nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw responsieve websites sneller met semantische gebruikersinterface
Frontend-frameworks zoals Bootstrap zijn nog steeds alle rage. Er zijn tientallen geweldige keuzes om uit te kiezen, maar een die onlangs mijn aandacht trok, is Semantic UI .
Toegegeven, deze bibliotheek bestaat al een tijdje en dateert al een paar jaar. De nieuwste versie van versie 2.2 wordt echter geleverd met een aantal extra functies en bewijst dat Semantic op lange termijn in de buurt zal zijn.
Met tientallen CSS-variabelen, eenvoudig reagerende klassen en eenvoudig in te stellen lay-outs, kunt u probleemloos zelf met Semantic UI werken.
De eenvoudige klassenamen en gridstructuren geven echt betekenis aan dit raamwerk dat "Semantisch" wordt genoemd. De lessen zijn erg verstandig en dit maakt uw HTML op afstand gemakkelijk leesbaar.
Het wordt zelfs geleverd met jQuery-ondersteuning voor dynamische pagina-elementen zoals carrousels en vervolgkeuzemenu's.
Elk HTML-element onder de zon is aangepast en volledig functioneel met Semantic UI. Dit omvat HTML5-elementen plus extra functionaliteit zoals classificaties en aangepaste tabbladen.
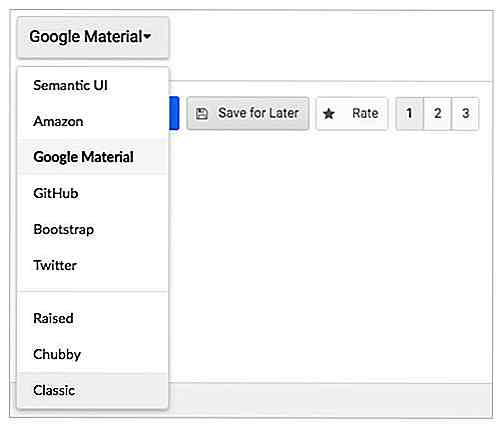
 Maar misschien is het beste deel van Semantic de instelling van het thema . Je krijgt niet alleen heel veel vooraf ontworpen stijlen en dynamische elementen, maar je kunt deze ook zelf restylen bovenop de code van Semantic.
Maar misschien is het beste deel van Semantic de instelling van het thema . Je krijgt niet alleen heel veel vooraf ontworpen stijlen en dynamische elementen, maar je kunt deze ook zelf restylen bovenop de code van Semantic.De hele bibliotheek bevat in totaal 3.000 themavariabelen die u in Sass kunt wijzigen of door uw eigen stylesheet uit te breiden. En Semantic UI wordt geleverd met negen standaardthema's :
- Semantische standaard
- Mollig
- verheven
- Klassiek
- Google Materiaal
- Amazone
- bootstrap
- GitHub
- tjilpen
Dit zijn slechts het topje van de ijsberg en ze fungeren meer als vertrekpunten om je eigen thema te ontwerpen .
 Als u vanaf het begin een nieuwe bestemmingspagina of aangepaste website maakt, overweegt u serieus om met Semantic UI te werken. Het is volledig gratis en open source met geweldige online documentatie .
Als u vanaf het begin een nieuwe bestemmingspagina of aangepaste website maakt, overweegt u serieus om met Semantic UI te werken. Het is volledig gratis en open source met geweldige online documentatie .U kunt bladeren door lay-outstijlen, samen met handleidingen voor alle hoofdelementen en aangepaste thema's .
En je kunt een kopie van de broncode rechtstreeks downloaden van GitHub, die ook een gids voor beginners bevat .

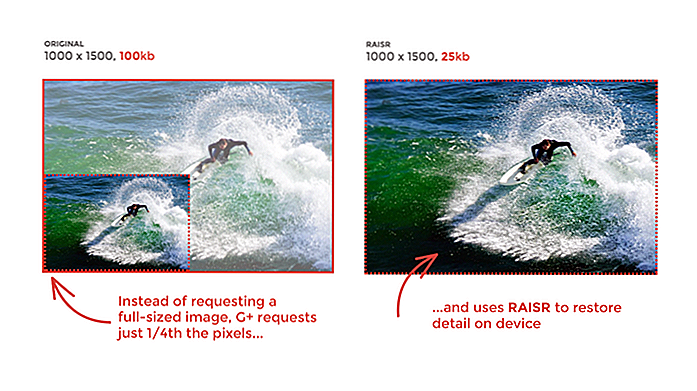
RAISR is Google's New Image Compression Technology voor Google+
Foto's met een hoge resolutie bekijken op uw smartphone is niet echt ideaal om te doen, vooral als uw mobiele gegevens beperkt zijn. In een poging u te helpen besparen op bandbreedte en datakosten heeft Google een nieuw, op computersysteem gebaseerd beeldcompressiesysteem geïmplementeerd op Google+ .
![Verschillen tussen startups en MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Verschillen tussen startups en MNC [PIC]
Iedereen vroeg zich af hoe het is om in een startup te werken en hoe anders de ervaring zou zijn dan werken in een reguliere multinational? Afgezien van de regels en voorschriften die MNC's gebruiken om te eten, te ademen en te slapen, zijn er tal van verschillen die het vet van de gevestigde scheidt