 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw snel dynamische grafieken op D3 met Plottable.js
De gratis D3.js-bibliotheek is slechts een van de vele waarmee u interactieve afbeeldingen op de pagina kunt maken. Hoewel D3 misschien wel het populairst is, is leren om het te gebruiken geen eenvoudige taak.
Dat is de reden waarom Plottable.js zo'n waardevolle bibliotheek is. Het is een gratis open-sourceproject dat bovenop D3.js is gebouwd, waardoor het voor iedereen eenvoudiger is om geheel nieuwe gegevensgrafieken te maken .
Deze bibliotheek verwerkt al het vuile werk, zodat u zich kunt concentreren op de details, zoals gegevens. Plottable genereert de juiste code voor de grootte en positie van elk diagram dat u kiest.
Elke grafiek heeft een eigen component in Plottable, waar u de sjablooncode kunt kopiëren / plakken om de grafiek zelf opnieuw te maken. Vanaf dit schrijven kunt u kiezen uit 10 grafische plotstijlen, inclusief staafdiagrammen, cirkeldiagrammen, spreidingsdiagrammen en plots.
U kunt componenten afzonderlijk opnieuw opbouwen en hun instellingen dynamisch aanpassen . Op deze manier kunt u gemakkelijk interactieve elementen, kleuren, animaties, positioneringen, maten en alles wat u nodig heeft, wijzigen.
De volledige bibliotheek is beschikbaar op GitHub als je de broncode wilt bekijken en een kopie wilt downloaden.
Maar de beste manier om te leren is door een voorbeeld te geven. Daarom zou u hun voorbeeldgrafieken met Plottable moeten bekijken om te zien hoe het in actie werkt.
 Elke grafiek is volledig interactief, met broncode om op te starten. Als u een vergelijkbare grafiek opnieuw wilt opbouwen, kopieert / plakt u de JS-code en maakt u deze zo nodig opnieuw.
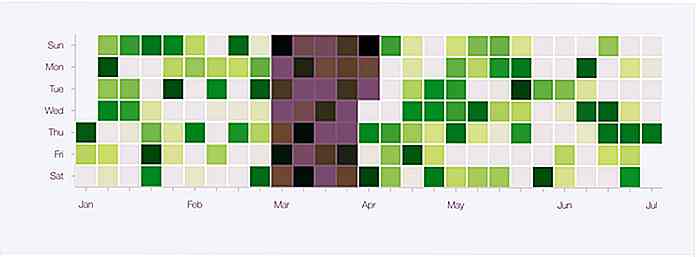
Elke grafiek is volledig interactief, met broncode om op te starten. Als u een vergelijkbare grafiek opnieuw wilt opbouwen, kopieert / plakt u de JS-code en maakt u deze zo nodig opnieuw.Ik heb twee persoonlijke favorieten van hun site: de Calendar Heatmap gemodelleerd naar GitHub's activiteitenbord en de gesynchroniseerde grafieken met dynamische selectiefuncties.
 Als u nog nooit eerder D3.js hebt gebruikt, zult u moeite hebben om deze bibliotheek te leren. Vooral omdat het in TypeScript is geschreven, dus je zult het waarschijnlijk ook willen oppakken. De definitieve code is gecompileerd in ES5 JavaScript, dus het zou in alle belangrijke browsers moeten werken .
Als u nog nooit eerder D3.js hebt gebruikt, zult u moeite hebben om deze bibliotheek te leren. Vooral omdat het in TypeScript is geschreven, dus je zult het waarschijnlijk ook willen oppakken. De definitieve code is gecompileerd in ES5 JavaScript, dus het zou in alle belangrijke browsers moeten werken .Als je bereid bent om een duik te nemen, kijk dan eens naar hun Tutorials-pagina vol handige hulpmiddelen. U leert alles wat u nodig hebt om aan de slag te gaan met Plottable en om vanaf het begin dynamische webgebaseerde grafieken te maken.

8 technische uitvindingen die niets zijn, maar nutteloos
Het is één ding om te weten dat een tomaat een vrucht is, en een andere om het in een fruitsalade te stoppen. Hoewel de mensheid een aantal van de meest verbazingwekkende prestaties heeft geleverd op het gebied van technologie, zijn er momenten waarop onze creatieve geesten de neiging hebben om te overdrijven, en voordat we het weten, smullen we tomaten in onze fruitsalade.D

De ware verhalen achter 10 populaire memes
Een vriend die ik ken, houdt ervan de foto's van zijn vrienden in memes te veranderen. Hij bladert door de Facebook-fotoalbums van zijn vrienden en selecteert zeer ongelukkige, openhartige gezichten om te gebruiken, voegt wat tekst toe en laat het vervolgens aan zijn nietsvermoedende vrienden ontketenen



![Hoe aangepaste taxonomie te registreren voor WordPress-gebruikers [WordPress-tip]](http://hideout-lastation.com/img/tech-design-tips/654/how-register-custom-taxonomy.jpg)