 nl.hideout-lastation.com
nl.hideout-lastation.com
Statische sites bouwen met Kit en MINDER - Deel I
In deze post zullen we je door een project leiden. In het project zullen we een statische HTML-website maken en zullen we Kittaal gebruiken voor het construeren van de HTML-pagina's en LESS CSS als de stijltaal.
Als je ons vorige artikel over de introductie van "Kit" hebt gevolgd, zul je zien dat het ons toestaat variabelen te gebruiken en externe bestanden te importeren, waardoor het gemakkelijk is om een project met een groot aantal HTML-pagina's te beheren.
Omdat "Kit" een Codekit-eigen taal is en ook de enige applicatie is die het op dit moment (van dit schrijven) ondersteunt, moet je eerst Codekit installeren. Het is beschikbaar voor $ 28 . U kunt de toepassing proberen via de evaluatieversie, die royaal alle functies en mogelijkheden bevat.
Ermee beginnen
Laten we een nieuwe map voor ons project maken en deze een naam geven, bijvoorbeeld 'mijnsite'. In de map maken we drie mappen met de naam "kit", "less", "assets".
De map "kit" zal de .kit bestanden bevatten. Maak hierin een nieuwe map met de naam "inc" om gedeeltelijke .kit bestanden op te slaan die later in andere bestanden worden opgenomen.
Op dezelfde manier zullen we een "inc" -map aanmaken onder de map "less".
Ten slotte bevat de map "assets" de CSS, JavaScript en afbeeldingen van het project. Laten we er nog 3 mappen in maken: "css", "js" en "img". Aan het einde ziet de structuur van de projectdirectory er als volgt uit:
- activa - css - img - js - kit Ã, Â - inc - less - inc
Start Codekit. Sleep de projectmap naar het toepassingsvenster en voeg deze toe als een "Codekit Project".

De bestanden maken
Een van de voordelen van het gebruik van Kit - evenals andere vergelijkbare talen zoals Haml of Jade - is dat we de documenten in verschillende deelbestanden kunnen opdelen.
We kunnen de kop van het document opslaan in "header.kit" of "footer.kit" gebruiken voor de voettekst van het document. Wanneer we een wijziging in "header.kit" aanbrengen, reflecteert het bijvoorbeeld op andere pagina's waar "header.kit" is opgenomen. Dit bespaart ons veel tijd omdat de bestanden niet afzonderlijk hoeven te worden bewerkt.
Kit-bestanden
In dit project maken we de volgende Kit-bestanden en slaan deze op in de map "inc":
- "Doc-open.kit" - bevat dingen die HTML-documenten openen met de
DOCTYPEen de label. - "Doc-close.kit" - bevat de dingen om het HTML-document te sluiten. We zullen de en in het.
- "Header.kit", "footer.kit", "sidebar.kit", "navigation.kit" - deze bestanden bevatten respectievelijk de HTML-structuur voor de koptekst, voettekst, zijbalk en de menunavigatie van het document.
En we maken deze Kit-bestanden hieronder direct onder de map "kit":
- "Index.kit" - dit is de startpagina van de website.
- "Page.kit" - dit is de tweede pagina van de website.
- assets Ã, Â - css Ã, Â - img Ã, Â - js - kit Ã, Â - inc Ã, Â Ã, Â - doc-close.kit Ã, Â Ã, Â - - doc-open.kit Ã, Â Ã, Â - footer.kit Ã, Â Ã, Â - header.kit Ã, Â Ã, Â - navigation.kit Ã, Â Ã, Â - sidebar.kit Ã, Â - index.kit Ã, Â - page.kit - less - inc
We beperken de website in dit project tot slechts 2 pagina's, dus de zelfstudie zou niet overweldigend zijn, maar u kunt zoveel pagina's hebben als u wilt in een echt project.
MINDER bestanden
We maken ook de MINDER-bestanden in een vergelijkbare structuur. Daarnaast zullen we ook een LESS mixin bibliotheeknaam LESSHat gebruiken. Zodat we onze LESS-codes sneller en in eenvoudiger vorm kunnen schrijven. De volgende schermafbeelding toont alle LESS-bestanden van het project.
. - assets Ã, Â - css Ã, Â - img Ã, Â - js - kit Ã, Â - inc Ã, Â Ã, Â - doc-close.kit Ã, Â Ã, Â - - doc-open.kit Ã, Â Ã, Â - footer.kit Ã, Â Ã, Â - header.kit Ã, Â Ã, Â - navigation.kit Ã, Â Ã, Â - sidebar.kit Ã, Â - index.kit Ã, Â - page.kit - less - inc â footer.less Ã, Â - header.less Ã, Â - lesshat.less Ã, Â - - navigatie.loos Ã, Â - sidebar.less - style.less
Ze worden ook vermeld in Codekit.
Kit syntaxishechting
Kittaal is in feite HTML met speciale functies . Het probleem is dat de extensie .kit door de meeste code-editors onbekend is. Als we het openen, kan de codebewerker het niet automatisch voorzien van de juiste syntaxmarkering van kleuren.
Als u SublimeText gebruikt, kunt u de volgende truc volgen om syntax highlighting voor Kit Language in te schakelen:
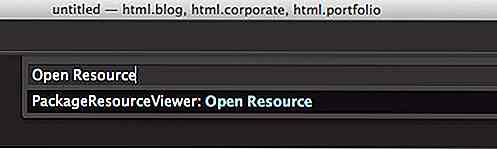
Installeer eerst PackageResourceViewer in SublimeText. Met deze plug-in kunnen we snel SublimeText-kernpakketten openen. Zodra het is geïnstalleerd, start u het palet Command - Cmd + Shift + P - en zoekt u "Open Resource", zonder het citaat.

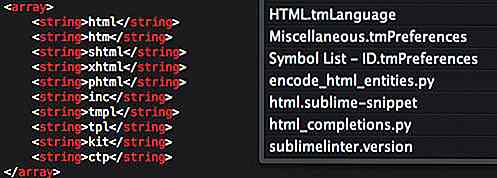
Navigeer vervolgens naar HTML> HTML.tmLanguage . Hierin ziet u een lijst met ingepakte extensies kit

De .kit bestandsextensie zou worden geïdentificeerd als een HTML-bestand en zou ook de juiste syntaxiskleurmarkering moeten krijgen als HTML.
Uitvoerpad
Alle bestanden die we hebben aangemaakt staan in Codekit. Codekit zal al deze bestanden bekijken en compileren wanneer de wijzigingen zijn doorgevoerd. Standaard worden de gecompileerde bestanden opgeslagen op hetzelfde directoryniveau als het bronbestand, terwijl alle activa van ons project, zoals de CSS, moeten worden opgeslagen in de map "assets".
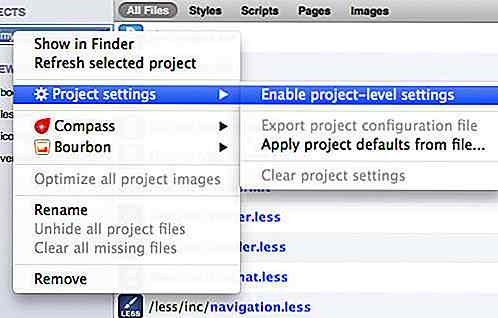
Dus, we moeten het uitvoerpad configureren. Laten we de instelling op projectniveau inschakelen.

MINDER CSS-uitvoerpad
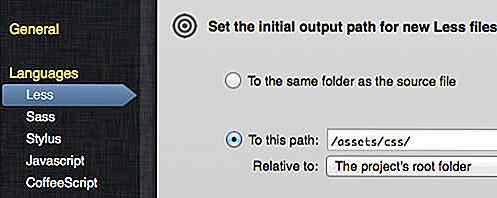
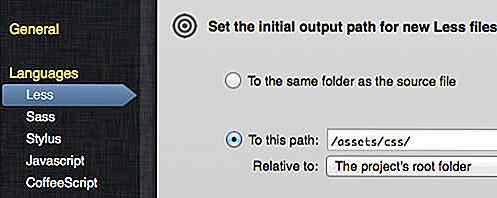
Ga op de pagina Instelling naar het tabblad "Minder" in de linkerzijbalk. Selecteer de optie "Naar dit pad:". Typ /assets/css/ as het uitvoerpad en stel de "Relative to" -optie in op "De hoofdmap van het project", als volgt.

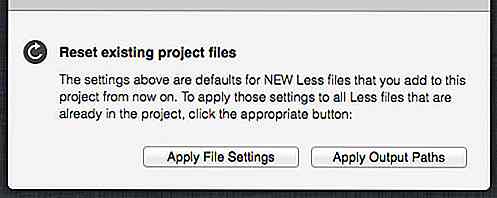
Blader het toepassingsvenster een beetje naar beneden en klik op de knop Uitvoerpaden toepassen om de bovenstaande configuratie te bevestigen.

Kit uitvoerpad
Kit compileert in HTML. We slaan alle HTML-documenten direct onder de hoofdmap van het project op. Navigeer naar het tabblad "Kit". Het is vergelijkbaar met de "Minder" -configuratie die we hierboven hebben bereikt. We selecteren de optie "Naar dit pad:". Voer / als het uitvoerpad en stel de "Relatief naar" optie in op "De hoofdmap van het project".

Klik ten slotte op de knop Uitvoerpaden toepassen.
Wordt vervolgd
Dit is het einde van onze tutorial, deel 1. Samengevat hebben we de projectbestanden, structuur en configuratie ingesteld. Vervolgens gaan we de website ontwikkelen met Kit en LESS. Blijf dus op de hoogte.
![30 pittoreske dorpen recht uit Fairy Tales [PICS]](http://hideout-lastation.com/img/tech-design-tips/962/30-picturesque-villages-straight-out-fairy-tales.jpg)
30 pittoreske dorpen recht uit Fairy Tales [PICS]
Af en toe dromen stedelingen van plaatsen ver verwijderd van al het lawaai en de vervuiling, waar we 's nachts de sterren kunnen zien, het getjilp van vogels horen in de ochtend en het gegiechel van kinderen die aan de rivier spelen, een plaats waar het zonlicht zacht is op de huid, waar mensen in een langzaam tempo hun dagelijkse leven doorlopen - zoals in een sprookjesboek

Beginnersgids voor het publiceren van uw eigen e-boek
Als je dit leest, heb je waarschijnlijk al een manuscript of een boekidee klaarliggen. Wat je wilt weten, is waar je je nog meer aan moet verbinden voordat je een ebookauteur kunt worden . Zelf publiceren is nu gemakkelijker dan ooit tevoren, wat het moeilijkste maakt om een gevestigde auteur te zijn, uitzoeken welk onderwerp te schrijven.Mis


![4 Creatieve Photoshop-kunstenaars die landschap nauwkeurig manipuleren [FOTO'S]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)