nl.hideout-lastation.com
nl.hideout-lastation.com
Contextueel menu toevoegen aan uw website met HTML5
Het contextmenu is het menu dat wordt weergegeven wanneer u met de rechtermuisknop op uw computerscherm klikt. Het menu bevat meestal snelkoppelingen voor enkele van onze favoriete herhaalde acties, zoals het maken of sorteren van mappen / bestanden, het openen van een nieuw toepassingsvenster of het openen van systeemvoorkeuren om een optie te wijzigen.
Het contextmenu "staat al jaren in native applicaties. Tegenwoordig biedt een contextmenu ontzettend veel voordelen voor webapps, bijvoorbeeld in cPanel's Bestandsbeheer en Gmail . Deze menu's zijn gebouwd met een zware JavaScript-scripting.
In de toekomst kunnen we mogelijk contextuele menu's maken voor gebruik op onze website via HTML5 . Kom eens kijken met mij.
Een contextueel menu bouwen
HTML5 heeft twee nieuwe elementen, menu en menuitem geïntroduceerd, waarmee je een contextueel menu kunt bouwen. Om ervoor te zorgen dat de browser het menu element als "contextueel menu" behandelt, moeten we het menutype instellen als context en het ook een uniek ID geven.
Hieronder ziet u een voorbeeld van een contextueel menu met twee items.
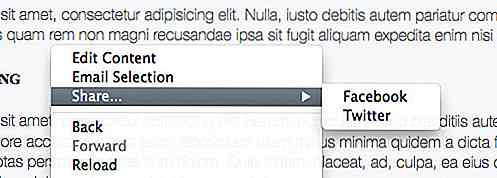
Het is ook mogelijk om een submenu toe te voegen door het menu element op deze manier te nesten:
Om nu het contextuele menu op het scherm te laten verschijnen wanneer we met de rechtermuisknop klikken, gebruiken we een nieuw HTML-attribuut met de naam contextmenu . Dit kenmerk wordt gebruikt om het menu op te halen met de opgegeven ID; gezien ons voorbeeld hierboven, kunnen we ons contextuele menu targeten met contextmenu=context-menu-id .
We kunnen het attribuut in een body tag toewijzen als we het contextuele menu op de hele pagina willen gebruiken. We kunnen het ook toevoegen in een HTML-element om het menu exclusief binnen dat element te gebruiken.
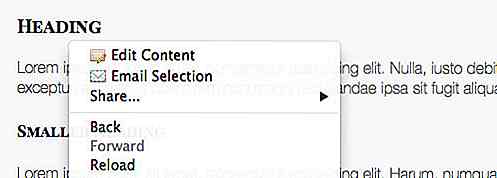
Het nieuwe contextuele menu verschijnt in het menu Besturingssysteem zoals hieronder te zien is.

Een pictogram toevoegen
Ik weet zeker dat velen van jullie een contextueel menu hebben zien verschijnen met een pictogram ernaast. In sommige gevallen kan een pictogram een geweldig visueel hulpmiddel zijn dat gebruikers kan helpen zich snel in verband te brengen met het doel van het menu en deze te begrijpen . Daarnaast geeft het gebruikers ook een idee van welke applicatie is gekoppeld aan de nieuwe menu's.

We kunnen ook eenvoudig een pictogram toevoegen aan ons op HTML5 gebaseerde contextmenu met behulp van het icon, bijvoorbeeld:
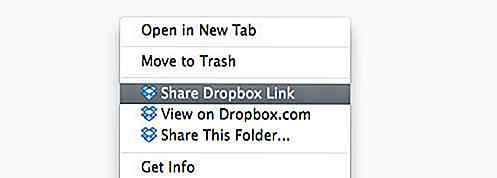
Dit is wat we in de browser zien.

Maak het menu functioneel
Op dit moment doet ons nieuwe contextuele menu nog niets als we erop klikken. Maar het is heel eenvoudig om het te laten functioneren met blanco JavaScript. In ons voorbeeld hebben we een menu met de naam "Email Selection". Met dit menu kunnen gebruikers gemarkeerde tekst verzenden met hun e-mailtoepassing .
Om dit idee mogelijk te maken, voegen we de functie toe om de gemarkeerde tekst van de gebruiker te bekijken.
functie getSelectedText () {var text = ""; if (window.getSelection) {text = window.getSelection (). toString (); } else if (document.selection && document.selection.type! = 'Control') {text = document.selection.createRange (). tekst; } retourneer tekst; }; Vervolgens maken we nog een functie, bijvoorbeeld sendEmail (), die de e-mailtoepassing opent. Het onderwerp van de e-mail wordt vooraf ingevuld met de documenttitel, terwijl e-mailinhoud wordt gevuld met de geselecteerde tekst van de gebruiker.
function sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? subject =' + document.title + '& body =' + bodyText + ''; }; Ten slotte voegen we het toe aan ons menu met het onclick kenmerk om het te laten werken bij klikken.
In het verleden hebben we besproken hoe u HTML5 EditableContent kunt gebruiken, waarmee we webinhoud direct vanaf de front-end kunnen bewerken. We kunnen deze functie gebruiken door deze toe te voegen aan ons menu "Bewerk inhoud".
Kanttekening
Ik ben erg enthousiast over deze nieuwe functie. Ik zie veel mogelijkheden van dingen die we kunnen bouwen met HTML5 Contextual Menu. Helaas, op het moment van dit schrijven, heeft alleen Firefox deze functie geïmplementeerd. Ik hoop dat de andere browsers dit binnenkort zullen inhalen.
Je kunt de demo hieronder zien (het werkt alleen op Firefox) .
- Demo bekijken
- Download de bron

15 Firefox-collecties die geschikt zijn voor uw online-browsen
Ben je een fan van Firefox add-ons? Ze maken uw leven eenvoudiger door een heleboel dingen die u met uw favoriete browser doet te automatiseren. In feite zijn er eigenlijk collecties die Firefox-gebruikers hebben samengesteld om andere Firefox-gebruikers ten goede te komen. Dit worden Firefox-verzamelingen genoemd

Ontwerp slanke videospelerinterface - Photoshop-zelfstudie
Dit tijdperk heeft alleen maar een gestroomlijnde interface. Het ziet er niet alleen professioneel uit, maar vooral om mensen het gevoel van betrouwbaarheid te geven, en dat is precies waar de meeste bedrijven naar op zoek zijn. Omdat ik het belang inzie, laat ik je stap voor stap zien hoe je een slanke interface van een videospeler ontwerpt