nl.hideout-lastation.com
nl.hideout-lastation.com
9 Ideeën voor het bouwen van geweldige websites met minder
We weten allemaal hoe moeizaam webwerk kan zijn. Het is geen taak voor bangeriken en vereist over het algemeen een jaar of meer studie om echt te begrijpen. Naarmate onze tijd vordert, hebben we briljante ideeën en innovaties gezien die de online community naar open source en sharing hebben geleid.
De bouw van een website is echt geëvolueerd naar een meerlagig proces. U moet rekening houden met de grafische weergave van webpagina's, met het coderen van front-end stijlen en lay-out, serverhosting en mogelijk back-end programmeren om op te starten. Ontwikkelaars spelen al jaren met deze systemen en uiteindelijk hebben we een punt van interesse bereikt, maar het zal uitputtend zijn als je al deze werken volledig zelf zult aanpakken.
Hieronder heb ik een aantal nuttige bronnen gedeeld voor het efficiënt plannen van geweldige website-ontwerpen. Deze komen in vele vormen door het hele creatieve proces. Hoewel dit geen uitputtende lijst is, hoop ik de bronnen aan te raken die nuttig zijn voor zowel experts als beginners.
1. Laat het aan de experts over
Van icoonontwerpers tot programmeurs over de hele wereld, we hebben allemaal verschillende vaardigheden van verschillende grootte. We zien onszelf niet vaak als superhelden die vaardigheden willen ontwikkelen die verder gaat dan het meesterschap. Maar om een creatief artiest en programmeur te worden is een echt geschenk.
Voor diegenen onder ons die zich op een specifieke niche concentreren, moet externe hulp van harte worden verwelkomd. Het kan het proces van het tien keer bouwen van een website versnellen en biedt een unieke ervaring om binnen een teamomgeving te werken. Enkele van de beste PSD-naar-HTML-services zijn psd2html en xhtmlchop.com, Google "PSD to HTML-services" om meer te krijgen, of bekijk hier een lijst met meer dan 100 services.

Het fysieke proces om een Photoshop-document te coderen in HTML / CSS kan vervelend zijn. Vooral als je al jarenlang codeert omdat de herhaling saai en bijna verouderd wordt. Veel van deze services beloven een levering van 24 uur en bieden zelfs kortingen voor ontwerpen van subpagina's.
Als je geïnteresseerd bent in coderen maar achterop loopt met ontwerpvaardigheden, raad ik je aan door een aantal netwerken van digitale kunstenaars te bladeren. Deze omvatten Dribbble en DesignMoo, waar grafisch ontwerpers hun nieuwste werken kunnen posten en delen. Over het algemeen vindt u ook een portfolioweergavepagina voor elke artiest, inclusief contactgegevens zoals e-mail, Twitter of IM-chat.
2. Uitbestedingsoplossingen
Er zijn geweldige voorbeelden van freelancers die hun diensten aanbieden om projectstudio's te ondersteunen. Maar met het huidige communicatieniveau van vandaag zijn er veel gevallen waarin freelancers hand in hand zullen werken om projectwerk te voltooien. Zelfs mogelijk vanuit twee verschillende locaties over de hele wereld!
Met de release van zoveel freelance communities is het nog nooit zo eenvoudig geweest voor ontwerpers en ontwikkelaars om elkaar te ontmoeten en samen te werken. Een geweldige community Programmer Meet Designer biedt zowel webontwikkelaars als ontwerpers de mogelijkheid om ideeën voor projecten te delen en te delen. Dit is een relatief onbekend netwerk en werkt nog steeds als een klein aantal professionals.

Als alternatief kun je op zoek gaan naar werk als freelancer en het vinden van een baan moeilijk. Dit is waar de vele vacaturesites van over het internet hun gebruik tonen. Zulke bedrijven als Fresh Web Jobs en Krop zijn slechts enkele voorbeelden van de vele freelance mogelijkheden. Elke wordt dagelijks bijgewerkt en biedt volledige beschrijvingen samen met contactgegevens.
3. Gebruik Open Source
Een van de beste uitvindingen van de hedendaagse webontwikkelgemeenschap moet open source software zijn. Er worden elke dag talloze inspanningen geleverd om bestaande bibliotheken aan te vullen en te verbeteren. jQuery en MooTools zijn twee van de honderden JavaScript-bibliotheken die zich onderscheiden van de rest op basis van eenvoudige zelfstudies en reputatie. JavaScript is echter niet het enige open protocol waaraan gewerkt is. Letterlijk honderdduizenden ontwikkelaars delen en voegen codepakketten toe aan GitHub elke dag. Talen zijn onder meer PHP, CSS, SQL, ASP, Objective-C, Java en nog veel meer!

WordPress, een blogplatform ontwikkeld door Matt Mullenweg en historisch gegroeid in de afgelopen jaren, is mogelijk het toppunt van open-source succesprojecten. Het lijkt indrukwekkend om te zien hoe veel kleinere pakketten door het web worden gezift, maar WordPress drijft miljoenen websites aan en biedt onderdak aan duizenden ontwikkelaars die werken aan hun backend. Het hele pakket is gratis te downloaden en zeer eenvoudig te installeren. De officiële website van het bedrijf wordpress.org biedt links en tutorials voor ontwikkelaars die geïnteresseerd zijn in het bouwen van WP-thema's en plug-ins. We hebben ook een inleidende zelfstudie over WP-plug-ins voor beginnende programmeurs gesponsord. Op dezelfde manier is er een officiële galerij met een indrukwekkend aantal gratis plug-ins waarmee alle WordPress-gebruikers kunnen genieten.
Diegenen onder u die op zoek zijn naar open source e-commerce scripts, bekijk dit bericht.
4. Eigen pictogrammen ontwerpen - Niet vereist
Op weg naar de grafische en animatiekant van het ontwerp zien we nog steeds een open en deelbare community. Webontwerpers vinden het leuk om hun kunstwerken niet alleen in de wereld te delen, maar ook anderen te helpen hun ideeën te promoten.
Graphics zijn enkele van de meest gecompliceerde aspecten van een website. Dit geldt vooral omdat topontwerpers moeilijk verkrijgbaar zijn. Veel van de gratis icon-sets zoals FamFamFam, Wefunction, Fugue en meer onthullen hun downloads als gratis te gebruiken op retribution-links of het crediteren van hun werk. Dit lijkt een eenvoudige afweging voor onbeperkt gebruik!

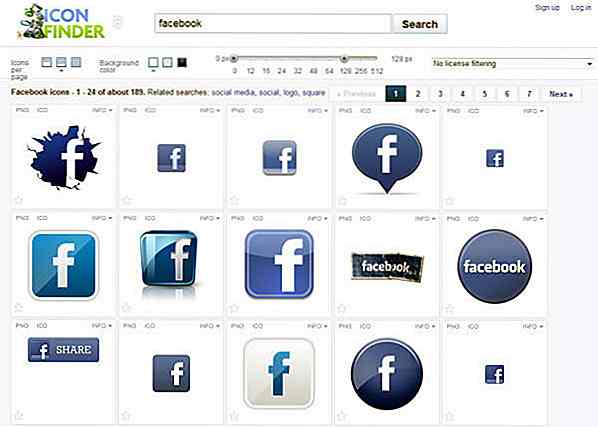
Nog een fantastische service Icon Finder gedraagt zich als een zoekmachine voor de populairste iconenets. Als u door de zoekresultaten van Google bladert, zijn er vaak honderden webontwerpblogs met de beste gratis pictogrammen. Deze zijn ook in zoekmachines als Icon Finder gedeeld om het bouwen van websites nog sneller te maken.
5. Betere deal in Hosting & File Sharing
We kunnen tegenwoordig allemaal wat extra geld gebruiken. Zelfs als webontwerpers is het belangrijk om op zoek te gaan naar bedrijven die deals aanbieden en de freelance-generatie ondersteunen.

Webhosting is slechts een van de vele kosten die moeten worden overwogen. Vaak kunt u kortingsbonnen op gerelateerde websites vinden die geld besparen op aankopen van domeinnamen en serverruimte.
Bestanden delen is een belangrijk onderdeel geworden van de levensstijl van de webontwerper. Er zijn betaalde en gratis services beschikbaar en als u iemand kent in het bedrijf, is het niet moeilijk om een lidmaatschapsaccount te krijgen. Overweeg verder te bladeren door onze alternatieven voor het delen van bestanden, die volledig gratis ondersteuning voor alle gebruikers biedt.
6. Gratis controle van de prestaties
Website-applicaties zijn de nieuwste trends die door de digitale naden breken. Van mobiele naar in-browser-apps lijkt het bijna dat alles tegenwoordig op een computer kan worden voltooid. Voor webmasters is het belangrijk om te weten wat de vele gratis mogelijkheden zijn voor mechanisch testen en website-onderhoud.
Als je op de meesten van ons lijkt, dan is de uptime van de website van grote zorg. Als je je website een paar minuten laat zakken, kan dit catastrofale gevolgen hebben voor je verkeerscijfers, om nog maar te zwijgen over de verwarring bij je bezoekers. Pingdom is een gratis tool die alle webmasters moeten gebruiken om responscodes van hun webserver te controleren. Dit is een veilige manier om uw backend in de gaten te houden en de prestaties van achter de schermen te volgen.

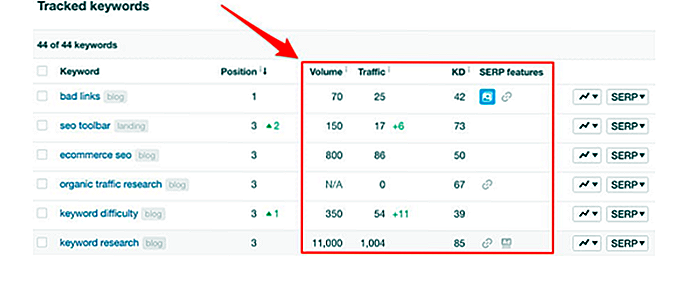
Google Webmasters is een geweldige service waarmee ontwikkelaars het eigendom van hun site kunnen claimen. Dit kan worden gedaan met een sitemap, metatag of andere alternatieven die Google biedt. Als u een Google-account gebruikt, kunt u RSS-gegevens opslaan en zelfs zoekwoorden bijhouden voor afzonderlijke websites. De app is 100% gratis en stelt u in staat onbeperkte websiteverbindingen op te slaan!
7. Code-editors kunnen goedkoop zijn (of gratis)
Of we het graag toegeven dat de meeste webontwerpers de neiging hebben zich te verdiepen in een of andere vorm van webontwikkeling . Het is alleen voor degenen die echt begaafd zijn in Adobe Photoshop of Illustrator die zich niet wagen aan HTML- en CSS-ontwerp.
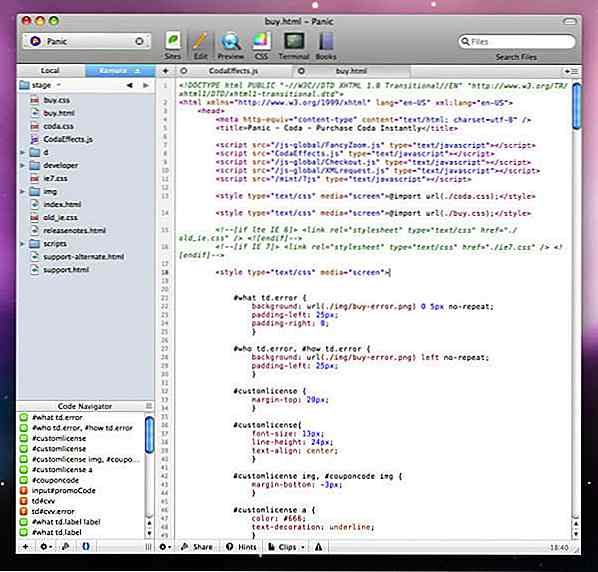
Voor programmeurs zowel frontend als backend kan het moeilijk zijn om een comfortabele werkomgeving te vinden. Adobe biedt Dreamweaver aan die codering in veel talen ondersteunt, maar helaas kost het behoorlijk wat geld. We hebben de top 10 van gratis broncode-editors bekeken en directe downloadkoppelingen naar elke pagina aangeboden.

Als je net begint met het coderen, raad ik je aan hier wat tijd aan te besteden. Uw ontwikkelomgeving is cruciaal en zal effecten hebben op hoe u code schrijft. Veel van deze editors zijn Windows-specifiek en hoewel je misschien een paar Mac-vriendelijke opties vindt, raad ik Panic's Coda aan - een veel goedkopere code-editors (in vergelijking met Adobe Dreamweaver) voor serieuze webontwikkeling.
8. Pak enkele starterkits op
Nu u een goed idee hebt over de beschikbare services en programma's, probeert u enkele starterkits te downloaden om aan de slag te gaan. Als webdesigners is het belangrijk om onze bewuste aandacht te richten op creativiteit en nieuwe ideeën voor lay-outplatforms aan te sporen.
In de afgelopen jaren hebben ontwerpers langzaam gratis pakketten met pictogrammen, sjablonen, formulierelementen, GUI-componenten en vele vergelijkbare werken vrijgegeven. Bekijk alstublieft onze lijst met starterssets voor webontwikkelaars om te zien of er iets in uw oog valt.

Het werk in Photoshop-indeling is niet altijd het gemakkelijkst om te voltooien. Vaak merken we dat we twijfelen en opnieuw aanspreken om kleurschema's en plaatsing te corrigeren. Het oude adagium 'practice makes perfect' lijkt in dit scenario heel erg waar te zijn, samen met vele anderen. En met deze basisstartkits moet u op de juiste manier afstappen!
9. Blijf altijd op de hoogte van de studietijd
Naarmate de tijd vordert, verliezen we allemaal de interesse in activiteiten. Als je echt een passie hebt voor webdesign, moet je jezelf gemotiveerd houden en nieuwe onderwerpen bestuderen. Overweeg om je gedachten te openen voor een ontwikkelingstaal of om een nieuw stuk software te oefenen.

De tools die vandaag online zijn, zijn geavanceerder dan ooit tevoren om beginnende jonge webontwerpers de prijs te laten ophalen. De Web Design Library werd oorspronkelijk gelanceerd onder Template Monster samen met Jetimpex Inc en is doorgegaan in een catalogus van zeer populaire tutorials. De website wordt dagelijks bijgewerkt met nieuwe links en showcase-items voor inspiratie.
De site koppelt ook veel partnerlocaties, waaronder Template Ninajas. Dit resulteert in dagelijkse deals die je nergens anders kunt vinden - soms zelfs demo's of freebies! Website-sjablonen zijn een geweldige plek om aan de slag te gaan als u niet bekend bent met het bouwen van een webpagina-indeling of gewoon wat nieuwe ideeën nodig hebt.
Ik zou ook het Tuts + Network van Envato ten zeerste aanbevelen. Ze organiseren duizenden tutorials, variërend van Photoshop, Illustrator, HTML5, ActionScript, vectorvormen en zelfs fotografie. Voor sommige van hun code is een lidmaatschap vereist om te downloaden, maar alle zelfstudies zijn gratis om te volgen en bieden stapsgewijze instructies om de leercyclus te vereenvoudigen.
Samen met de geschreven artikelen zullen de meeste commentaren ook een goed advies bieden. Het hele netwerk wordt gerund door webontwerpers en gelezen door webontwerpers, zodat u zeker bent van feedback van hoge kwaliteit.
Conclusie
Deze methoden moeten je op weg helpen op een donderend pad naar verlichting van webdesign. De beste kneepjes van het vak zijn al jaren doorgegeven via de internetgemeenschap. En net zoals de hoeveelheid webontwerpers is toegenomen, zijn er meer open standaarden gecreëerd.
Overweeg enkele van de hierboven gepresenteerde ideeën en besteed wat tijd aan het doorbladeren van interessante artikelen of tutorials. Zelfs als je jezelf vertrouwd maakt met vers materiaal, kun je je hersens in beweging zetten en je laten nadenken over een verhoogde ontwerpmindset. Als je soortgelijke ideeën hebt, kun je deze delen via het gedeelte 'Opmerkingen' hieronder.

PDF-bestanden: 10 meest gewilde tips
De meesten van ons zijn frequente gebruikers van PDF . Of we het nu gebruiken voor werk of voor persoonlijke zaken, het is een formaat dat op grote schaal wordt gebruikt omdat het betrouwbaar, vertrouwd, toegankelijk is en wereldwijd ook wordt gebruikt, waardoor het gemakkelijker wordt voor mensen om documenten te delen

Hoe speel je geanimeerde GIF's onClick
De geanimeerde GIF is een populaire manier om een ontwerpconcept te visualiseren (hier is een voorbeeld van hoe we het deden voor de postteksteffecten gemaakt met CSS) of om een korte videoclip te laten zien. Maar als je er te veel hebt op dezelfde pagina, zal dit de focus van je gebruiker afleiden. Voor p