieuw bij Chrome Home? Welnu, om te beginnen opent het openen van de adresbalk het nieuwe tabblad "Home", een menu dat uw onlangs bezochte pagina's, bladwijzers en voorgestelde artikelen op één plek weergeeft.
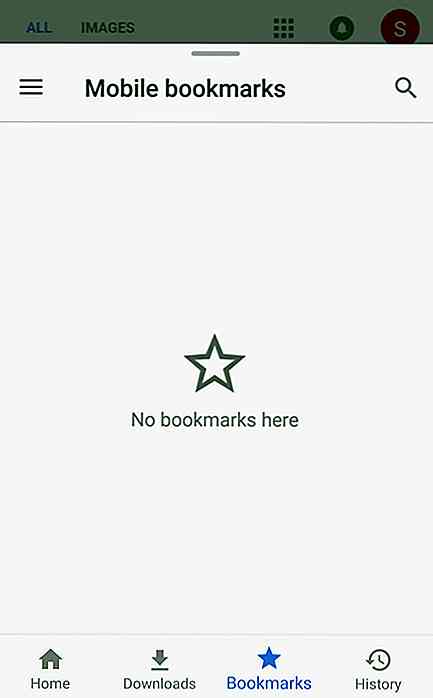
 Afgezien van het tabblad Start, bevat het nieuwe Chrome Home ook tabbladen waarmee u uw recente downloads, bladwijzers en browsegeschiedenis kunt bekijken . Aangezien alle drie de opties in gemakkelijk toegankelijke tabbladen zijn gemaakt, heeft Google de drie opties uit het menu "..." zelf verwijderd .
Afgezien van het tabblad Start, bevat het nieuwe Chrome Home ook tabbladen waarmee u uw recente downloads, bladwijzers en browsegeschiedenis kunt bekijken . Aangezien alle drie de opties in gemakkelijk toegankelijke tabbladen zijn gemaakt, heeft Google de drie opties uit het menu "..." zelf verwijderd . Over het algemeen maken de nieuwe wijzigingen die zijn aangebracht in Chrome Home het navigeren door Chrome nog eenvoudiger . Gebruikers hoeven niet langer tussen menu's en tabbladen te springen om toegang te krijgen tot hun bladwijzers of een onlangs bezochte website. Nu hoeft de gebruiker alleen maar omhoog te vegen in de adresbalk, op het juiste tabblad te tikken en hebben ze toegang tot al hun bezochte websites .
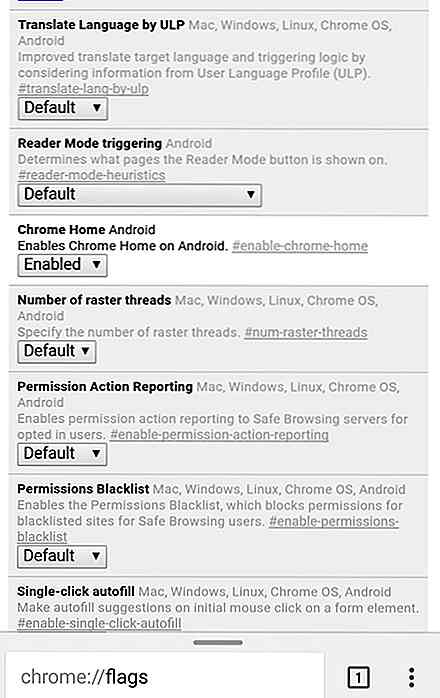
Over het algemeen maken de nieuwe wijzigingen die zijn aangebracht in Chrome Home het navigeren door Chrome nog eenvoudiger . Gebruikers hoeven niet langer tussen menu's en tabbladen te springen om toegang te krijgen tot hun bladwijzers of een onlangs bezochte website. Nu hoeft de gebruiker alleen maar omhoog te vegen in de adresbalk, op het juiste tabblad te tikken en hebben ze toegang tot al hun bezochte websites .Als u de nieuwe Chrome Home-functie zelf wilt uitproberen, hoeft u alleen Chrome Canary op uw Android-apparaat te openen, chrome://flags/ in de adresbalk te typen en de Chrome Home-functie in te schakelen.


Spotify voor Android zit nu achter de integratie van Lyrics
In januari 2016 hebben Spotify en een muziekannotatiebedrijf genaamd Genius hun krachten gebundeld om achter de teksten te introduceren voor de iOS-versie van Spotify . In april 2017 heeft deze functie eindelijk zijn weg gevonden naar de Android-versie van Spotify . Meteen vanaf nu kunnen Android Spotify-gebruikers aanvullende informatie over een nummer zien op twee van Spotify's samengestelde afspeellijsten

Hoe beter CSS te schrijven met prestaties in het achterhoofd
In de post van vandaag zullen we nadenken over de codekeuzes die we in CSS kunnen maken voor verbeterde siteprestaties. Maar voordat we dieper ingaan op die keuzes, laten we eerst de werkstroom voor het renderen van de webpagina eens kort bekijken om ons te concentreren op de problematische (prestatiegerichte) gebieden die oplosbaar zijn via CSS