nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw Responsive Sortable Grid Layouts met dit script
Aangepaste rasters zijn enkele van de moeilijkste functies om helemaal opnieuw te maken. Je kunt veel metselwerk-plug-ins vinden, maar ze hebben elk hun eigen beperkingen en vereisten .
Het Muuri-script is een sterk alternatief voor iedereen die sorteerbare en responsieve rasterelementen nodig heeft met aanraakondersteuning .
Het is gebouwd op Velocity.js voor de animaties, samen met de Hammer.js-bibliotheek voor het omgaan met mobiel aanraken . Muuri heeft jQuery niet nodig, dus het is een van de weinige JavaScript-plugins met vanilla voor rasterinterfaces.
Op de hoofdpagina van het project vindt u een mooie rasterdemo met alle functies . Animatie-effecten, ondersteuning voor slepen en neerzetten en verschillende rasterelementen van verschillende grootten. Deze demo laat zien hoeveel controle je hebt over een Muuri-raster.
U kunt kiezen welke elementen u wilt weergeven, op basis van klassen (bijv. Filteren), samen met hoe u lege ruimten wilt invullen .
Metselwerkrasters laten vaak lege plekken achter omdat de roosterelementen niet altijd perfect in elkaar passen . Dit is vrij typisch voor grotere websites zoals Pinterest. Hoewel, u kunt dragbare rasteritems toevoegen aan vrijwel elke door de gebruiker bestuurde interface.
Denk aan sociale profielen met widgetized lay-outs en hoe ze zouden werken. Of denk aan aangepaste actielijsten die als progressieve web-apps op JavaScript worden uitgevoerd. Er is eigenlijk een geweldige demo hiervan op de Muuri-pagina met een voorbeeld-takenlijst en hoe het zou kunnen werken als een PWA op mobiel.
 Om aan de slag te gaan, neemt u gewoon alle JavaScript-afhankelijkheden op, samen met de Muuri-scripts . Je kunt ze door npm slepen of een kopie van de GitHub-repo pakken.
Om aan de slag te gaan, neemt u gewoon alle JavaScript-afhankelijkheden op, samen met de Muuri-scripts . Je kunt ze door npm slepen of een kopie van de GitHub-repo pakken.Vervolgens maakt u een containerrasterelement en target u dat met een nieuw exemplaar van de methode Muuri() . Het is allemaal vrij eenvoudig en vooral gemakkelijk te gebruiken door de codefragmenten van de GitHub-repo te kopiëren.
Met volledige ondersteuning voor alle moderne browsers (IE9 +) en een aanraakinterface, is deze plug-in een van de beste voor drag-and-drop-rasterfuncties.
Lees meer door de Muuri-homepage te lezen en te knutselen met de live demo's. Dit is een geweldig systeem voor dynamische rasters en het is nog steeds in actieve ontwikkeling, dus je kunt erop vertrouwen dat deze plug-in voor de lange termijn zal zijn.

Hoe Bericht opstellen in Jekyll te maken
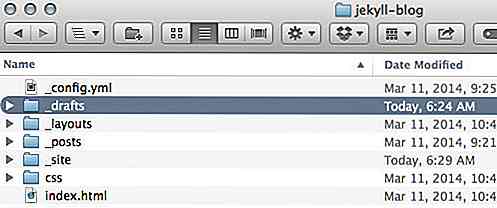
In het vorige bericht hebben we je laten zien hoe je Jekyll installeert en daarmee je eerste bericht publiceert. Als je het hebt gevolgd, kun je zien dat het maken van een bericht een fluitje van een cent is; we maken eenvoudig een nieuw Markdown-bestand, slaan het op in de map / _posts en het wordt onmiddellijk in de blog weergegeven
![Hoe verwijder je irrelevante advertenties (of stem ze af op je liken) [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/472/how-remove-irrelevant-ads.jpg)
Hoe verwijder je irrelevante advertenties (of stem ze af op je liken) [Quicktip]
Hoewel de meesten van ons het niet leuk vinden om advertenties te ontvangen (waardoor apps worden gemaakt die u helpen advertenties te blokkeren), zijn er enkele advertenties die gebruikers informeren over geweldige aanbiedingen, nieuwe services of hulpprogramma's die nuttig kunnen zijn voor hen