nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg Simple Image Tooltip-labels toe met Taggd
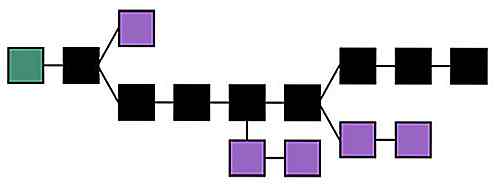
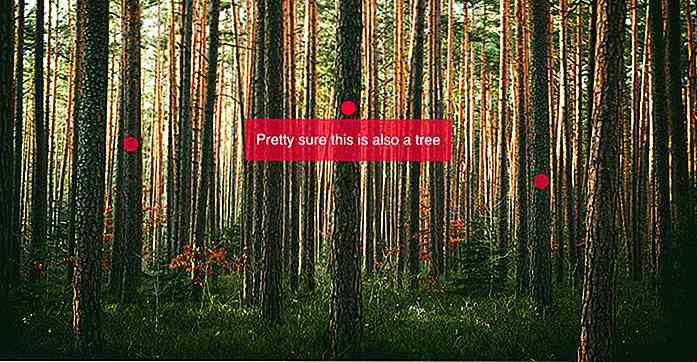
Weet je hoe Facebook je gezichten in foto's laat labelen ? Nou, Taggd is een beetje zoals het CSS / JS-equivalent met behulp van punten om aan te geven waar tooltips op een afbeelding zouden moeten verschijnen.
De bibliotheek is volledig gratis en vereist geen afhankelijkheden zoals jQuery. Het werkt op pure vanilla JavaScript en het is super eenvoudig in te stellen.
Je kunt iets meer leren van de startpagina van Taggd, die een demo en enkele basisstappen bevat om aan de slag te gaan.
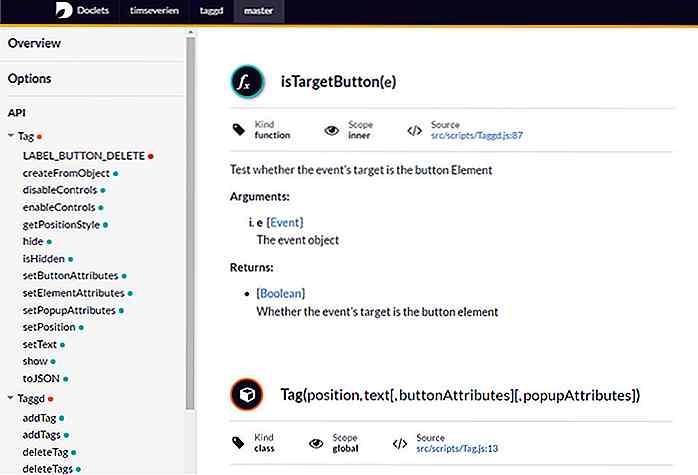
 Er is ook een koppeling naar de online documentatie met Doclets, een handige kleine web-app gemaakt voor JS-documentatie. U kunt Taggd-versies doorzoeken of bladeren door de huidige versie in de hoofdtak.
Er is ook een koppeling naar de online documentatie met Doclets, een handige kleine web-app gemaakt voor JS-documentatie. U kunt Taggd-versies doorzoeken of bladeren door de huidige versie in de hoofdtak.Van daaruit krijgt u een enorme lijst met eigenschappen die u kunt gebruiken. Elk document wordt opgesplitst door functies die op de afbeelding werken (zoals addTag() of getTag() ), gevolgd door functies die u helpen specifieke tags te manipuleren (zoals setPosition() ).
 Nogmaals, alles draait op JavaScript vanille, dus u hoeft zich geen zorgen te maken over syntaxis.
Nogmaals, alles draait op JavaScript vanille, dus u hoeft zich geen zorgen te maken over syntaxis.Bekijk de GitHub-repo en volg de installatie-instructies om aan de slag te gaan .
U voegt gewoon de Taggd CSS- en JS-bestanden toe aan uw
sectie en maak vervolgens een nieuw exemplaar van de Taggd-elementen. Deze kunnen een voor een of in een array worden gedefinieerd.Voeg ze vervolgens toe aan een afbeelding en presto! Je bent helemaal klaar om te gaan.
 Ik zou graag extra functies zien om de labellabels aan te passen en hun vorm te veranderen. Het zou geweldig zijn om een vierkant label te maken om een object te omringen in plaats van een kleine roze stip. Maar voor een gratis bibliotheek met geen afhankelijkheden, kan ik niet veel klagen.
Ik zou graag extra functies zien om de labellabels aan te passen en hun vorm te veranderen. Het zou geweldig zijn om een vierkant label te maken om een object te omringen in plaats van een kleine roze stip. Maar voor een gratis bibliotheek met geen afhankelijkheden, kan ik niet veel klagen.Tot nu toe is deze bibliotheek alleen gemaakt voor moderne browsers en biedt deze geen ondersteuning voor sierlijke degradatie. Je kunt echter altijd een probleem op de repopagina openen of andere problemen proberen op te lossen als je er een paar ziet. Toch is Taggd nog steeds een echte plug-in, en het is praktisch in het gebruik voor elk project.
Bekijk de startpagina van de auteur voor voorbeeldcode en DL-koppelingen, samen met een link naar de documentatiepagina .
En als je vragen of suggesties hebt, kun je de maker Tim Severien op Twitter laten weten op @TimSeverien.

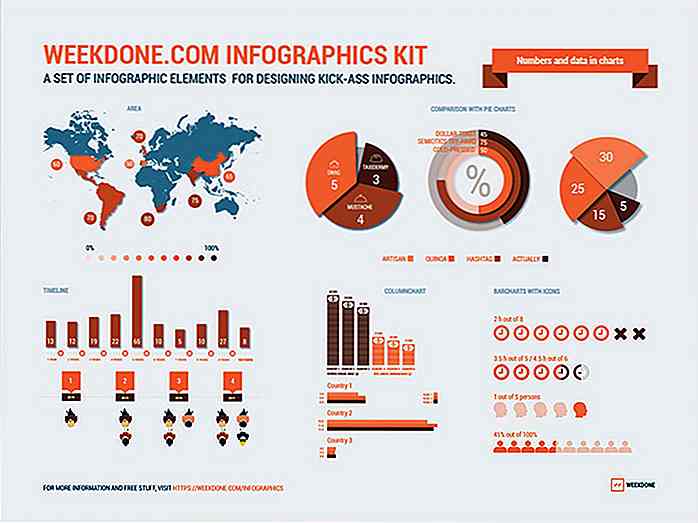
30 sjablonen & vectorpakketten om uw eigen infographic te ontwerpen
Infographics zijn een van de beste manieren om informatie in grafische of grafische vorm te presenteren . Voor een ontwerper betekent infographics het maken van honderden grote en kleine elementen zoals pictogrammen, grafieken, grafieken en knoppen, enzovoort. In plaats van al deze elementen helemaal opnieuw te maken, houden infographic ontwerpers sjablonen en grafische kits in hun repository

45 ongebruikelijke kunstwerken gemaakt van sigarettenboxen die u moet zien
Er zijn verschillende materialen die kunnen resulteren in mooie en interessante creaties . Upcyclen is een geweldige manier om niet alleen creatief te worden, maar het helpt ook het milieu omdat er geen nieuwe items worden gebruikt. Normaal gesproken associeer je roken niet met kunst, maar je zou verbaasd zijn over wat een paar gerecycleerde sigarettenverpakkingen kunnen worden
![Hoe sociale media evolueert en ons beïnvloedt [op-ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)