nl.hideout-lastation.com
nl.hideout-lastation.com
Een inleiding tot atoomontwerp voor webontwerpers
Modulariteit, herbruikbaarheid en schaalbaarheid zijn niet alleen codeconcepten, maar u kunt ze ook gebruiken om beter geoptimaliseerde ontwerpsystemen te maken . Atomic Design is een nieuwe methodologie voor het bouwen van effectieve UI's van onderop, met behulp van een chemie-analogie .
In plaats van het ontwerpen van verzamelingen webpagina's, begint atomisch ontwerp met de eenvoudigste UI-componenten die atomen worden genoemd (knoppen, menu-items, enz.) En wordt de gehele UI opgebouwd via vier andere fasen: moleculen, organismen, sjablonen en pagina's .
 Het boek
Het boek De methodologie is ontwikkeld door ontwerper Brad Frost met als doel "succesvolle UI-ontwerpsystemen te maken" . Atomic Design werd uitgebracht als een boek dat je gratis online kunt lezen, of bestel als paperback ($ 20.00) of als ebook ($ 10.00).
Atomic design benadert het ontwerp van de gebruikersinterface vanuit een fris nieuw perspectief dat hopelijk het webontwerplandschap een beetje zal opschudden . Dit artikel is bedoeld om een introductie te geven in deze methodologie, maar het boek gaat veel verder in de uitleg, dus lees het als het kan, het is het waard.
 Atoomontwerphiërarchie
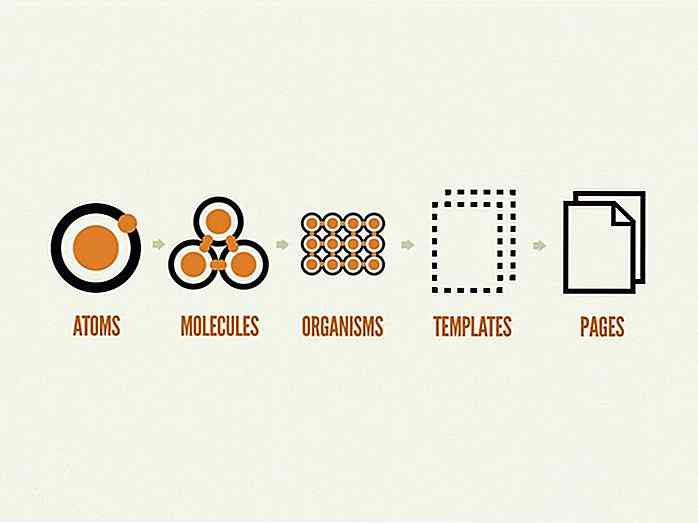
Atoomontwerphiërarchie Atomic Design is in feite een mentaal model dat ontwerpers doet denken aan webpagina's als een hiërarchie van herbruikbare componenten . De hiërarchie van atoomontwerp is opgebouwd uit vijf fasen ; elke fase bestaat uit een groep componenten uit de vorige fase. De vijf fasen vormen samen een duidelijk en logisch interfaceontwerpsysteem . Ze zijn als volgt:
- atomen
- Moleculen
- organismen
- templates
- Pages
1. Atomen
Net als in de chemie zijn atomen de kleinste bouwstenen die niet verder kunnen worden ontbonden . Daarom zijn atomen de elementaire HTML-elementen, zoals knoppen, labels en invoervelden, die de kleinste eenheden van een webpagina bieden.
Natuurlijk zijn niet alle HTML-elementen atomen, bijvoorbeeld deelelementen (
Atomen zijn niet alleen de HTML-elementen, maar ook de bijbehorende stijlen : lettertypen, kleuren, dimensies en andere CSS-stijlregels. Met Brad's eigen woorden, tonen atomen "al je basisstijlen in één oogopslag" .
Atomen - Voorbeeld
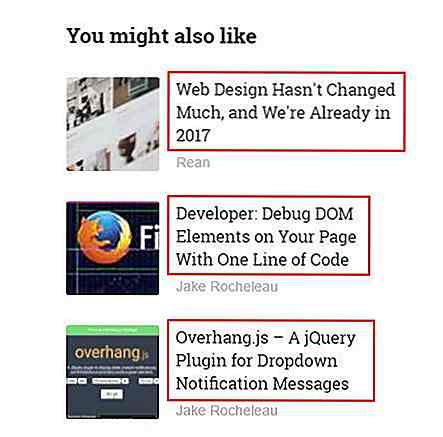
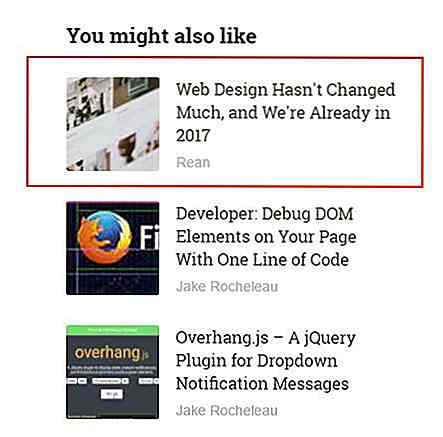
Hier is een voorbeeld van onze website. De koppen van aanbevolen berichten kunnen verantwoordelijk zijn voor één type atoom ; ze gebruiken dezelfde HTML- en CSS-code en kunnen gemakkelijk worden onderscheiden van de rest van de inhoud.
 Merk op dat Hongkiat.com niet ontworpen was met atomisch ontwerp in gedachten, hier wordt het alleen gebruikt voor demonstratiedoeleinden .
Merk op dat Hongkiat.com niet ontworpen was met atomisch ontwerp in gedachten, hier wordt het alleen gebruikt voor demonstratiedoeleinden .De essentie van atomisch ontwerp is om de UI vanaf de basis te ontwerpen met behulp van deze vijf fasen, niet om de atomaire ontwerpcomponenten achteraf te identificeren.
2. Moleculen
Een molecuul wordt gevormd door een groep atomen . Moleculen vormen de volgende fase in de atoomontwerphiërarchie. Denk aan eenvoudigere gebruikersinterface-elementen die al zijn gemaakt van meer dan één HTML-element, zoals een zoekformulier of een aanbevolen bericht in de zijbalk.
Gerangschikt zijn in een molecuul geeft een doel aan elk atoom. In een grotere groep (molecuul) moeten atomen elkaar ondersteunen en aanvullen, ze moeten goed samenwerken om een bruikbaar ontwerp te creëren.
De titel (één atoom) moet bijvoorbeeld meer nadruk krijgen (grotere lettertypen, meer gewicht, enz.) Dan de naam van de auteur (een ander atoom) in het aanbevolen postblok. Op deze manier zijn de twee atomen "bedoeld" om als een team te werken om het beste resultaat te krijgen.
Moleculen - Voorbeeld
Aan de hand van ons vorige voorbeeld kunt u zien dat in de zijbalk van Hongkiat één blok aanbevolen post als een molecuul kan worden gezien. Een aanbevolen postmolecuul is opgebouwd uit drie atomen : een miniatuur, een titel en het atoom van een auteursnaam.
 3. Organismen
3. Organismen Organismen zijn samengesteld uit een groep moleculen, atomen (en soms andere organismen) . In webontwerp zijn organismen complexere UI-componenten die definitieve secties van de pagina vertegenwoordigen, zoals een koptekst, een voettekst of een zijbalk.
Organismen kunnen bestaan uit verschillende soorten moleculen, een zijbalk kan bijvoorbeeld bestaan uit een zoekbalk en verschillende soorten widgets, of uit hetzelfde molecuul dat meerdere keren wordt herhaald, bijvoorbeeld een handvol aan elkaar gerelateerde postblokken onder elkaar. En het kan de combinatie van deze twee zijn.
Organismen - Voorbeeld
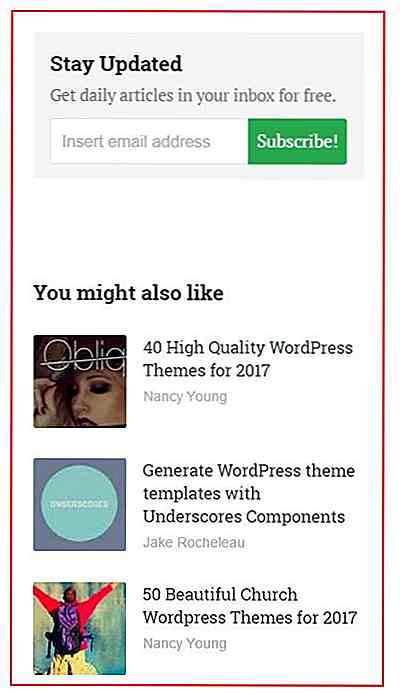
Op de website van Hongkiat kan de zijbalk een organisme zijn. Het is samengesteld uit een zoekbalk (één type molecule, slechts één keer weergegeven) en verschillende aanbevolen berichten (een ander type molecule, vele malen weergegeven).
Het zijbalkorganisme kan echter ook worden gezien als de samenstelling van een molecuul (de zoekbalk) en een ander organisme (de aanbevolen berichtwidget met verschillende aanbevolen berichten). Atoomontwerp is een flexibel model, de regels zijn niet erg streng, dus in dit geval kunnen we dezelfde bouwsteen definiëren, zowel als molecuul en als organisme.
 4. Sjablonen
4. Sjablonen De volgende fase in de atoomontwerphiërarchie zijn sjablonen . Zoals je kunt zien, is dit wanneer atoomontwerp stopt met het gebruik van de chemie-analogie . Brad onthoudt zich op dit punt van de terminologie omdat hij denkt dat het minder begrijpelijk is voor klanten en andere belanghebbenden, en het zijn in feite de laatste twee fasen (sjablonen en pagina's) die ontwerpers moeten verkopen.
Sjablonen zijn opgebouwd uit organismen. Het zijn objecten op paginaniveau, maar zonder de uiteindelijke inhoud . Het doel van sjablonen is om de structuur van de onderliggende inhoud weer te geven.
Sjablonen laten zien hoe verschillende atomen, moleculen, organismen "samen functioneren in de context van een lay-out" . Ze vertegenwoordigen in feite het skelet van een pagina .
Sjablonen - Voorbeeld
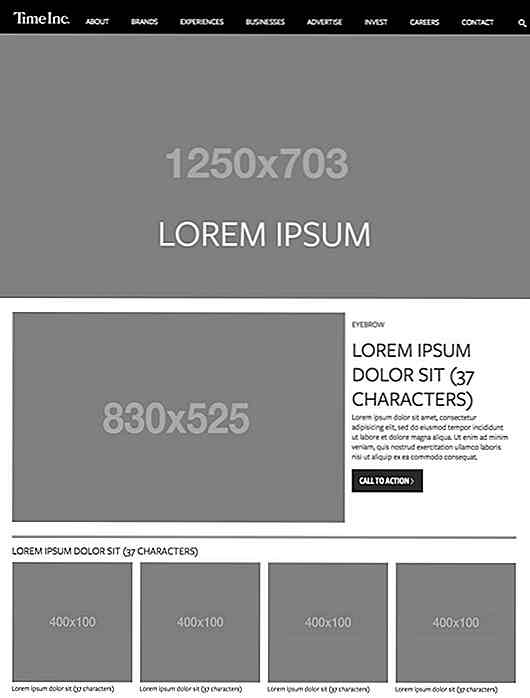
Denk bijvoorbeeld aan een startpagina-sjabloon met plaatshouderafbeeldingen en lorem ipsum-tekstblokken.
Hieronder ziet u een voorbeeld uit het boek Atomic Design. Het is de startpagina-sjabloon van het tijdschrift TimeInc. Atomen, moleculen en organismen zijn allemaal op hun plaats, maar alleen met schematische inhoud .
 5. Pagina's
5. Pagina's Pagina's vertegenwoordigen de laatste fase van de atoomontwerphiërarchie. Pagina's zijn de 'specifieke exemplaren van sjablonen' . In de paginastap worden sjablonen gevuld met echte inhoud (kopie, microcopy, afbeeldingen, video's, enz.), Net zoals ze in de echte gebruikersinterface verschijnen.
Met pagina's kunnen ontwerpers zien hoe de uiteindelijke gebruikerservaring eruit zal zien, om het ontwerp met echte gebruikers te testen en om te meten hoe goed het presteert op het gebied van bruikbaarheid, conversie, toegankelijkheid en andere statistieken.
Pagina's en sjabloonvariaties
Het andere doel van de paginafase is om sjabloonvariaties mogelijk te maken. We spreken over sjabloonvariaties wanneer de onderliggende sjabloon hetzelfde is, maar de bevolende inhoud is (enigszins) anders . Bijvoorbeeld als u verschillende inhoud wilt laten zien aan verschillende gebruikersgroepen (bijvoorbeeld voor bezoekers versus ingelogde gebruikers), of als de ene kop veel langer is dan de andere.
Het gebruik van sjabloonvariaties is cruciaal als we consistente en veerkrachtige gebruikersinterfaces willen maken. Kleinere componenten (atomen, moleculen, organismen) moeten goed functioneren in verschillende scenario's .
Een knop moet bijvoorbeeld klikbaar zijn met alle omliggende elementen eromheen . Als het in een bepaalde variant niet bruikbaar lijkt, moet u het knopatoom opnieuw ontwerpen totdat het in alle use-cases past .
Pagina's - Voorbeeld
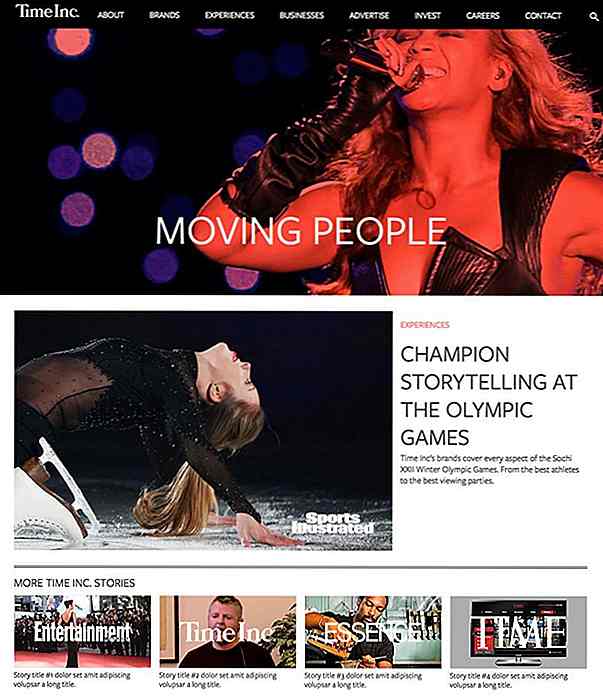
Hieronder ziet u de paginastap van de vorige startpagina-sjabloon van TimeInc. Lijkt anders, hè? Dit is echter slechts één sjabloonvariatie . Om een effectieve gebruikersinterface te hebben, moet het ontwerpteam goed nadenken over wat er op de echte site kan veranderen . Vervolgens moeten ze het ontwerp voor die sjabloonvariatie (pagina) ook testen.


10 nuttige tips en trucs voor Instagram die u moet weten
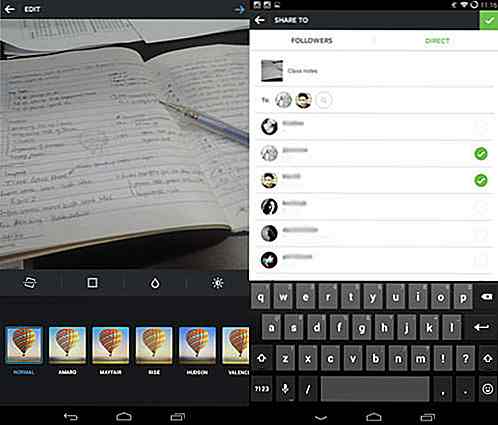
De populaire app voor het delen van foto's, Instagram, heeft veel veranderingen ondergaan en de meest recente is de Instagram-video. Naarmate meer gebruikers zich aanmelden en er meer apps worden gemaakt, zullen er zeker meer wijzigingen zijn. Het bijhouden van deze wijzigingen kan enige tijd duren, daarom hebben we 10 tips en trucs verzameld die je misschien handig vindt op Instagram

10 Meest voorkomende soorten webontwikkelaars
Hoeveel ontwikkelaars ken je in je leven? Als je met een groep van hen werkt, merk je misschien dat ze bepaalde eigenaardigheden of persoonlijkheden hebben die je echt kunt groeperen, wat ik ga doen met dit bericht.Ontwikkelaars hebben dat hun eigen voorkeuren en werkstijl zijn heel anders - zelfs als ze hetzelfde doen