nl.hideout-lastation.com
nl.hideout-lastation.com
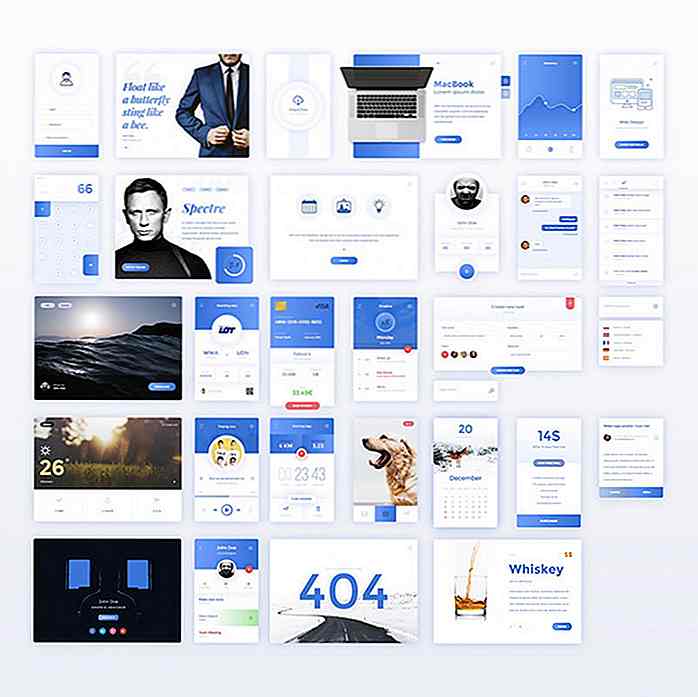
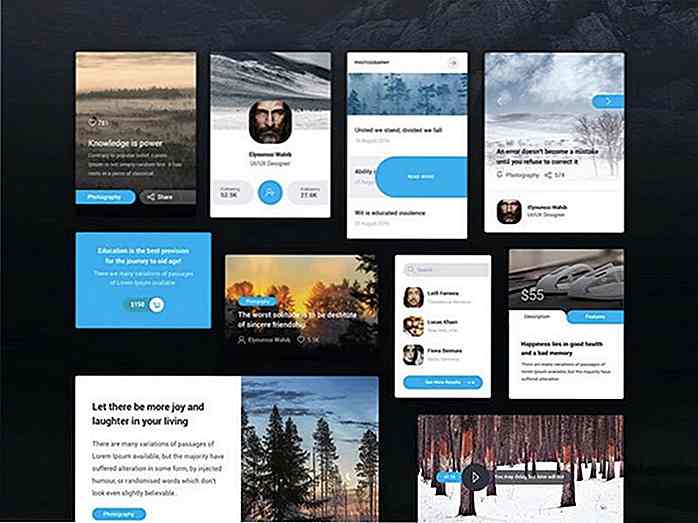
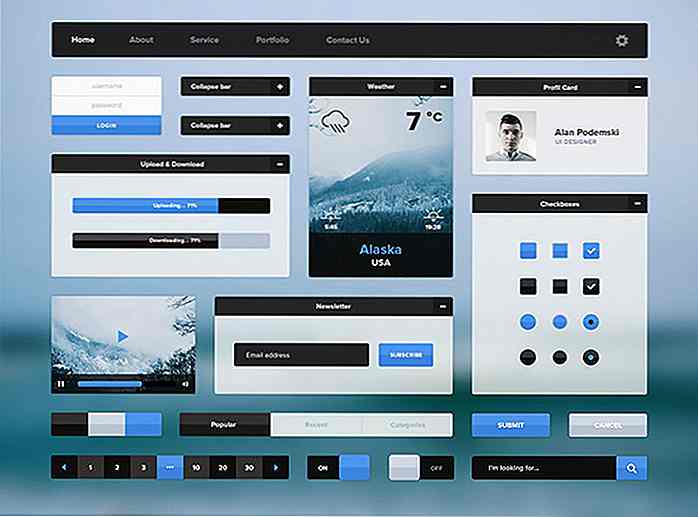
50 gratis web- en mobiele gebruikersinterfaces (2017)
Grafisch zijn het eerste dat gebruikers op een website zien. Een goede en hoogwaardige gebruikersinterface stelt uw gebruikers in staat om naadloos met uw website te communiceren . Trouwens, bij het kiezen tussen twee websites of apps, zouden gebruikers altijd kiezen voor degene die er esthetisch aantrekkelijker en gebruiksvriendelijker uitziet.
Eerder hebben we een grote verzameling gratis web- en mobiele UI-kits geplaatst. De post van vandaag bestaat uit enkele meer web- en mobiele UI-kits die ovenvers en absoluut gratis te gebruiken zijn .
Deze interessante UI-kits helpen je bij het maken van creatieve, mooie en nuttige websites en app-ontwerpen . U kunt elk ontwerp aanpassen aan uw behoeften en elk element bewerken, zoals een knop, aanmeldingsformulier, social media-pictogrammen en meer. Ga gewoon naar de primaire bron en druk op de knop "downloaden" om de UI-kit op uw computer op te slaan .
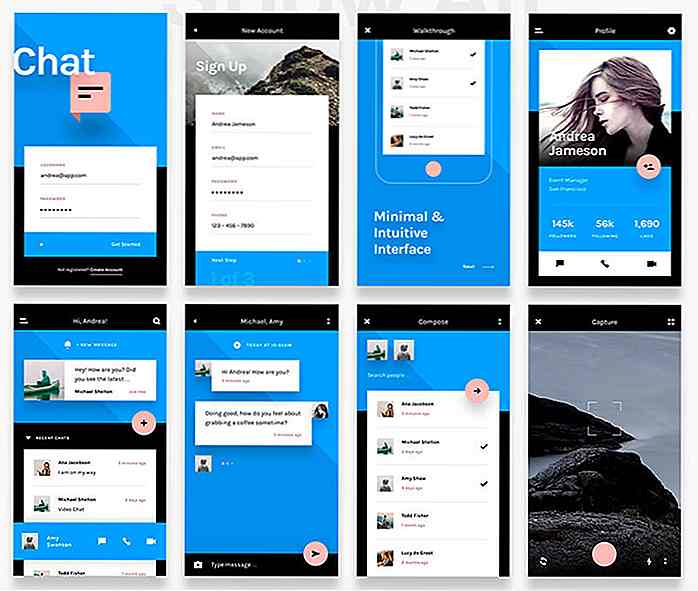
babbelen
Indeling: schets, PSD [downloaden]
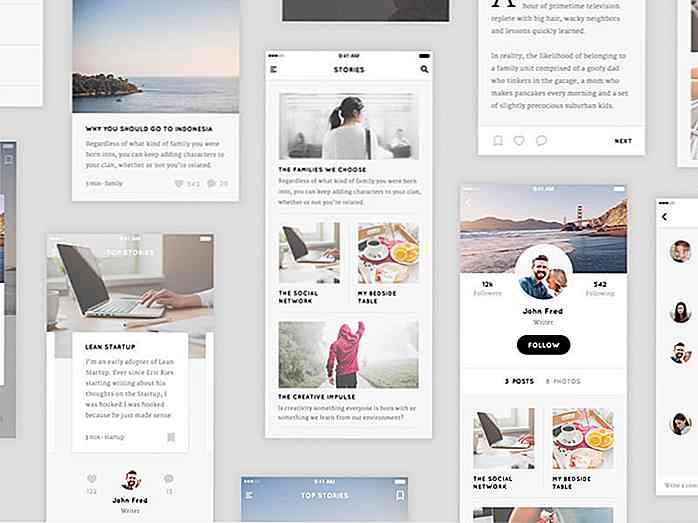
 Blog UI Kit
Blog UI Kit Indeling: schets [downloaden]
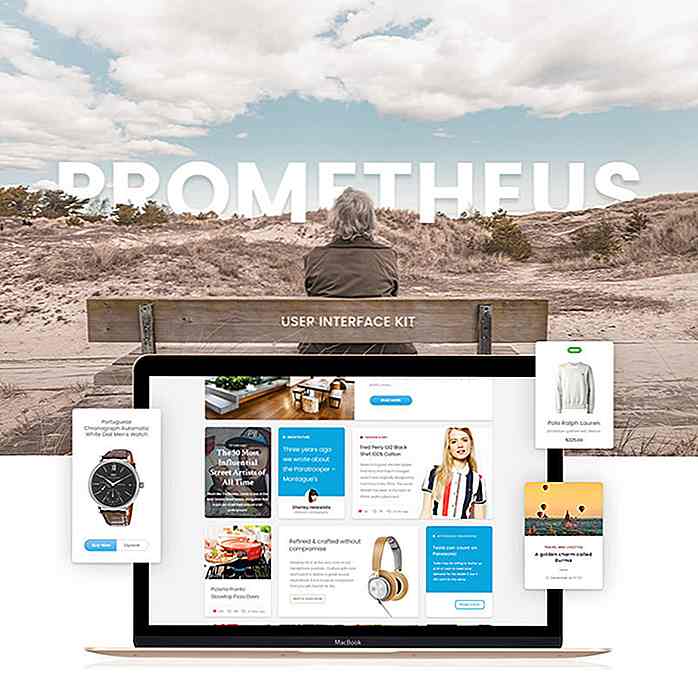
 Prometheus
Prometheus Indeling: PSD [Downloaden]
 11thagency
11thagency Indeling: PSD [Downloaden]
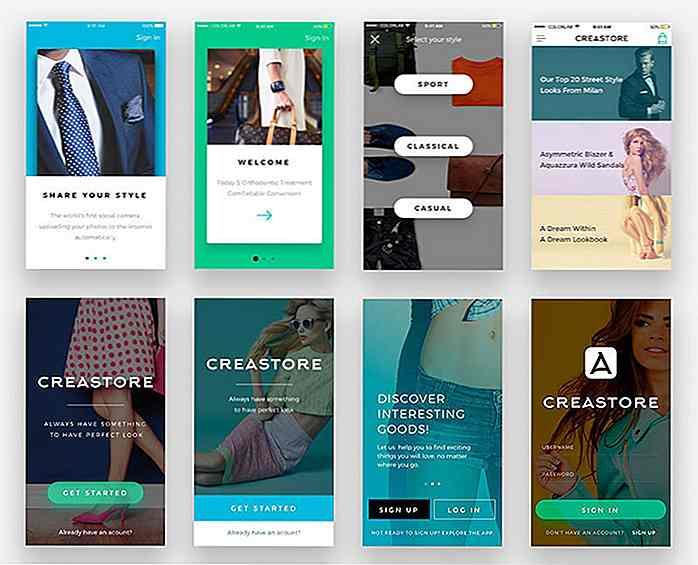
 Creastore UI-kit
Creastore UI-kit Indeling: schets [downloaden]
 Inspirerende UI-elementen
Inspirerende UI-elementen Indeling: PSD [Downloaden]
 Neem UI Kit
Neem UI Kit Indeling: PSD [Downloaden]
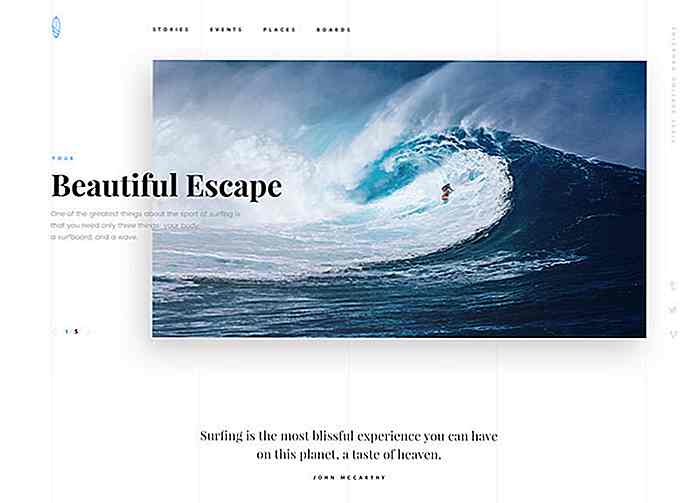
 Surfen Thema
Surfen Thema Indeling: PSD [Downloaden]
 Kauf UI Web Kit
Kauf UI Web Kit Indeling: PSD [Downloaden]
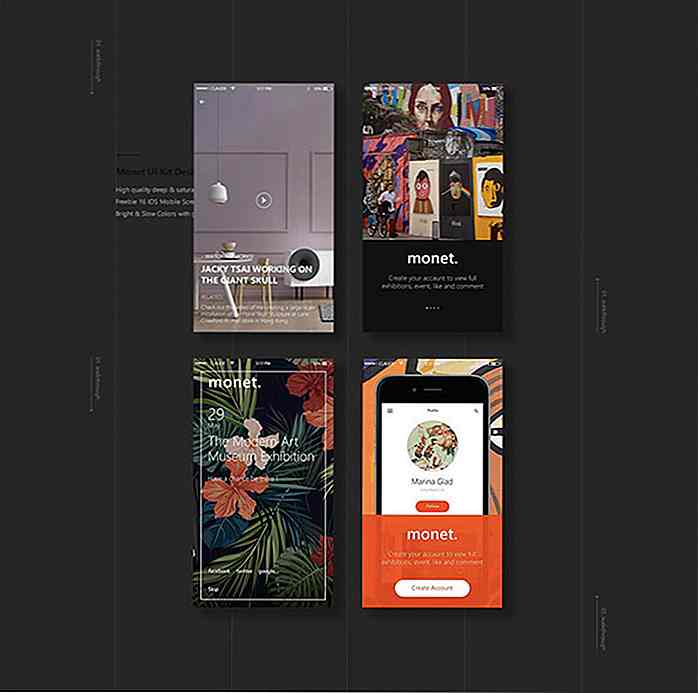
 Monet
Monet Indeling: PSD [Downloaden]
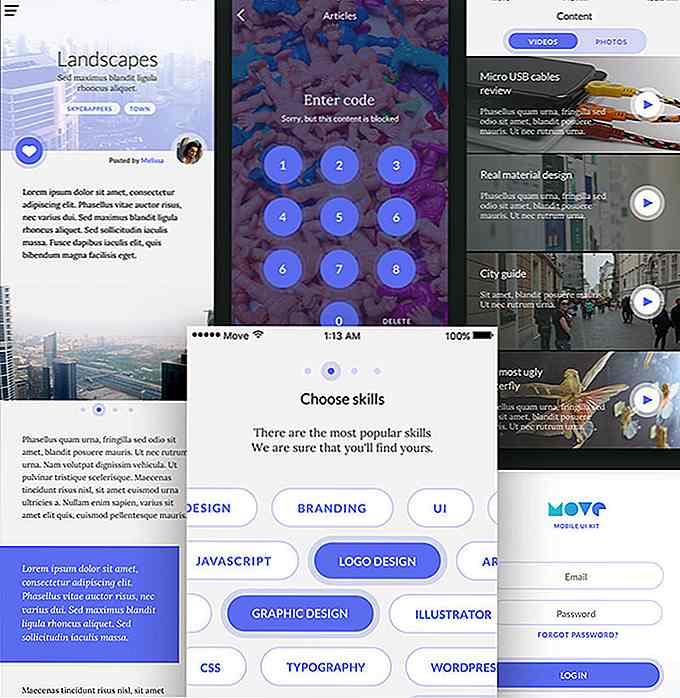
 verhuizing
verhuizing Indeling: schets [downloaden]
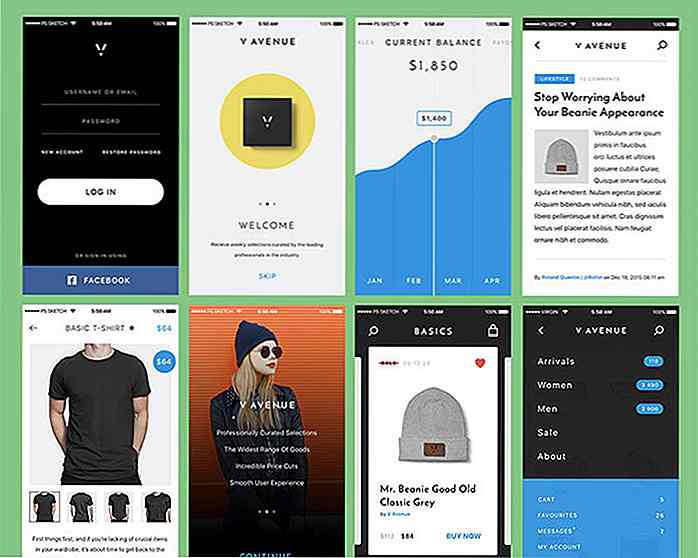
 V Avenue
V Avenue Indeling: PSD, schets [downloaden]
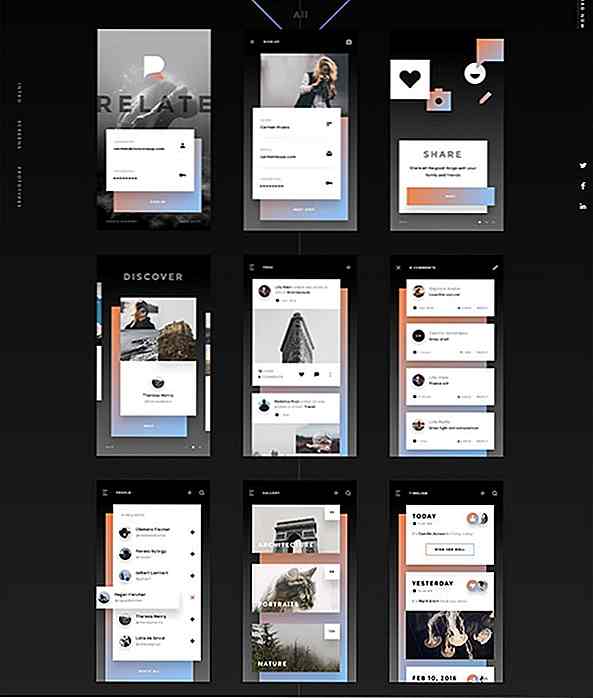
 Relate UI Kit
Relate UI Kit Indeling: schets, PSD [downloaden]
 Smart Home UI Kit
Smart Home UI Kit Indeling: schets [downloaden]
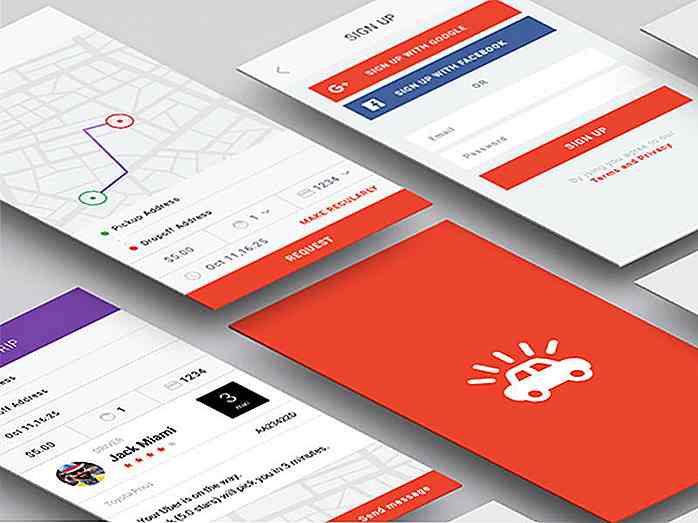
 Taxi App UI
Taxi App UI Indeling: schets [downloaden]
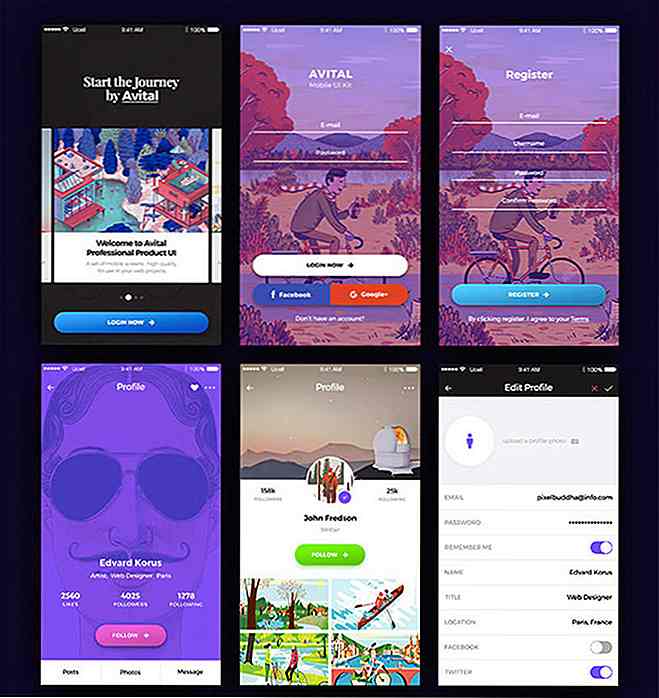
 Avital Mobile UI Kit
Avital Mobile UI Kit Indeling: PSD, schets [downloaden]
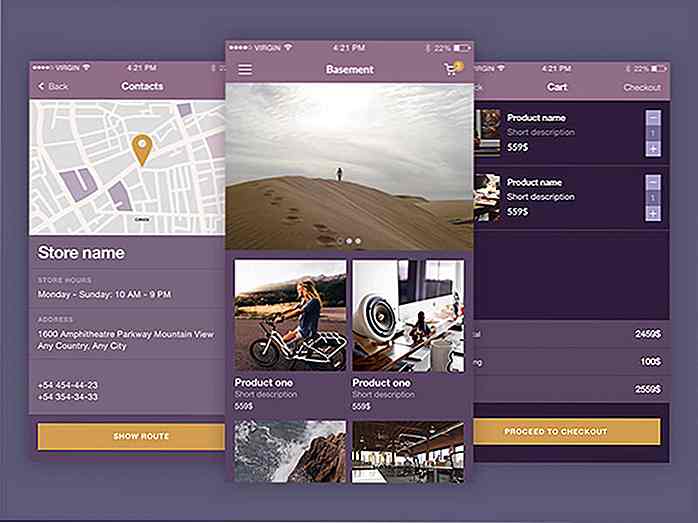
 Prachtige gratis iOS-kit
Prachtige gratis iOS-kit Indeling: PSD, schets [downloaden]
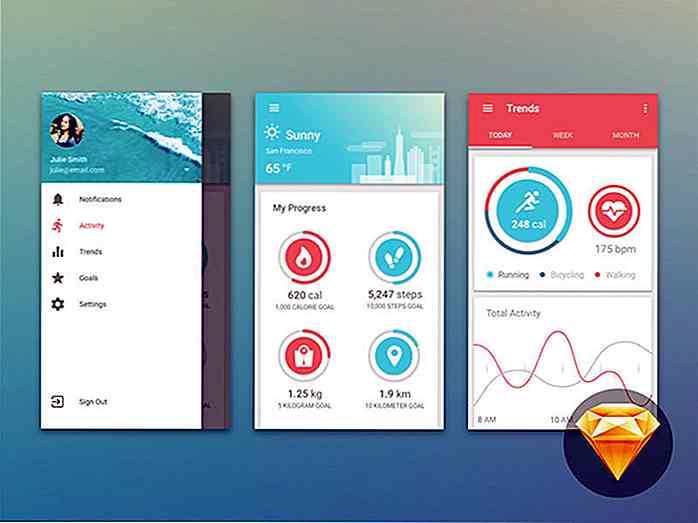
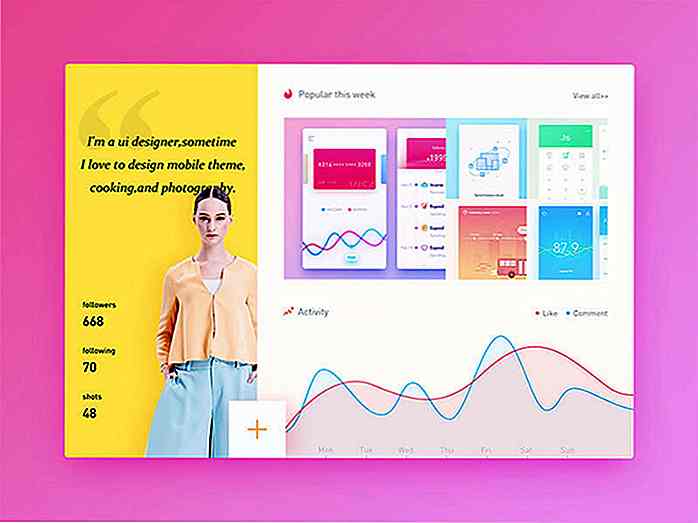
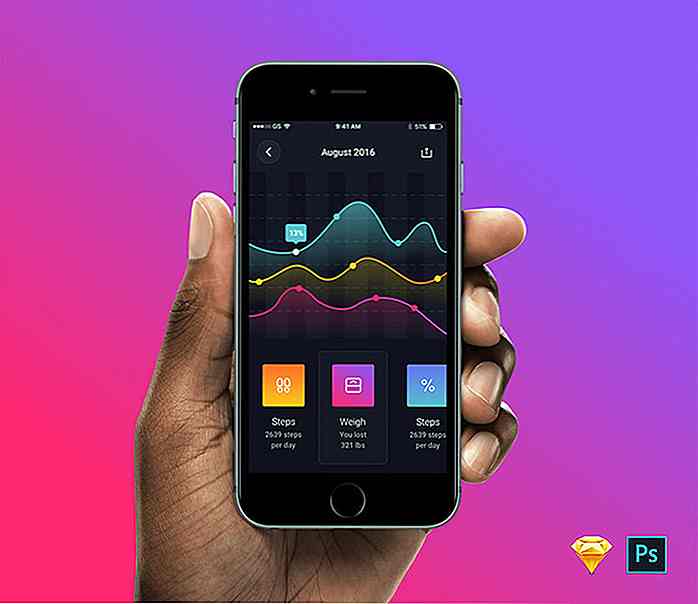
 Materiaal Fitness Dashboard UI
Materiaal Fitness Dashboard UI Indeling: schets [downloaden]
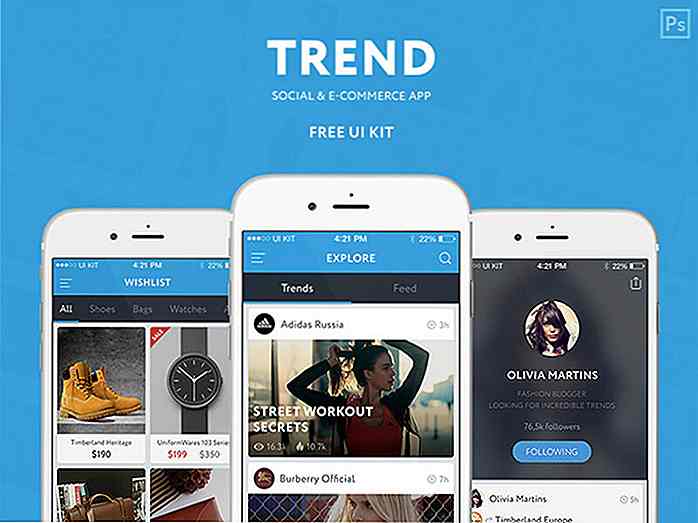
 neiging
neiging Indeling: PSD [Downloaden]
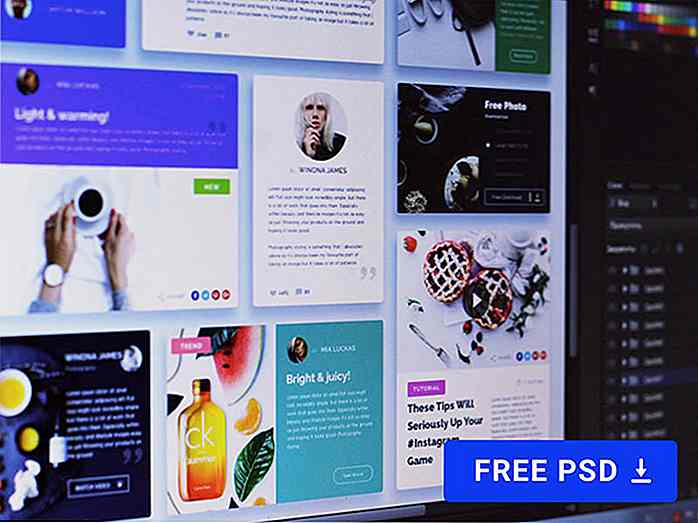
 Gratis PSD
Gratis PSD Indeling: PSD [Downloaden]
 UI Kit
UI Kit Indeling: PSD [Downloaden]
 Inspirerende UI-elementen
Inspirerende UI-elementen Indeling: PSD [Downloaden]
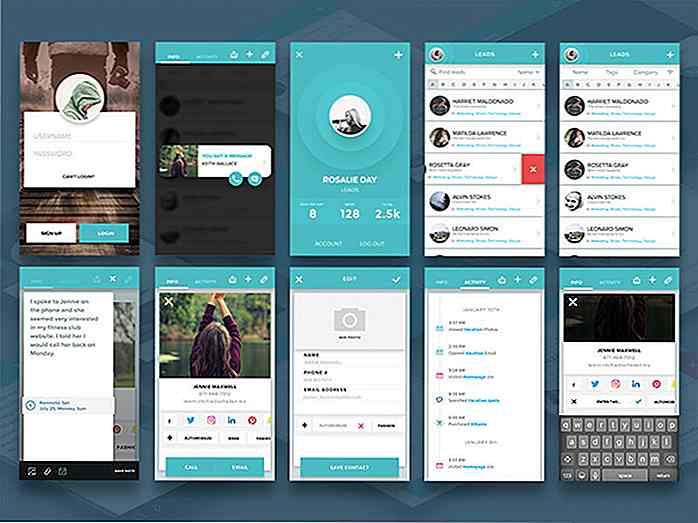
 Sociale leidingen
Sociale leidingen Indeling: schets [downloaden]
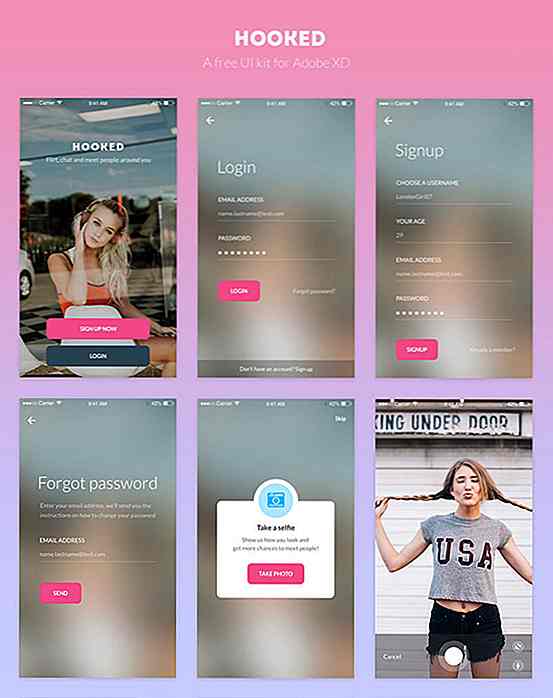
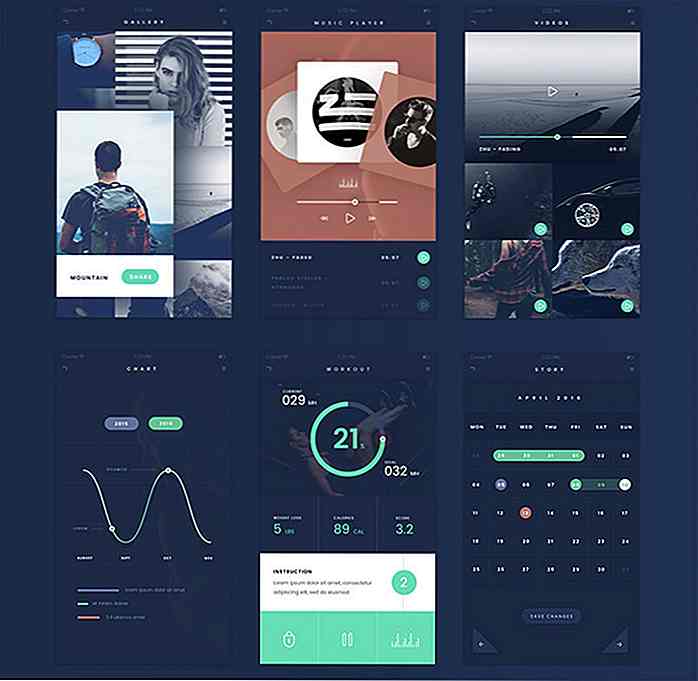
 Hooked
Hooked Indeling: Adobe XD [Downloaden]
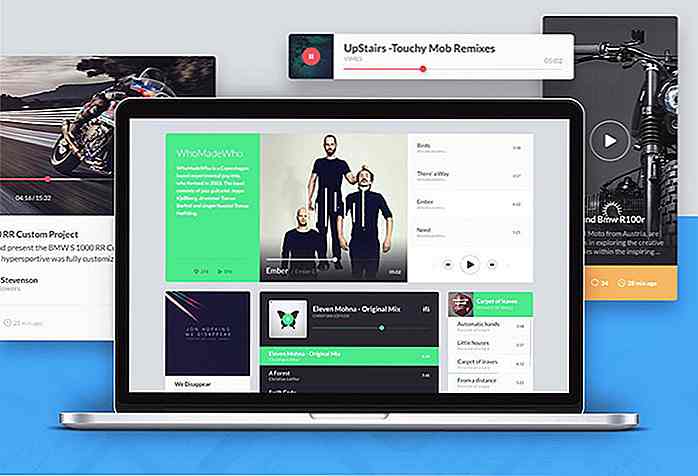
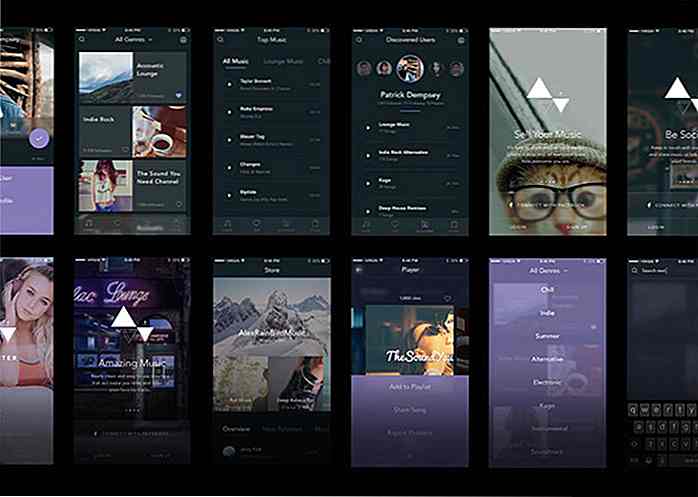
 iOS-muziekapp
iOS-muziekapp Indeling: schets [downloaden]
 breuk
breuk Indeling: schets [downloaden]
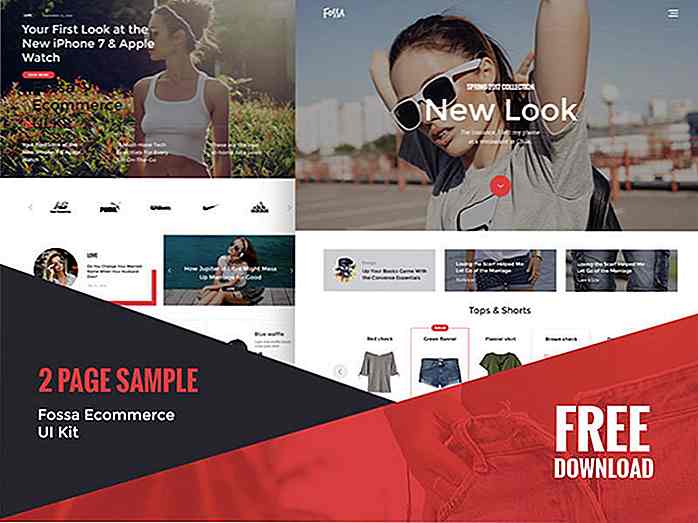
 Fossa E-commerce UI Kit
Fossa E-commerce UI Kit Indeling: PSD [Downloaden]
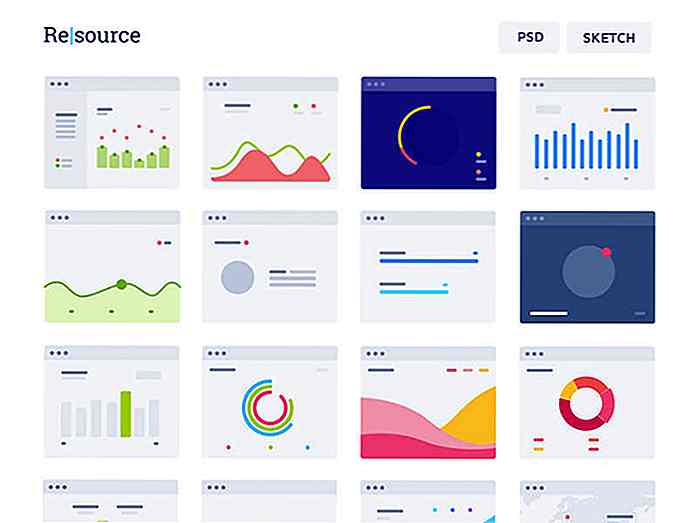
 flowcharts
flowcharts Indeling: PSD, schets [downloaden]
 Plat leggen
Plat leggen Indeling: PSD [Downloaden]
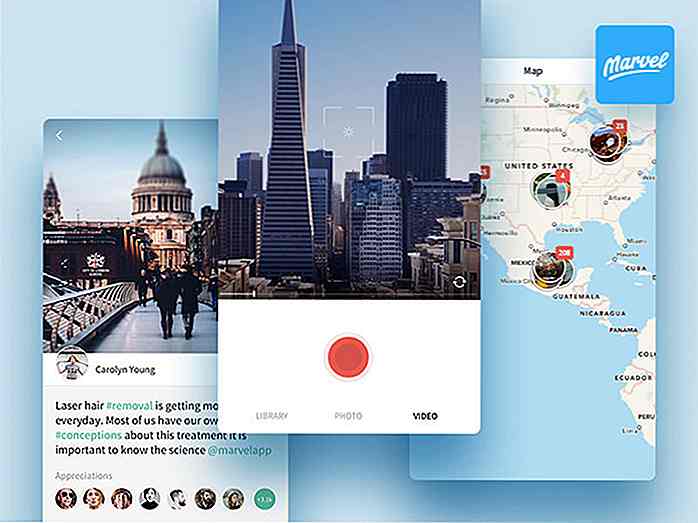
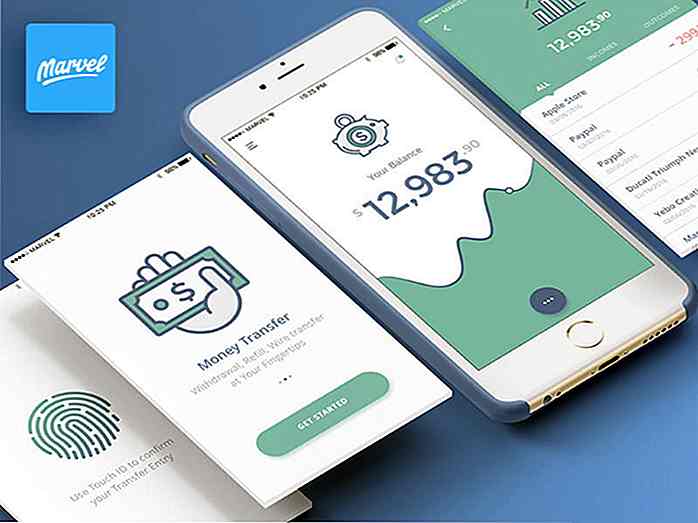
 Marvel Banking UI Kit
Marvel Banking UI Kit Indeling: schets [downloaden]
 Magic Stone UI Kit
Magic Stone UI Kit Indeling: PSD [Downloaden]
 #DoEpicShit UI-kit
#DoEpicShit UI-kit Indeling: PSD [Downloaden]
 Mega UI Style Pack
Mega UI Style Pack Indeling: PSD [Downloaden]
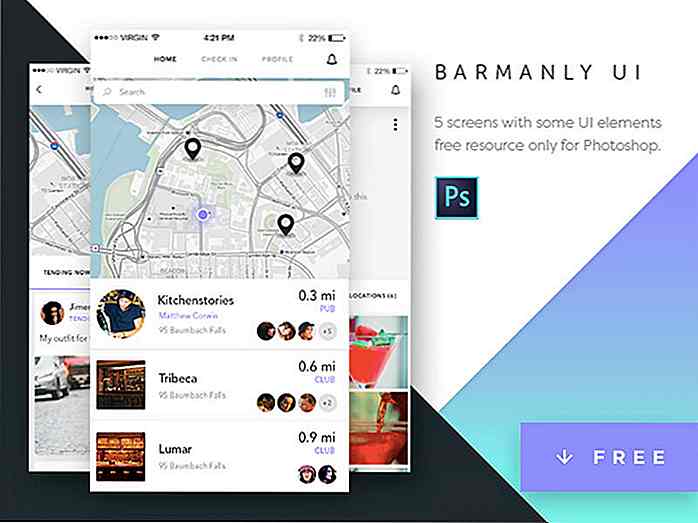
 Barmanly App UI Kit
Barmanly App UI Kit Indeling: PSD [Downloaden]
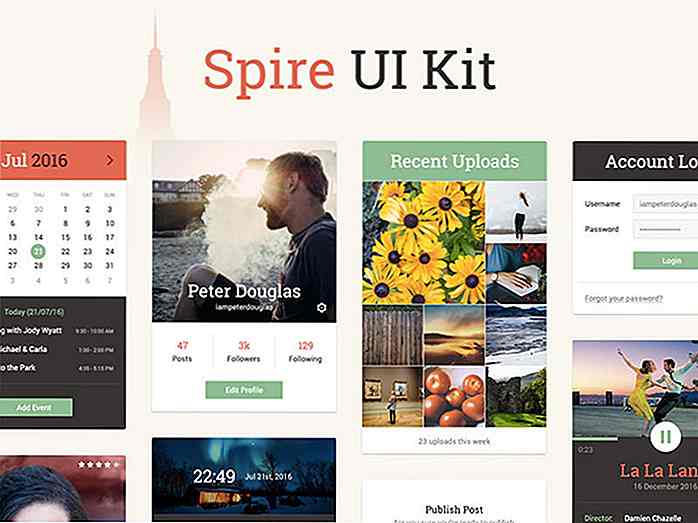
 Spire UI Kit
Spire UI Kit Indeling: PSD [Downloaden]
 Dagelijkse gebruikersinterface
Dagelijkse gebruikersinterface Indeling: PSD [Downloaden]
 App-interface vervagen
App-interface vervagen Indeling: PSD [Downloaden]
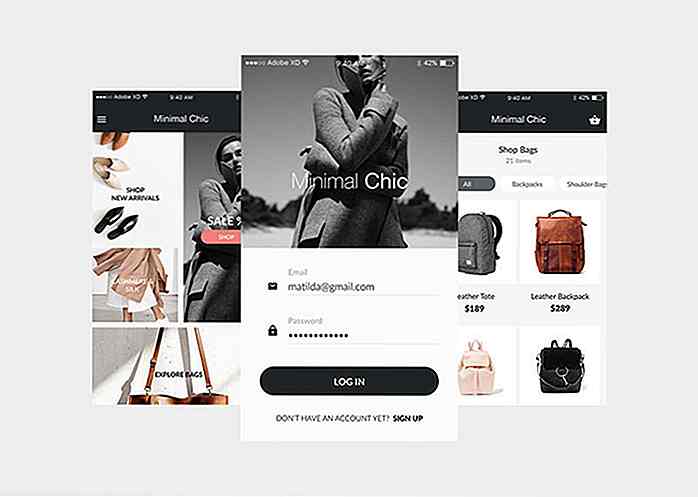
 Minimal Chic
Minimal Chic Indeling: Adobe XD [Downloaden]
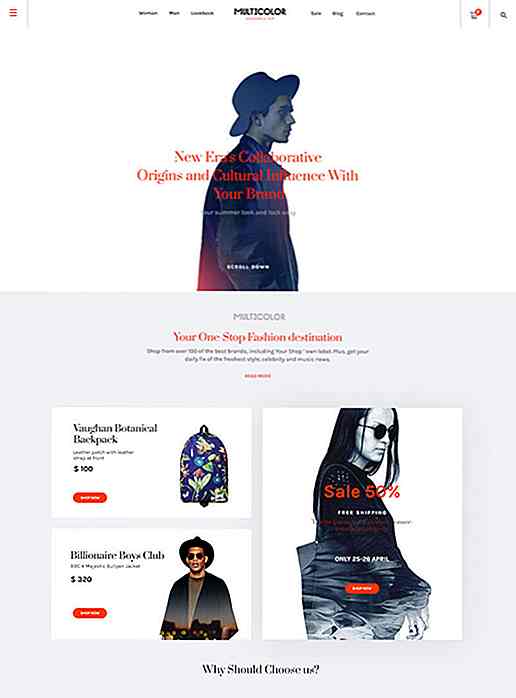
 Multicolor UI Kit
Multicolor UI Kit Indeling: PSD [Downloaden]
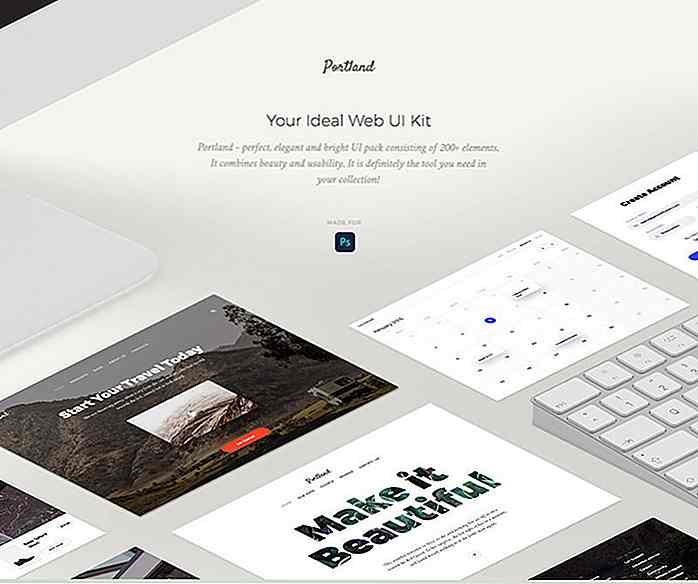
 Portland UI Kit
Portland UI Kit Indeling: PSD [Downloaden]
 Pin UI-set
Pin UI-set Indeling: schets, PSD [downloaden]
 Kauf
Kauf Indeling: schets, PSD [downloaden]
 E-commerce UI-kit
E-commerce UI-kit Indeling: schets [downloaden]
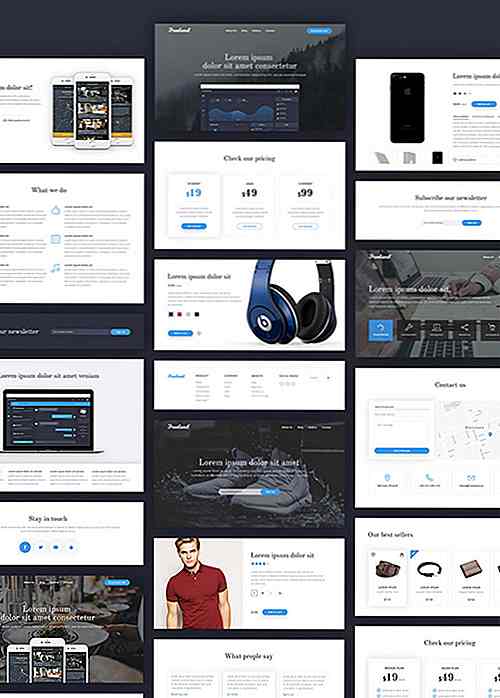
 Freeland UI Kit
Freeland UI Kit Indeling: PSD [Downloaden]
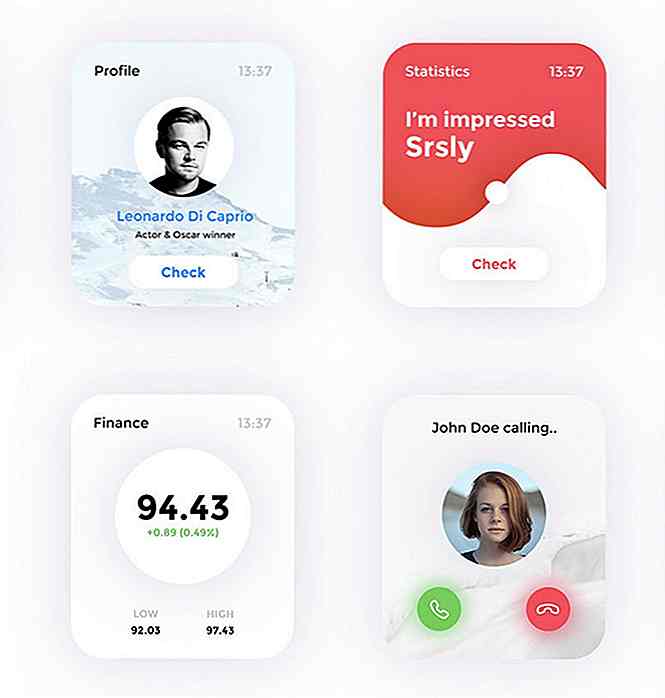
 Notos UI Kit voor Apple Watch
Notos UI Kit voor Apple Watch Indeling: PSD [Downloaden]
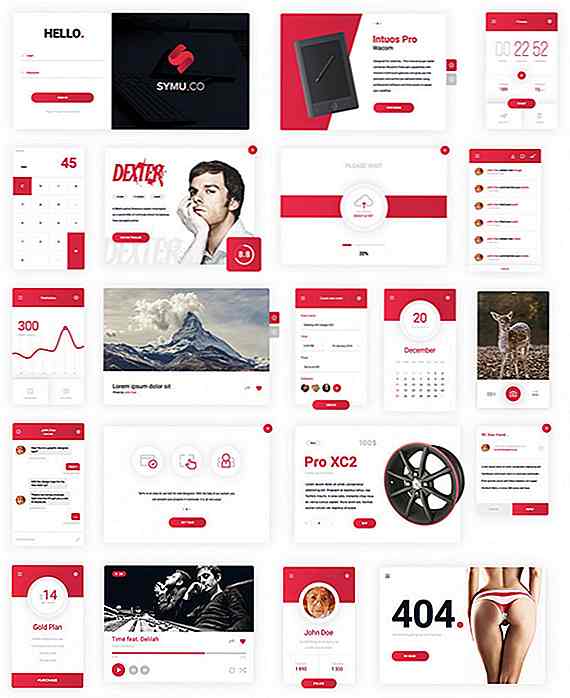
 Dagelijkse gebruikersinterface
Dagelijkse gebruikersinterface Indeling: PSD [Downloaden]
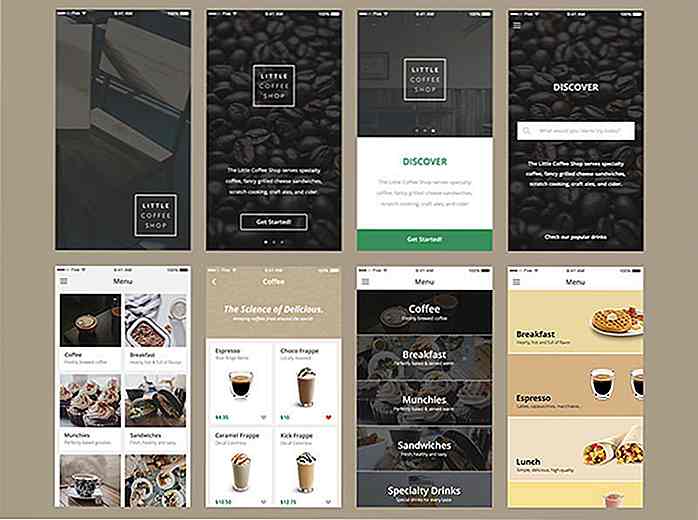
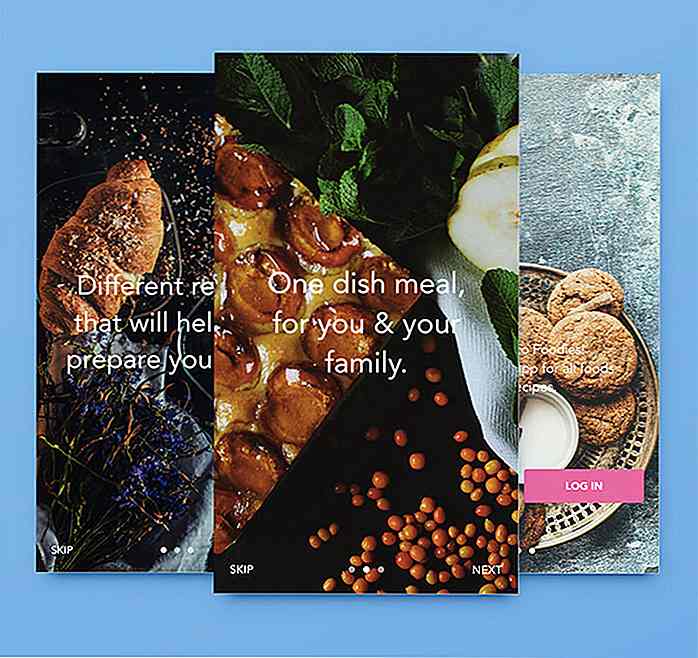
 Foodie UI Kit
Foodie UI Kit Indeling: Adobe XD [Downloaden]
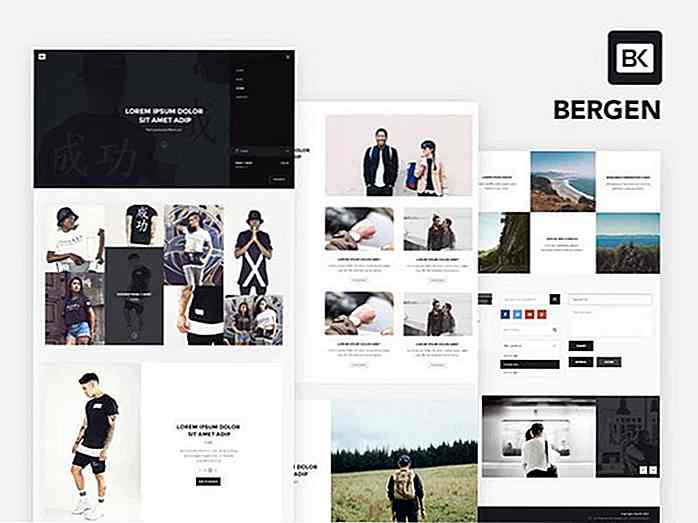
 Bergen
Bergen Indeling: PSD [Downloaden]
 Mayssam
Mayssam Indeling: PSD [Downloaden]
 Winter UI-kit
Winter UI-kit Indeling: PSD [Downloaden]


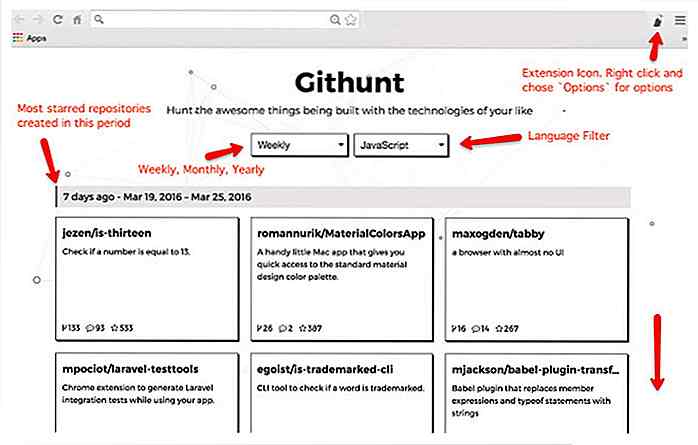
Voeg populaire GitHub-projecten toe aan het nieuwe tabblad met deze Chrome-extensie
Het lijkt erop dat er elke dag veel nieuwe hulpmiddelen en bibliotheken online worden gepubliceerd. Maar er zijn zoveel gegevens dat het bijna onmogelijk is om bij te houden .De GitHub-community is zo'n voorbeeld waarbij steeds nieuwe repo's worden toegevoegd . Projecten winnen geleidelijk aan populariteit en druppelen over het web, maar het is nog steeds moeilijk om ze te vinden

Flexdatalist - Autocomplete-plug-in met
De HTML5 element is redelijk bruikbaar in moderne front-end ontwikkeling. Toch is het een van die elementen waar niet veel ontwikkelaars van weten.Het werkt op een invoerveld waar u bepaalde waarden automatisch kunt invoeren voor de invoer . De standaard setup ziet er goed uit en we hebben een aantal coderingstips besproken voor het bouwen van coole effecten met autosuggest datalists