nl.hideout-lastation.com
nl.hideout-lastation.com
A / B-testresultaten en casestudy's voor gebruikerservaringsontwerp
Het proces van split-testen is niet zo ingewikkeld als je misschien denkt. U maakt een specifiek doel, zoals meer bezoekers op een andere subpagina krijgen of meer aanmeldingen genereren. Vervolgens maakt u verschillende wijzigingen in de genoemde webpagina's en trackanalyses waarvoor de versie beter presteert. Deze tests worden vaak privé gedaan met internetmarketingbedrijven, maar recentelijk zijn er veel meer beschikbare gegevens op blogs.
Vandaag zal ik enkele casestudy's met betrekking tot A / B-testen voor de prestaties van websites delen. De resultaten zijn vrij inzichtelijk, maar vergeet niet dat niet elke website hetzelfde is, omdat het publiek en de verkeersbronnen over het algemeen verschillen op belangrijke gebieden. Elke website moet als zijn eigen entiteit worden beschouwd en de trends voor gebruikerservaringen zijn sterk afhankelijk van andere elementen op de pagina (navigatie, breedte van de inhoud, lettergrootte, enz.).
Dus methoden die voor een andere site werken, werken mogelijk niet precies voor die van u . Het mooie van A / B-testen is echter dat je altijd nieuwe doelen kunt proberen en kunt bepalen wat je tegenhoudt. Laten we nu eens kijken.
Getuigenissen van klanten en verkoop
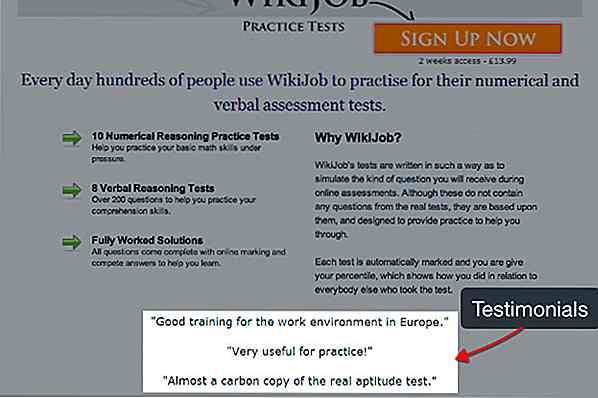
Hier is een van de cases op Visual Website Optimizer (VWO) en hun A / B Split Testing-blog. Dit werk werd gedaan op de pagina Aptitude-testen van Wikijob. Het doel was om de conversies van bezoekers naar de aankooppagina te verbeteren . Het team werkte aan verschillende implementaties en besloot uiteindelijk met het toevoegen van klantreacties op de pagina.

Deze verhoogde productomzet met 34% . Er waren geen belangrijke ontwerpupdates, kleurwijzigingen of opnieuw gepositioneerde elementen. Slechts een nieuwe doos onder de kop met echte getuigenissen van klanten uit het verleden.
Doel: verbeter het aantal conversies van browsen op de site naar de uiteindelijke aankooppagina.
Conclusie
De waarde van peer review en sociale cognitie is cruciaal. Gewoon een paar getuigenissen toegevoegd aan de pagina maakt een wereld van verschil . Mensen die uw website bezoeken, zijn geïnteresseerd in wat andere mensen denken.
Lean & Slim nieuwsbrieven
Het VWO-blog heeft een uitstekende case study over lean nieuwsbrieven en hun voordelen met hogere klikfrequenties. Gebaseerd op de studie van Sheena Lyengar over de demotivatie van te veel keuzes, gebruikers zijn druk en hebben te veel dingen om uit te kiezen, vandaar dat ze vaak uiteindelijk helemaal niets kiezen.

De case study-opties waren om elke nieuwsbrief te beperken tot een enkele call-to-action-knop . Dit betekent dat lezers de e-mail zouden openen om maar één link naar één bestemmingspagina of blogpost te zien. De resultaten toonden een stijging van 17% van de klikfrequenties van de e-mail naar de website.
Mensen zijn meer bereid om op uw webpagina te klikken wanneer uw nieuwsbrief slechts één enkele, eenvoudige optie biedt in tegenstelling tot een dynamisch gegenereerde RSS-nieuwsbrief.
Doel: verhoging van de klikfrequentie van abonnees voor e-mailnieuwsbrieven.
Conclusie
Minder is meer. Wanneer uw abonnees een e-mail openen en er zijn 5 verschillende secties van gerelateerde artikelen, kan het overweldigend zijn. Door het aanbieden van een enkele link terug naar de site stuurt het een duidelijke, onwrikbare boodschap en kunnen mensen zich onderdompelen in de inhoud.
Masthead-beeldachtergronden
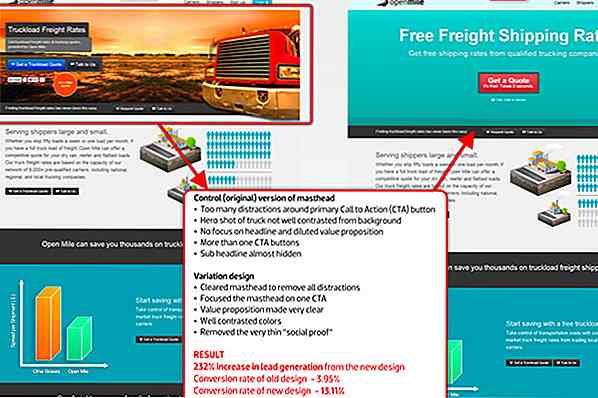
Het bedrijf OpenMile gebruikte VWO om het masthead-ontwerp op hun bestemmingspagina te testen. Aanvankelijk had hun controle een grote voorraadfoto van het vrachtvervoer, die sterk gerelateerd is aan hun product. Het nieuwe ontwerp bevat grotere tekst en een diepere focus op het aanmeldingsformulier met de knop Verzenden. Het doel was om conversies te meten en te zien welke variant beter presteert.

Over het algemeen heeft de bijgewerkte versie zonder achtergrondafbeelding meer aanmeldingen opgehaald. Dit betekent niet dat een enkele masthead-afbeelding altijd slecht presteert. Maar voor deze specifieke casestudy waren de ontwerpers van mening dat een achtergrondafbeelding te overweldigend was en maakte het aanmeldingsformulier indrukwekkend.
Doel: het aantal leadgeneraties verhogen van de bestemmingspagina ('s) van de site.
Conclusie
Masthead-afbeeldingen werken goed wanneer er niet veel andere inhoud is dan tekst. Bezoekers zijn vaker geneigd om in te schrijven met een heldere masthead of door het aanmeldingsformulier onder de achtergrondafbeelding te verplaatsen.
Productvermeldingspagina's
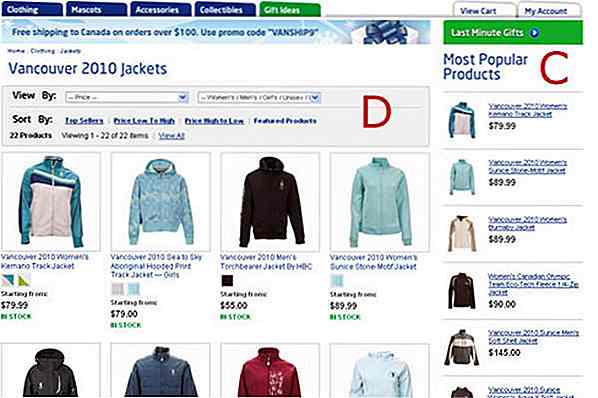
Dit is een case study naar aanleiding van de Vancouver 2010 Olympic Store. Het doel was om een klein beetje inhoud in sidebars te introduceren die direct betrekking zou hebben op bezoekers met het doel om de verkoop te verbeteren en bezoekers te overtuigen om een aankoop te doen.

De besturingsversie had geen zijbalkinhoud, variant A had een linkerzijbalk met productcategorieën, terwijl variant B een rechterzijbalk had met "gerelateerde producten" van een aanbevelingsengine. De laatste variant presteerde het best en produceerde het hoogste aantal verkopen (7% meer dan Variatie A). Deze resultaten laten zien hoe gebruikers meer geïnteresseerd zijn in producten die ze direct op de pagina kunnen zien.
Overweeg dit voor uw eigen e-commerce webshop. De toevoeging van een aanbevelingsengine kan bezoekers helpen om met elkaar verwante producten te kopen; evenals uitgebreide miniatuurweergaven voor elk kledingstuk in een andere kleur die gebruikers nuttig vonden.
Doel: de conversieratio's van bezoekers naar klanten verbeteren.
Conclusie
Het aanbieden van gerelateerde producten zal meer aandacht geven aan items die gebruikers anders misschien niet hebben gevonden. Slechts een kleine update van de lay-out van uw eCommerce-website kan een grote toename van het aantal verkopen van producten teweegbrengen .
Video's in bestemmingspagina's
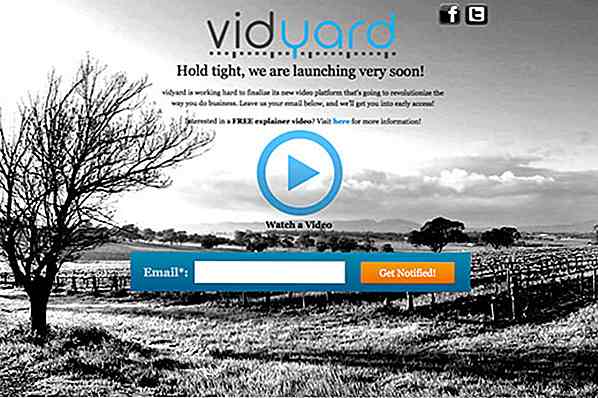
Een geweldige blogpost op de website Unbounce volgt het gebruik van video's op bestemmingspagina's. Dit is van een startup genaamd VidYard toen het nog maar een landingspagina was. De tests hadden een aanmeldingsformulier en een demovideo die in de pagina was ingesloten, in een lightbox werd weergegeven of helemaal niet werd weergegeven.
Deze methode was een test voor wat videopromotie voor uw product kan betekenen wanneer gebruikers geen ander alternatief hebben om te leren wat u doet.

De beste resultaten waren met de video ingebed in de pagina (tot 69%) en nog hoger met de video in een lightbox (maximaal 100%). Het grootste punt is om ervoor te zorgen dat uw video daadwerkelijk uw product uitlegt en hoe dit de gebruiker kan beïnvloeden .
De beste resultaten gevonden eenvoud is de gemakkelijkste manier om bezoekers geïnteresseerd te krijgen. Maak een eenvoudige video of animatie die mensen gemakkelijk kunnen volgen en presenteer deze op een duidelijke manier op de pagina.
Doel : hoe beïnvloedt de impact van webvideo de succespercentages op bestemmingspagina's?
Conclusie
Zowel de locatie als de kwaliteit van de video beïnvloedt de conversiepercentages . Mensen zijn meer bereid om een video te bekijken, indien ingebed in een lightbox. Maar ze willen ook op de hoogte worden gehouden . Uit deze studie bleek dat heldere animaties en tekenfilms ertoe leiden dat mensen geïnteresseerd blijven in langere perioden.
Webcopic stimuleren
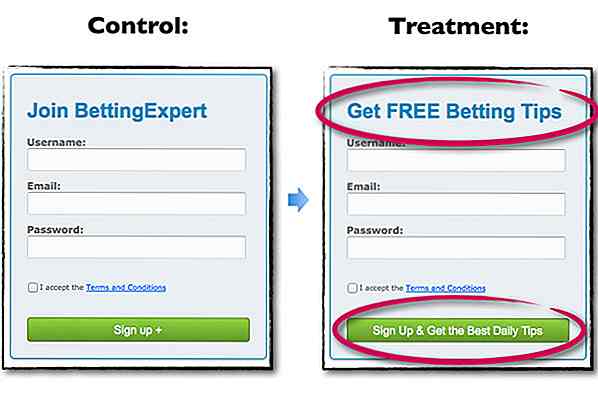
Het testen op conversieliften bij aanmeldingen van gebruikers volgt een website Bettingexpert, met tips en trucs voor weddenschappen. Het originele aanmeldingsformulier had een zeer eenvoudige webkopie en het team wilde meer gebruikers naar de website halen .

De in-test acties en de daaropvolgende resultaten zijn fascinerend. Er zijn geen wijzigingen aangebracht aan het website-ontwerp zelf, alleen updates voor de formuliertekst . De vraag "Waarom zou ik dit formulier invullen?" Werd niet oorspronkelijk beantwoord. Maar het bijwerken van de koptekst en de waarde van de knop Verzenden heeft de registratietarieven drastisch verbeterd met 32% bij een betrouwbaarheidspercentage van 99%.
Alleen al door naar deze twee varianten te kijken, kun je gemakkelijk zien welke beter en interessanter is, toch? Alle webmasters moeten dit in gedachten houden van het uitgevoerde onderzoek: "De kopie die u gebruikt in uw aanmeldingsformulier heeft directe en meetbare effecten op uw succespercentage."
Doel: het aantal leden / nieuwe registraties verhogen.
Conclusie
Met een duidelijker bericht in uw webcopy, kunt u een verschil maken. Door in het hoofd van uw bezoeker te kruipen en verschillende ideeën voor het kopiëren van webpagina's te oefenen, vindt u een oplossing die directer en invloedrijker is voor de gemiddelde persoon.
Een Valentijnsdag Nieuwsbrief
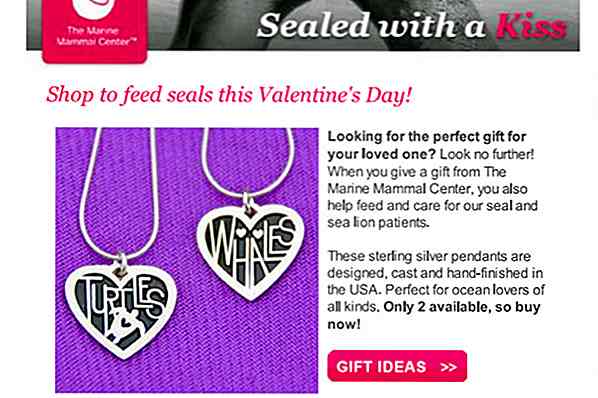
Onze volgende studie onderzoekt het vangen van e-mailabonnees met een interesse om een bepaald product te kopen op basis van vakantie. Het Marine Mammal Centre heeft een online cadeauwinkel, die een hele reeks aankopen op verschillende feestdagen zoals Moederdag en Valentijnsdag verwerkt
Tijdens Valentijnsdag in 2013 stuurde het team twee varianten van dezelfde e-mail met verschillende afbeeldingen voor het product.

De test moest bepalen welke foto zou resulteren in meer aankopen - de bijbehorende babyzeehond of een foto van het product zelf. Vanzelfsprekend kreeg de productfoto nog 6 aankopen en kreeg hij 2 echte donaties van bezoekers. Het product dat ze kopen is boeiender en het is geen verrassing omdat de resultaten voor zichzelf spreken.
Doel: verhoog het aantal aankopen via verschillende nieuwsbrieven voor vakantie-e-mail.
Conclusie
Mensen zijn meer bereid om geld uit te geven aan items als ze precies kunnen zien wat het is . Afbeeldingen in de e-mail staan centraal. Vakantie is ook een periode waarin de verkoop de neiging heeft om te piekeren, daarom is het misschien de moeite waard om een aangepaste lay-out opnieuw te ontwerpen voor de belangrijkste feestdagen.
Primaire en secundaire invoerformulieren
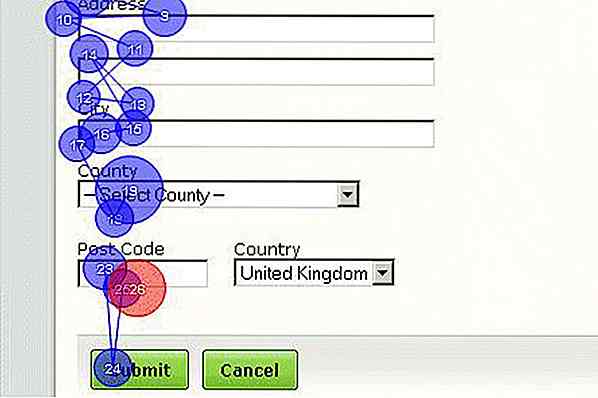
Hoewel dit werd vastgelegd en gepubliceerd in augustus 2007, zijn de resultaten vandaag nog steeds relevant . Het artikel over primaire en secundaire acties in webformulieren gaat in op een casestudy naar aanleiding van de interacties van gebruikers met de submit- en annuleerknoppen .
De theorie is dat gebruikers minder snel in de war raken door de knoppen dichter bij elkaar te houden . Ook doordat de annuleerknop kleiner lijkt en minder in de weg zit, zouden gebruikers niet per ongeluk op alle invoergegevens klikken en ze wissen.

Het team heeft verschillende tests uitgevoerd bij meer dan 20 verschillende mensen om hun mening te krijgen. Er waren zeven formuliervarianten en de opties A, B en C kregen de hoogste lof van gebruikers. Optie B had de beste resultaten en niemand maakte fouten in de vorm.
Toch hebben veel gebruikers ook bevestigd dat optie A goed werkt met een enkele tekstlink voor de annuleerknop . Bovendien veroorzaakten de opties D & E alleen verwarring. Tenzij uw formulier in het bijzonder is uitgelijnd aan de rechterkant, is het het beste om deze twee knoppen links uitgelijnd te houden.
Doel: Wat is de beste locatie voor submit / cancel-knoppen in webformulieren?
Conclusie
Bezoekers zullen het beste presteren met behulp van interfaces die ze kennen . Houd de knop Verzenden aan de linkerkant en altijd hetzelfde formaat als Annuleren (als je het zelfs nodig hebt). Gebruik geen alternatieve kleuren voor elke knop. Algemeen gezond internetdesign werkt het beste bij het maken van lange formulieren met meer dan 10 invoervelden.
Wireframe Usability Testing
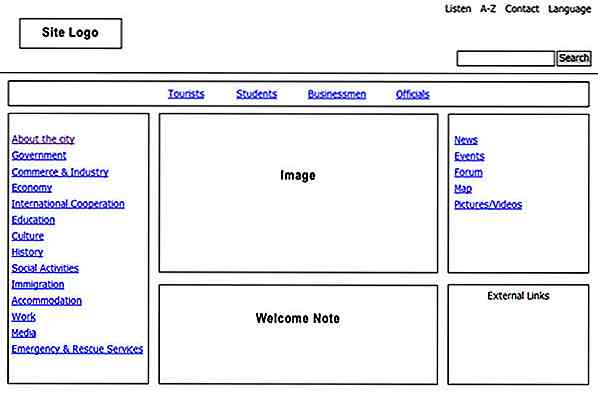
Deze case study komt van, online testbedrijf Loop11. Het is een wireframing-case study die plaatsvond aan een universiteit in Zweden.
Ze maakten twee verschillende website wireframes voor een webpagina met toeristische informatie. Deelnemers aan het project kregen een van deze lay-outs. Elke persoon werd gevraagd om een aantal van 6 verschillende taken uit te voeren . Deze taken omvatten het vinden van een stadsplattegrond, toeristische attracties, taalcursussen en andere typische website-informatie.

Ze ontdekten dat het hebben van twee kolommen vol navigatielinks meer mensen hielp vinden wat ze nodig hadden. Maar dit leidde ertoe dat gebruikers over het algemeen meer tijd nodig hadden om te vinden wat ze nodig hadden. Potentieel een probleem met rommel of linktekst. Maar het gebruik van deze resultaten en enkele andere ideeën vormden een goed startpunt voor de lancering van de nieuwe website. Lees hier meer over.
Doel: Hoe een webpagina-indeling te structureren voor eenvoudige toegang tot veel informatie?
Conclusie
U kunt indien nodig 2 of 3 afzonderlijke navigatiemenu's kiezen . Probeer pagina's niet verder te houden dan 2-subniveaus diep, omdat dit ertoe leidt dat ze meer moeten graven. Andere wireframe-structuren presteren mogelijk beter voor andere websites.
Verder lezen
- A / B-tests: antwoorden op de vijf belangrijkste vragen van 2012
- 27 A / B Test- en optimalisatieposten die u niet mag missen
- Technieken om een echte test-hypothese te ontwikkelen
- Oproep tot actieknoppen: de ultieme gids voor wie converteren en waarom
- E-commerce A / B testen: Grotere productafbeeldingen verhogen de omzet met 9%
- Een eenvoudige wijziging op de startpagina stuurt 9.6% meer bezoekers naar de prijspagina
Laatste gedachten
Webontwerpers die nog nooit het proces van A / B-gesplitste tests hebben doorlopen, kunnen al deze informatie als vreemd en vreemd beschouwen. Maar naarmate je meer onderzoekt, begint het logisch te worden. Ik hoop dat deze casestudy's deuren openen voor nog meer marketingonderzoek. Mijn voorbeelden zijn slechts enkele van de beste die ik kon vinden. Als u interessante A / B-testideeën of vergelijkbare koppelingen naar casestudy's kent, kunt u deze in de onderstaande opmerkingen delen.

Top 10 Mobiele ontwikkelingshulpmiddelen voor meerdere platformen
Write Once Run Anywhere (WORA) verwijst naar een stukje code dat eenmaal op één platform is geschreven maar op meerdere platforms kan worden uitgevoerd. Naarmate verschillende mobiele platforms toenemen, vinden ontwikkelaars het moeilijker om hun app in consumeerbare vorm aan te bieden, omdat gebruikers zich op zeer verschillende platforms kunnen bevinden.V

Productiviteitstools voor een efficiënt SEO-team
Of je nu een SEO-servicesbedrijf hebt of een interne SEO-afdeling voor je bedrijf hebt, je zult geen maximale resultaten kunnen behalen tenzij je een efficiënt SEO-team hebt . De tijden dat je iemand kon inhuren om een eenmansshow te geven over bijna elke SEO-gerelateerde taak, zijn allang voorbij.Tege