 nl.hideout-lastation.com
nl.hideout-lastation.com
Meng je eigen CSS-gradiënten met deze gratis web-app
Elke webontwerper moet bekend zijn met CSS3-gradiënten . Ze bestaan al jaren en ze worden breed ondersteund door alle grote browsers.
En nu kunt u met gratis web-apps zoals Blend CSS3-gradiënten maken met de visuele editors van de browser . U kunt kiezen tussen lineaire en radiale verlopen terwijl u knutselt met kleuren om te mengen.
De eerste pagina wordt geladen met twee effen kleuren aan elke kant. U kunt het kleurenpalet gebruiken om tussen tinten te schakelen of een handmatige HEX-code in te voeren als u de gewenste kleur kent. Zodra je twee kleuren hebt die je leuk vindt, klik je op de knop "Laten we samenvoegen" in het midden.
Beide kleuren worden samengevoegd in een CSS3-verloop met bewerkbare opties aan de bovenkant van de pagina. U kunt kiezen tussen lineaire gradiënten en radiale verlopen en als u de lineaire stijl gebruikt, kunt u de middenlocatie over de gehele pagina slepen .
En terwijl je in de overvloeimodus bent, kun je nog steeds teruggaan om de kleuren onderaan te wijzigen. Dit is als de perfecte codevrije CSS3-gradiëntgenerator die elke ontwerper nodig heeft.
 Zodra u twee kleuren hebt die u bevallen, kunt u klikken op het pictogram voor de codesteek in de rechterbovenhoek. Dit opent een venster met CSS-code die u kunt kopiëren / plakken in uw stylesheets.
Zodra u twee kleuren hebt die u bevallen, kunt u klikken op het pictogram voor de codesteek in de rechterbovenhoek. Dit opent een venster met CSS-code die u kunt kopiëren / plakken in uw stylesheets.Blend is een gratis tool gemaakt door Colin Keany, een ontwerper uit New York. Het wordt ook gehost op zijn site, maar ik zie nergens een link naar GitHub of een andere gratis broncode. Maar hij heeft wel een casestudy geschreven waarin hij beschrijft hoe zijn proces Blend maakt met al zijn handige functies.
Helaas ondersteunt de huidige versie niet meer dan twee kleuren . Maar ik steek in de toekomst mijn vingers over voor meerkleurenopties.
Aangezien u een lokale kopie niet kunt downloaden, raad ik aan om Blend te bookmarken voor toekomstig gebruik. Het is de perfecte manier om verlopen te testen zonder uw stylesheet herhaaldelijk te bewerken.
En als u uw ideeën wilt delen of gewoon bedankt wilt zeggen voor dit verloopgereedschap, kunt u Colin @colinkeany tweeten.

De basisprincipes van REST en RESTful API Development
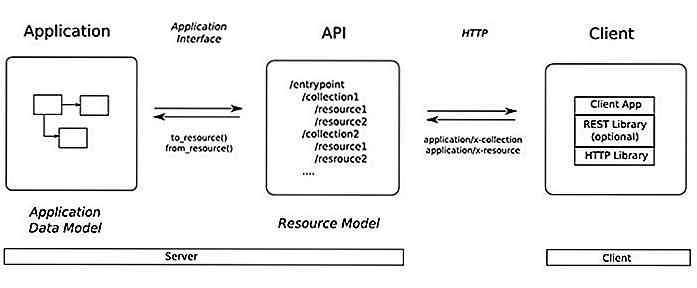
Webontwikkelaars praten vaak over REST-principes en RESTful data-architectuur, omdat het een cruciaal aspect is van moderne ontwikkeling, maar soms kan het ongelooflijk verwarrend zijn. REST is geen technologie op zich, maar eerder een methode voor het maken van API's met bepaalde organisatieprincipes

Vervang JavaScript-waarschuwingsvakken door dit responsieve alternatief
JavaScript-waarschuwingspop-ups worden door vrijwel iedereen verafschuwd. Ze dwingen je aandacht en halen de browser in, dus je moet ze sluiten voordat je met de pagina kunt communiceren.In het moderne tijdperk kunnen we het beter doen dan JavaScript-waarschuwingsvakken . SweetAlert2 is waarschijnlijk de beste oplossing



