nl.hideout-lastation.com
nl.hideout-lastation.com
Bouwontwerpspecificatie in Photoshop met SpecKing
Laten we zeggen dat u de webontwerper bent die samenwerkt met webontwikkelaars die uw PSD in codes zullen vertalen. Voordat u de PSD aan hen overhandigt, moet u uw ontwerp voorzien van de juiste specificaties, zoals de grootten, marge en eigenschap van het lettertype. Dit is zo dat uw PSD-bestand nauwkeurig kan worden vertaald in een webdocument door de programmeur.
Deze taak kan echter zeer vervelend zijn, om nog maar te zwijgen van tijdrovend, vooral als je een heleboel lagen, tekst en elementen hebt. SpecKing is een Photoshop-plug-in die dit proces kan vereenvoudigen door u in staat te stellen om uw ontwerp met een enkele klik te meten en te annoteren .
Installatie
Merk op dat SpecKing minimaal Photoshop CS5 moet uitvoeren. Om het te installeren, dubbelklikt u op het SpecKing.zxp- bestand en volgt u het installatieproces.
Open vervolgens Photoshop, ga naar Venster> Uitbreidingsmenu en selecteer Specking. We kunnen het SpecKing-paneel in de zijbalk vinden.

Het meten van maten
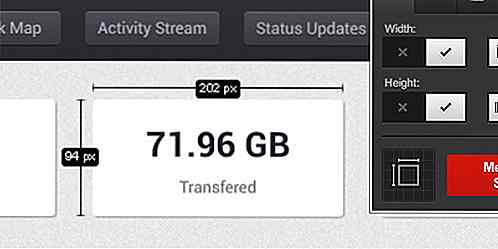
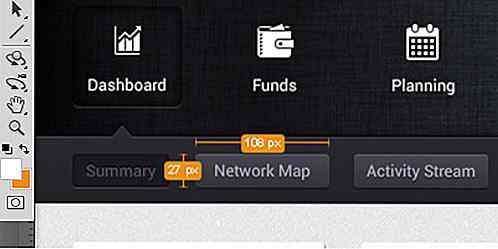
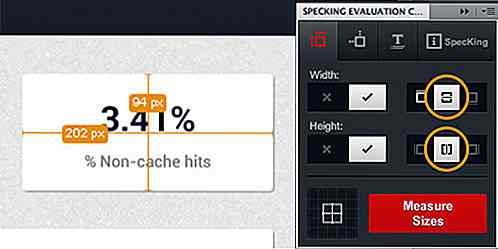
Zoals eerder vermeld, stelt SpecKing ons in staat de grootte van lagen, groep lagen en selecties te meten. Om dit te doen, selecteert u de laag en klikt u op de knop Maat meten.

Dashboard UI Design door Asif Aleem
Om de labelkleuren te wijzigen, moeten we de achtergrond- en voorgrondkleur op de werkset specificeren voordat op de knop Maat meten wordt geklikt.

De labelpositie, zoals u hierboven kunt zien, wordt buiten de laag geplaatst. Maar met SpecKing kunnen we het label ook in het midden plaatsen.

We kunnen onze productiviteit ook aanzienlijk verhogen door meerdere lagen te selecteren en deze vervolgens met een enkele klik een specificatielabel te geven.
Afstanden meten
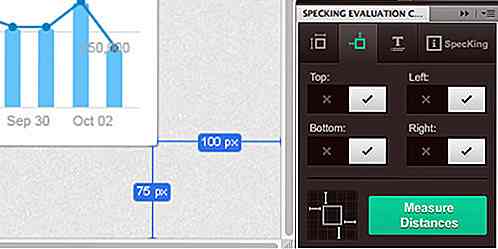
Met SpecKing kunnen we ook afstanden meten. Selecteer de laag, ga naar het tweede tabblad in het SpecKing-paneel en klik op de knop Afstand meten.

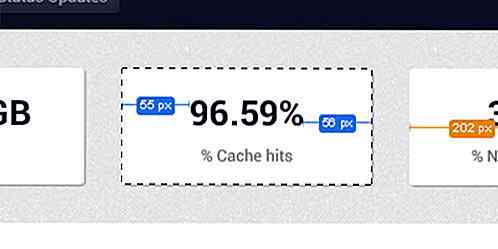
Standaard worden de afstanden van de laag ten opzichte van het document gemeten. Maak een selectie op bepaalde lagen, zodat de meting relatief is ten opzichte van het selectiegebied, bijvoorbeeld:

Tekstspecificatie
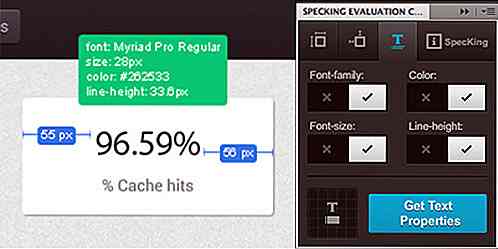
We kunnen ook de tekstspecificatie tonen - lettertypefamilie, lettergrootte, letterkleur en lijnhoogte, enz. - zodat de ontwikkelaars ze meteen kunnen oppakken, in plaats van elke afzonderlijke tekstlaag te selecteren om de specificatie in het tekstvenster te controleren.
Om de tekstspecificatie weer te geven, selecteert u de tekstlaag en gaat u naar het derde tabblad in SpecKing-paneel en klikt u op Get Text Property.

En we zullen de tekstspecificatie meteen krijgen.
Door Specking te gebruiken, kunt u uw ontwerpspecificaties in een handomdraai genereren. Dit helpt het project soepeler, preciezer en sneller te verlopen.

Google Hangouts maakt de Enterprise-switch met Meet
Hoewel de consumentgerichte versie van Google Hangouts mogelijk dood is, leeft de geest van Hangouts verder in een nieuwe app voor videoconferenties die Google 'Meet' noemt.Momenteel alleen beschikbaar als een webgebaseerd platform lijkt Meet by Google Hangouts deel uit te maken van Google's G Suite-producten, hoewel de functie nog niet als zodanig wordt vermeld op de G Suite-pagina

Vind Awesome door de gebruiker samengestelde kleurenpaletten met Color Hunt
De gratis web-app Color Hunt is een door de gebruiker samengestelde bron met de beste kleurenpaletten waarop gebruikers hebben gestemd. Deze paletten zijn ook gemaakt door gebruikers en de site wordt voornamelijk gerund als een gratis bron voor ontwerpers.U kunt stemmen op uw favorieten met behulp van het pictogram met het kleine hart in de linkerbenedenhoek van elk palet