nl.hideout-lastation.com
nl.hideout-lastation.com
Basisbegrippen achter Color Theory voor Web Designer
Als een collectieve digitale kunstenaar is het belangrijk om de fundamentele wetenschap achter kleurentheorie te begrijpen. Het is een populair onderwerp met een enorme hoeveelheid informatie om te bewaren en te verteren. Dit onderwerp richt zich niet alleen op kunst en design, maar ook op optica-wetenschap.
Er valt veel te vertellen over dit onderwerp, dus we zullen enkele van de belangrijkste punten wegstrepen om uit te zoeken wat benadrukt moet worden. Elk van deze onderwerpen bestaat uit voorbeelden die betrekking hebben op kleurenschema's en combinaties. Door meer kennis over zo'n rijk onderwerp uit te breiden, zul je je creativiteit voor toekomstige projecten laten bloeien.
Begin van de kleurentheorie
Wanneer we ons in de kleurenpoel begeven, moeten we ons in de eerste plaats baseren. Na het doorlopen van alle mixen blijven we over met slechts 3 primaire kleuren . Deze zijn rood, blauw en geel, en ze zijn de wortelingrediënten waarvan alle andere kleuren zich manifesteren.

Deze primaire kleuren kunnen in een mengproces worden gecombineerd om een ander kleurenschema te creëren. Deze staan bekend als secundaire kleuren en zullen altijd een mix van 2 primaire kleuren bevatten. Deze drie secundaire kleuren zijn oranje, violet en groen. Dit kleurenschema is gebaseerd op de standaardstijl van het voorbeeld. Wanneer u begint met ontwerpen voor internet en afdrukken, moet u mogelijk schakelen tussen verschillende kleurmodellen. Deze omvatten RGB en CMYK die notoir worden gebruikt in respectievelijk digitaal en printontwerp.
Tertiaire kleurenpallet
Zodra we ons kleurenwiel hebben gestart, kunnen we deze bronnen gebruiken om tertiaire kleuren te maken. Deze groep bevat een 2e laag onder primair / secundair die wordt gemaakt bij het mixen van alle zes originele kleuren. Hiermee zijn we nu in staat om zes gloednieuwe kleuren te creëren (2 van elke primaire). Dit geeft een combinatie van 12 kleuren in totaal. In deze fase zijn we in staat om een volledige pallet te ontwerpen en een 12-zijdig kleurenwiel in te vullen. Dit wordt vaak gebruikt in Adobe Illustrator om kleurstalen en -patronen te maken.

Vervolgens gaan we enkele van de meest populaire kleurenschema's bekijken. Deze zijn handig voor alle digitale kunstenaars die illustraties, pictogrammen, vectoren of Photoshop-afbeeldingen willen maken. Inzicht in het combineren van kleuren om een akkoord te treffen, vereist oefening, maar door vastberadenheid kun je bijna alles maken!
Monochromatische kleuren
Wanneer we ons verdiepen in kleurenschema's, kunnen we een eindeloze hoeveelheid creativiteit vinden. Dit rijk heeft de mogelijkheid om honderden verschillende kleurenpallets te maken, allemaal met variërende intensiteiten.

Monochromatische kleurenschema's zijn de onbewerkte kleuren omdat ze alleen verwijzen naar een enkele tint. Dit kan groen, blauw, oranje, aqua of wat dan ook het beste in uw ontwerp passen. Deze worden vaak gezien met merk- en achtergrondpatronen om in een bestaande pallet te passen.
In deze referentie kleuren worden meestal gemaakt door de dekking tussen elke kleur (of tint) en een achtergrond te dimmen. Het meest voorkomende voorbeeld is het maken van een alfakanaal en het toevoegen van meer wit / zwart in een geselecteerde tint in verschillende mate. Door middel van deze methode kunt u een handig monochroom kleurenschema ontwerpen om op te gaan in eenvoudige digitale afbeeldingen.
Analogous Scheme
Deze kleuren worden in een generatie geplaatst op basis van hun locatie op het standaard kleurenwiel. Analoge sets worden gemaakt door punten die direct naast elkaar liggen. Veelvoorkomende voorbeelden zijn groen / geelgroen / geel of rood / oranje / geel.

Dit zijn driedelige schema's die ook wel een basistriade worden genoemd . Je kunt twee analoge schema's samen combineren om een hybride set te maken. Vaak worden analoge sets op natuurlijke wijze gevonden en bevorderen ze een aangename aanblik voor de ogen.
Tussen de 3 kleuren is het over het algemeen gebruikelijk om rollen toe te wijzen aan een ontwerpstuk. Een van de drie wordt gebruikt als basis om het project bij elkaar te houden. De tweede is een begeleidende kleur en de derde wordt aangeduid als een accent. Dit effect kan worden gebruikt om contrast en levendige randen of schaduwen te creëren.
Aanvullende thema's
Kleuren die zich bevinden in tegenovergestelde posities op het kleurenwiel staan bekend als complementair . Ze vullen elkaar natuurlijk aan en zorgen voor een gelijk niveau van energie aan een kunstwerk. Voorbeelden hiervan zijn rood en groen, paars en geel, of blauw en oranje. Deze kleurenschema's zullen een hoog niveau van contrast tussen elementen creëren. zijn geweldig wanneer ze worden gebruikt in illustraties om een stuk natuur of stripfiguur te benadrukken. Vaak zien we dit op een kledingartikel of garderobekledij. De wedstrijden kunnen heel overweldigend worden, dus gebruik ze spaarzaam.
Tekst presteert vaak goed over hoogcontrast zwart / wit, maar wordt het best weergegeven met iets minder verzadiging. Op deze manier zal tekst van de pagina de lezers geen pijn doen, maar is ze nog steeds gemakkelijk genoeg om te volgen. Er is ook een tweede, minder bekend schema met de titel split complementair . Dit bevat een basiskleur die ook twee kleuren tegenover het spectrum oplevert. Het is afgeleid door de twee aangrenzende buren van de complementaire basis.

Als voorbeeld voor een split die complementair is met rood als onze basis, hebben we beide naast elkaar liggende kleuren naast groen nodig (maar niet inclusief groen). Dit zou zich richten op groen-geel en blauw-groen. Dit paar biedt de voordelen van een hoge contrastratio zonder de puntige spanning van een strikt complementaire relatie. Vaak kunnen dit moeilijke kleurenschema's zijn om uit te balanceren. De basiskleur van uw keuze bevindt zich meestal in het warmere gedeelte, zodat u 2 koelere kleuropties hebt voor hooglichten, achtergronden en kleinere afbeeldingen.
Triade kleurensets
Het triadische kleurenschema is een van de meest populaire onder ontwerpers, en dit is vooral het geval voor digitale kunstenaars. Dit schema gebruikt 3 kleuren die op dezelfde afstand van elkaar staan op het kleurenwiel. Als algemene voorbeelden kunnen we rood, blauw en geel of oranje, paars en groen opnemen. We leiden dit af door onze basiskleur (rood) te kiezen en 3 gelijke stappen naar rechts te verplaatsen. Zodra we op deze (blauwe) knop drukken, verplaatsen we nog 3 eenheden met de klok mee om geel te raken, met slechts drie andere posities die tussen rood staan.

Triaden zorgen voor een gevoel van gelijkheid en veiligheid. In de meeste gevallen haalt u een gelijkmatige verdeling van kleuren naar voren om afbeeldingen en pictogrammen op een prettige manier in balans te brengen. Deze kunnen worden gebruikt om prachtige artistieke illustraties te maken van steden, oceanen, bossen en vele andere scènes.
Conclusie
Dit basisoverzicht behandelt de algemene aspecten van het starten in de kleurentheorie. Het begrijpen van het enorme aantal opties dat voor u als webdesigner beschikbaar is, is belangrijk voor het maken van artwork van topkwaliteit.

Er zijn ook talloze bronnen op internet te vinden. Probeer te controleren via Google of andere veelvoorkomende ontwerpblogs voor vervolgartikelen over een grondige kleurentheorie. Mogelijk bent u ook geïnteresseerd in populaire kleurentools voor ontwerpers die de tijd echt van het projectwerk kunnen afschaven.

10 draadloze hoofdtelefoons die de manier veranderen die we horen
Voor de meesten van ons zijn oortelefoons een must-have voor pendelen en joggen, in lange rijen en tijdens het wachten op vrienden, of gewoon om te ontspannen en te ontstressen na een zware dag op het werk. We luisteren naar onze favoriete tunes, audioboeken, podcasts, het nieuws en meer, en in dit tijdperk van draadloze gadgets gooit de draadloze koptelefoon het probleem van onhandelbare en verwarde kabels het raam uit

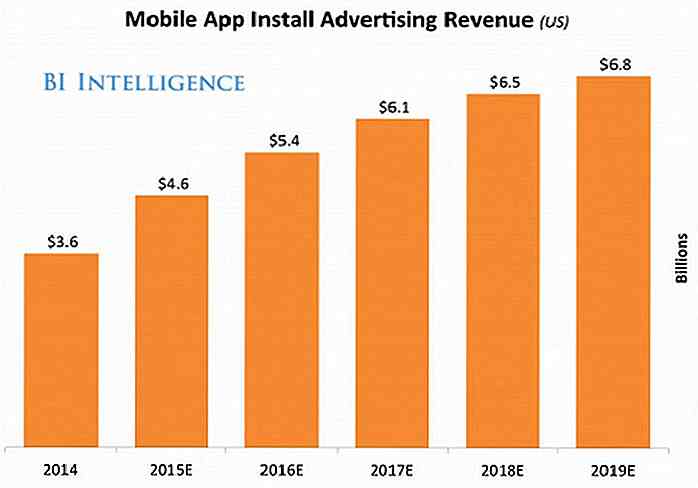
5 dingen die u moet weten over mobiele advertenties
App-installatie-advertenties staan in brand. BI Intelligence voorspelt dat de advertentie-inkomsten van de mobiele-app-installatie in de VS dit jaar boven de 4, 6 miljard dollar uitkomen en tegen het einde van 2019 uitgroeien tot $ 6, 8 miljard, een groei van 14% per jaar vanaf 2014. Naast kwantiteit is er ook kwaliteit met de beste ROI van alle mobiele advertenties formats. Ee