nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg eenvoudig Drag & Drop toe aan Website met Dragula
Ben je op zoek naar een gratis bibliotheek om te werken met Drag & Drop-functies ? Dan is Dragula de enige bron die je nodig hebt.
Met dit gratis script kun je drag & drop-functies toevoegen voor elk element op je pagina . Dit omvat ondersteuning voor de React & AngularJS-frameworks, samen met vanilla JavaScript.
Dragula is super eenvoudig in te stellen en het wordt geleverd met een aantal aangepaste triggers voor gebruikersgedrag . Dit betekent dat u uw eigen functies kunt activeren nadat de gebruiker een item heeft versleept, op een item heeft geklikt of een deel van de pagina opnieuw heeft gerangschikt.
 Als u een kijkje neemt in de live demo, vindt u enkele codefragmenten, samen met bruikbare voorbeelden .
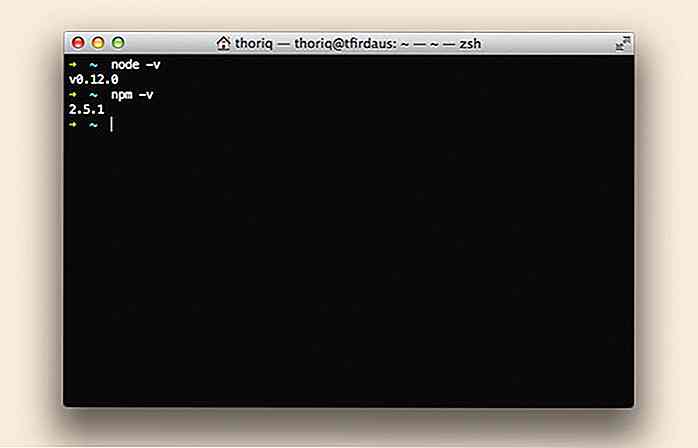
Als u een kijkje neemt in de live demo, vindt u enkele codefragmenten, samen met bruikbare voorbeelden .De setup van de Dragula vereist slechts één JavaScript-bestand om het te laten werken. Hoewel, de extra opties kunnen een beetje verwarrend zijn.
Stel dat u twee containers hebt, #left en #right, die u wilt ondersteunen met versleepbare items. U moet deze containers handmatig toevoegen aan de Dragula-functie om de drag & drop-methoden te ondersteunen.
Als je de basisprincipes van de front-end ontwikkeling niet goed kent, dan zul je moeite hebben om Dragula te gebruiken. Maar de GitHub-repo heeft tal van geweldige voorbeelden die u kunt volgen en zelfs codefragmenten die u kunt kopiëren .
Hier is één voorbeeld van de GitHub-documenten voor het richten van de twee (linker en rechter) containers :
dragula ([document.querySelector ('# left'), document.querySelector ('# right')]); Let op: als je verder kijkt op de GitHub-pagina vind je een enorme lijst met opties die je aan deze functie kunt doorgeven.
U kunt kiezen of u items wilt kopiëren of verplaatsen, welke containers de gesleepte items en zelfs callback-functies ondersteunen die werken via verschillende gebruikersgedragingen zoals:
- Zweven boven een container
- Initial click & drag-gebeurtenis
- Laat evenement vallen
- Een element buiten de grenzen laten vallen
- Een element / container klonen door te slepen
Deze bibliotheek zal wat initieel werk vergen, maar als je bekend bent met JavaScript, dan zou dit een no-brainer moeten zijn.
Kijk over de demopagina om te zien hoe het werkt en om een paar ideeën voor codevoorbeelden te krijgen . Dragula is een enorme bibliotheek en het is waarschijnlijk het beste open-source-script voor het verwerken van slepen en neerzetten, met het grootste scala aan aanpassingen .


20 Airport Art-installaties die reizigers teleurstellen
Als u ooit bent vastgelopen op een luchthaven als gevolg van een vertraagde vlucht of omdat u uw aansluitende vluchten te ver uit elkaar heeft geplaatst, kan de wachttijd martelend zijn. Op bepaalde luchthavens zijn er echter kunstwerken die wachten om ontdekt en gewaardeerd te worden . Op sommige plaatsen zijn er creatieve bouwplakkers; op andere plaatsen zijn er hedendaagse kunstinstallaties zoals die je in deze post aantreft

12 Interessante Word Origin-verhalen
Woorden zijn nieuwsgierige kleine wezens: hun gebruik en betekenissen evolueren met de tijd. Sommige van de oudere woorden die we vandaag blijven gebruiken, hebben misschien niet meer exact dezelfde betekenis als in het verleden.U kunt bijvoorbeeld het woord "trollen" of "trollen" vaak zien in de sectie Reacties op sociale media